HTML中有两个非常重要的标签——表格和表单,在介绍之前需要先了解表格和表单的区别:表格是用于展示数据的;表单是用于提交数据的。本文主要介绍表格。
表格主要是用于显示、展示数据的,并非是页面布局。它可以使本来难以直观阅读的数据数据展示得非常规整,通过表格展示的数据具有极高的可读性。结合后端程序展示数据,更加需要熟练使用表格。
1.<table></table>标签是用于定义表格的标签。 相当于使用table标签定义了一个表格,所有和表格有关的标签都必须写在table标签中。
2.<tr></tr>标签用于定义表格中的行。 tr标签必须写在table标签中(很好理解,必须在表格中才能有表格行。)。
3.<td></td>标签用于定义表格中的单元格。(是table data的缩写,即数据单元格的内容),td必须嵌套在tr标签中,因为单元格必须在行中。
相当于想要定义一个表格,那么需要在table标签中定义tr标签,然后在tr标签中定义td,td中就是表格需要展示的数据。
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示。在HTML中使用<th></th>标签定义表头(th是table head的缩写),th单元格中的数据作为整张表的表头,数据将居中、加粗显示。

可以看到表头那一行明显被加粗了。
总结一下表头单元格标签:表头单元格也是单元格,常用于表格第一行,并且表头单元格中的文字会加粗居中显示主要目的是突出其重要性。
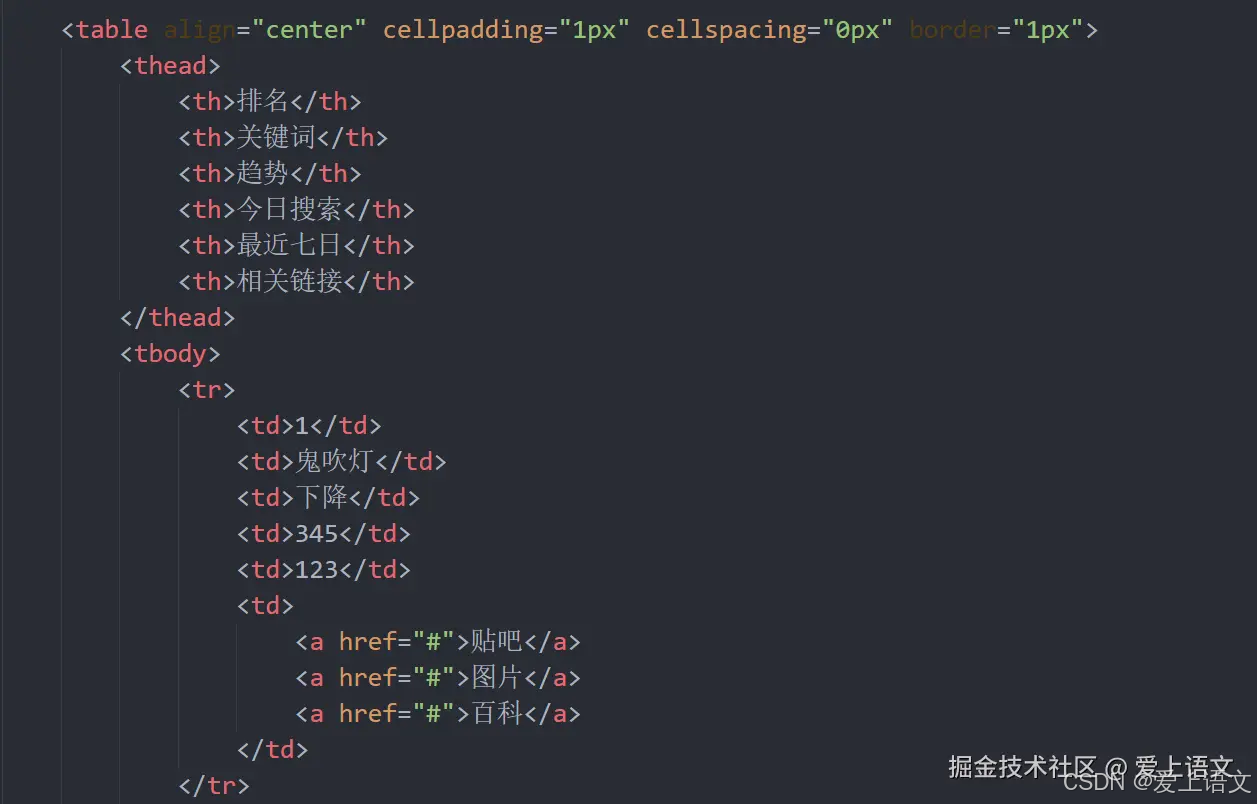
