前言:本文旨在梳理Web技术常包含的内容,阅读完整篇文章后会对整体有个系统的认知,从前端的HTML到后端的MySql,对于大概试题中可能会涉及的地方都有所分析,通篇提供了许多代码案例,供读者更好的理解。对于一些很细节的东西如DOM对象、MySql的案例等等,笔者很想继续分享下去,但是受限于篇幅的原因只能点到为止,后面会考虑继续补充,争取覆盖到全部的知识点。
目录
一.HTML&CSS
▐ TABLE标签
▐ FORM表单
▐ CSS的引入方式
▐ CSS的三种选择器
二.JavaScript
▐ 常见BOM&DOM操作
三.JSP
▐ JSP的内置对象
GET和POST的区别
forward和redirect的区别
▐ EL表达式
四.Servlet
五.JavaBean&JDBC
▐ JDBC
六.MySql——CRUD
▐ Create(创建)
▐ Read(读取)
▐ Update(更新)
▐ Delete(删除)
这部分内容主要包含了静态页面的设计,首先关于基础的概念需要了解。HTML部分需要了解常用的标签,基础的HTML文档的格式。
基础的标签有
| a | 定义超链接 |
|---|---|
| img | 定义图像 |
| h1~h6 | 标题标签 |
| br | 换行 |
| div | 定义文档中的节(片段) |
| p | 定义段落 |
| style | 定义文档的样式信息 |
| table | 定义表格 |
| title | 定义文档的标题 |
| video | 定义嵌入的视频内容 |
| img | 定义嵌入的图片 |
| from | 定义供用户输入的表单 |
更多的标签可以查看官方文档:HTML 标签参考手册 (w3school.com.cn)
以下面的李白的表格结构为例子,需要对整个结构有大致的规划。
首先,整个HTML由 head 和 body 俩部分组成,内容都在 body 里实现,table 标签用来指定表格,在表格内部 tr 标签表示行,在每一行中定义表格的单元类型,单元类型有俩种,分别是标准单元格 td 和表头单元格 th ,th 元素中的文本通常呈现为粗体并且居中,td 元素中的文本通常是普通的左对齐文本。但 th 可以让内容字体变粗。在 td 列标签中有 rowspan 属性设置单元格可纵跨的行数,colspan 属性定义单元格应该横跨的列数。
另外在 img 标签中可以通过 src 属性定义图片的地址,可以是相对地址也可以是绝对地址,也包含互联网地址
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1px" cellspacing="1" width="800" height="400">
<tr>
<th>编号</th>
<td>101</td>
<th>性别</th>
<td>男</td>
<td rowspan="3" width="300px"><img src="https://ts1.cn.mm.bing.net/th/id/R-C.cdd6a89f24527c242061088967ade23c?rik=0S8wjp6vo3D3ew&riu=http%3a%2f%2fwww.askququ.com%2fuploads%2fallimg%2f200126%2f1_200126212832_1.jpg&ehk=s9kqLYNEYZ6sUXi%2bXugFkxCy%2b%2bYuJJgs6heq2blHRjE%3d&risl=&pid=ImgRaw&r=0" width="300px"></td>
</tr>
<tr>
<th>姓名</th>
<td colspan="3">李白</td>
</tr>
<tr>
<th>特长</th>
<td colspan="3">浪漫主义诗人</td>
</tr>
</table>
</body>
</html>
实际效果:

还有就是表单项的相关内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>个人信息</title>
<style>
div {
width: 33%;
margin: 0 auto;
}
</style>
</head>
<body>
<div>
<h1>个人信息录入</h1>
<form action="" method="post">