和img标签类似,table表格标签中也可以有很多属性,但是一般不会直接使用,而是后期通过CSS设置表格属性, 此处只是做简单介绍。
1.aligin:属性值可以是left、center、right;aligin属性是规定表格相对周围元素的对齐方式的。
2.border:属性值可以是1或者"",border属性是规定表格单元之间是否有边框,默认是"",表示没有边框。
3.cellpadding:属性值可以是像素值,cellpadding属性是规定单元格边沿与其内容之间的空白,默认是1px(像素)。
4.cellspacing:属性值可以是像素值,cellspacing属性是规定单元格之间的空白,默认是2px(像素)。
5.width和height:属性值可以是像素或百分比,其是规定表格的大小,一般只会设置二者其中之一(剩下的属性自动调整)。
在HTML中定义表格,为了更好的表示表格的语义,使得表格的定义更加规范,可以将表格分割为表格头部和表格主体两个部分:在表格标签中,分别使用<thead>标签和<tbody>标签表示表格头部区域和表格主体区域。这样分开之后可以更加清楚的表示表格的结构。
<thead></thead>标签: 用于定义表格的头部,其内部必须有tr标签(就相当于是表头),thead一般位于表格定义的首行。
<tbody></tbody>标签: 用于定义表格的主体,主要是用于存放表格中的数据本体。
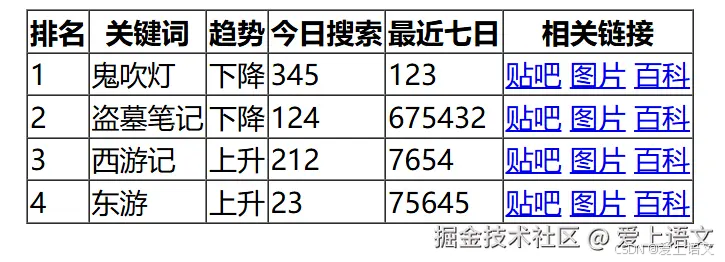
(简易效果展示)


很多时候,我们需要将多个单元格合并成一个单元格,这里讲解的是最常见的合并单元格。
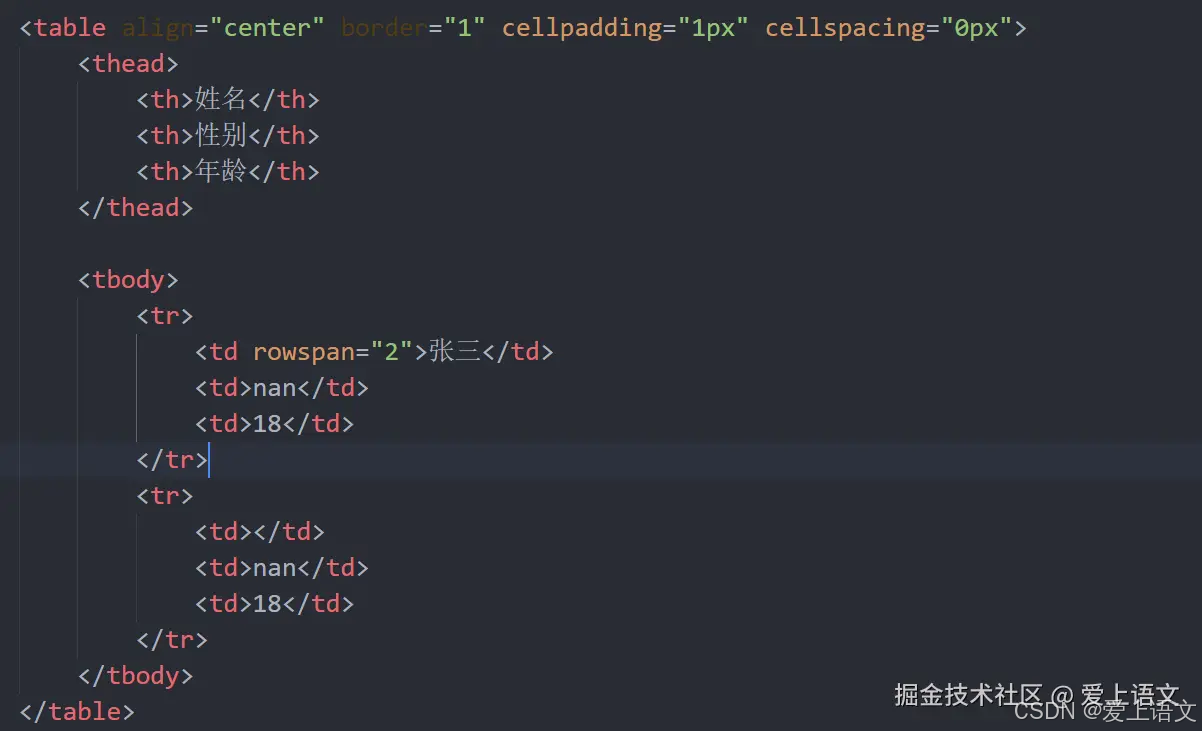
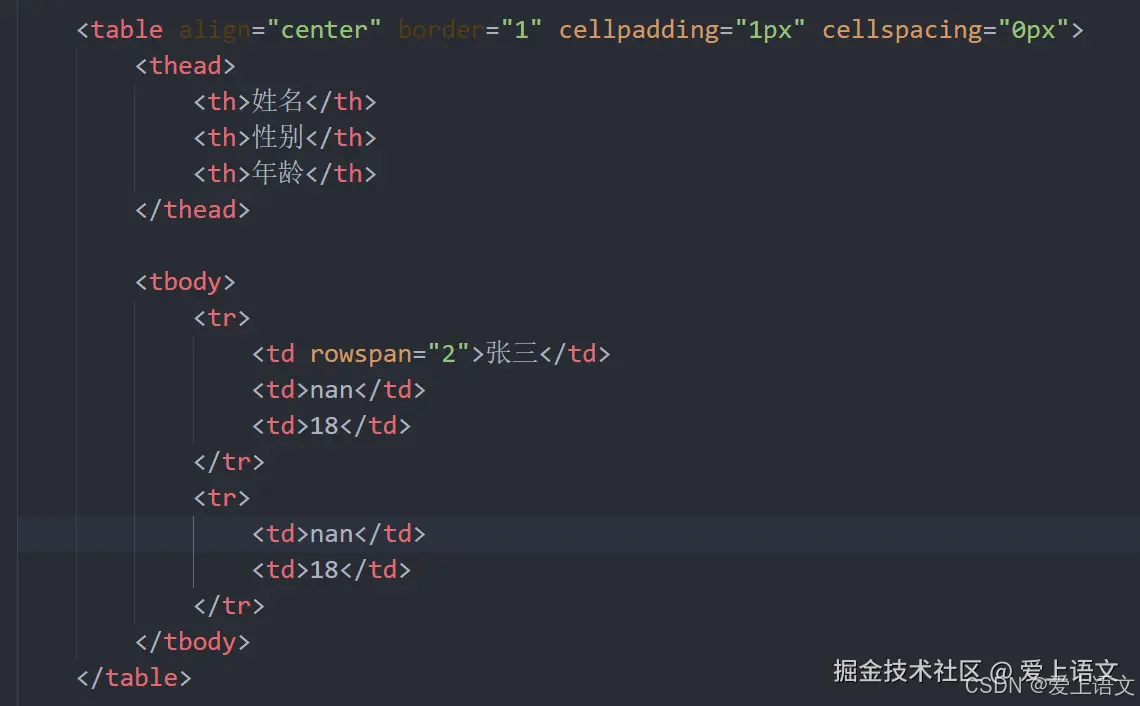
在需要合并的单元格(目标单元格)的属性中添加“rowspan”属性(rowspan=想要合并的单元格的个数),然后指定需要合并的单元格的个数。跨行合并的规则是:最上侧的单元格是目标单元格,在目标单元格中添加rowspan属性,会向下进行合并。 比如我在第一行的单元格添加了rowspan=2,那么就会将第一行的单元格就会和其下面的单元格合成一个单元格。
在需要合并的单元格(目标单元格)的属性中添加“colspan”属性(colspan=想要合并的单元格的个数),然后指定需要合并的单元格的个数。跨列合并的规则是:最左侧的单元格是目标单元格,在目标单元格中添加rowspan属性,会向右进行合并。 比如我在第一列的单元格添加了colspan=2,那么就会将第一列的单元格就会和其右边的单元格合成一个单元格。


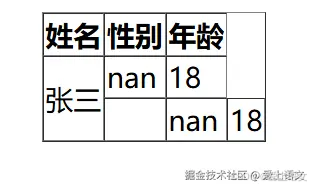
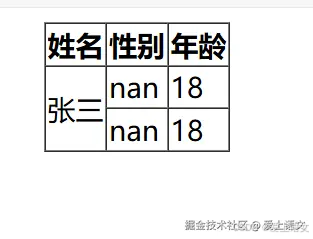
此时发现这个前端代码其实是有bug的,从源码上面看,因为第二行的第一个单元格需要和第一行的第一个单元格进行合并,所以说不知道应该填什么内容;并且前端页面也看着十分奇怪,有莫名其妙的空白单元格。此时我们需要删除合并后的单元格,特别注意,是删除,而不只是留空!


这样看起来就正常了。总结一下表格中合并单元格的步骤:
1.先确定是跨行还是跨列合并。
2.找到目标单元格. 写上合并方式 = 合并的单元格数量。
3.合并后需要删除多余的单元格。
提示:请勿发布广告垃圾评论,否则封号处理!!