姓名:<input type="text" name="name"><br><br>
密码:<input type="password" name="password"><br><br>
确认密码:<input type="password" name="password"><br><br>
性别:<label><input type="radio" name="sex">男</label>
<label><input type="radio" name="sex">女</label><br><br>
年龄:<input type="number" name="age"><br><br>
语言:<label><input type="checkbox" name="language" value="Java">Java</label>
<label><input type="checkbox" name="language" value="C">C</label>
<label><input type="checkbox" name="language" value="lua">lua</label>
<label><input type="checkbox" name="language" value="Python">Python</label><br><br>
照片:<input type="file" name="photo"><br><br>
生日:<input type="date" name="brithday"><br><br>
时间:<input type="time" name="time"><br><br>
日期以及时间:<input type="datetime-local" name="datetime-local"><br><br>
邮箱:<input type="email" name="email"><br><br>
学历:<select name="degree">
<option value="">请选择您的学历...</option>
<option value="1">初中</option>
<option value="2">高中</option>
<option value="3">本科</option>
<option value="4">硕士</option>
<option value="5">博士</option>
</select><br><br>
个人简介:<textarea name="information"cols="30" rows="10"></textarea><br><br>
<input type="hidden" name="id">
<!-- 按钮 -->
<input type="button" value="确认按钮"><br><br> <!-- 无意义 -->
<input type="reset" value="重置">
<input type="submit" value="提交">
</form>
</div>
</body>
<script>
var passwd = getElementsByName('password');
alert(passwd[0]);
alert(passwd[1]);
</script>
</html>
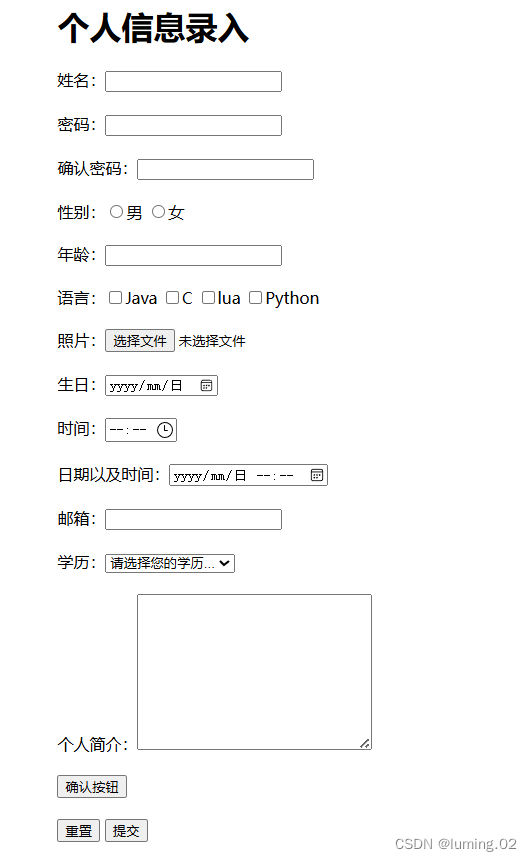
实际效果:

在HTML标签中可以直接使用相对应的CSS样式的属性,这部分需要了解的基础的CSS样式,CSS的引入方式,还有三种选择器。
基础的CSS样式比如:字体大小变化、文字加下划线、设置对齐方式
字体大小变化(设置对应的占的像素)
h1 {
font-size:40px;
}
h2 {
font-size:30px;
}
p {
font-size:14px;
}
设置字体的粗细:
p.normal {
font-weight:normal;
}
p.thick {
font-weight:bold;
}
p.thicker {
font-weight:900;
}
设置文本的对齐方式:
div{
text-align: left; - 文本左对齐。
text-align: right; - 文本右对齐。
text-align: center; - 文本居中对齐。
text-align: justify; - 文本两端对齐,常用于打印文档。
}
设置文本下划线:
<style>
.underline {
text-decoration: underline;
}
</style>
首先是CSS的引入方式,分为三种:
外部样式:即CSS代码保存在外部,HTML文件通过 link 标签引用这个外部样式表
内部样式:整体放在 head 标签,在 style 标签内写CSS代码
行内样式:直接在HTML元素内通过对应标签的属性值使用 style
外部样式:
<link rel="stylesheet" href="../css/news.css">
内部样式:
<style>
h1 {
color: #4d4f53;
}
</style>
行内样式:
<h1 style="color: #4d4f53;">this is luming</h1>
对于CSS样式,我们可以对其归类,方便我们统一管理调用,即选择器。选择器分为以下三种
元素选择器:
<span>2024年01月18日 09:01</span>
<span>央视</span>
注:span 标签无任何含义,仅仅只是用作布局,效果同 div
id选择器:
<span id="timer1">2024年01月18日 09:01</span>
<span>央视</span>
#timer1 {
color: #8888AA;
}
在标签内部我们可以设置它的id属性,然后在 style 中使用 “#” 来访问这个id所对应的标签,从而设置它的样式
类选择器:
<span class="time">2024年01月18日 09:01</span>
<span>央视</span>
.time {
color: red;
}
在标签内部我们可以设置它的所属的类,然后在 style 中使用 “.” 来访问这个类所包含的标签,从而设置它的样式
优先级:id选择器 > 类选择器 > 元素选择器
JavaScript的引入方式分为以下三种:
内联方式:直接在HTML页面中嵌入JavaScript代码,使用 script 标签将JavaScript代码放置在HTML文件的 head 或 body 标签内。例如:
<head>
<script>
// JavaScript代码
</script>
</head>
这种方式适用于较小的脚本或临时性的代码
外部文件方式:将JavaScript代码保存在一个独立的外部文件中,然后使用 script 标签的src属性将文件引入到HTML页面中。例如:
<head>
<script src="script.js"></script>
</head>
在外部文件中编写JavaScript代码,可以提高代码的可维护性和重用性。
内部方式:将JavaScript代码直接嵌入HTML文件的 script 标签内,但不使用src属性引入外部文件。例如:
<head>
<script>
// JavaScript代码
</script>
</head>
BOM(Browser Object Model)是指浏览器对象模型,是JavaScript中与浏览器交互的一组对象的集合。BOM提供了一系列的对象,用于操作浏览器窗口和浏览器本身。最常用的BOM对象就是window对象,alert() confim() 方法都是window的内置对象
DOM(文档对象模型)是浏览器用来表示网页文档的对象模型,通过DOM,JavaScript可以访问和操作网页中的元素和属性。最常见的就是与document相关的方法,他们都属于DOM操作,比如
getElementsByClassName():根据元素的class属性获取DOM节点。
getElementsByTagName():根据元素的标签名获取DOM节点。
还常用的DOM操作就是事件监听,我们可以设置对应的函数当我们监听的事件执行后自动执行,比如鼠标点击等,比如密码校验常常都是基于此。
常见的事件:
onclick:鼠标单击事件
onblur:元素失去焦点
onfocus:元素获得焦点
onsubmit:当表单提交时触发该事件
用密码校验的例子可以很好的锻炼这方面的掌握度
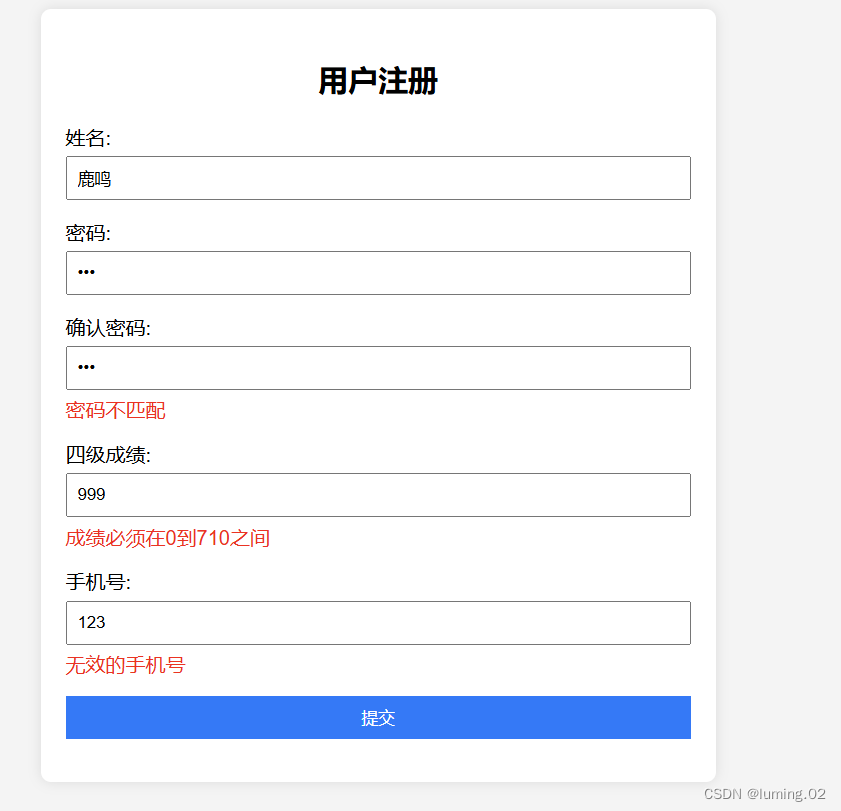
这个页面包含了以下功能:
在确认密码输入框失去焦点时(onblur事件),会自动验证密码是否一致,并在输入框后显示红色错误提示。
在四级成绩输入框失去焦点时,会自动验证成绩是否在0到710之间,并在输入框后显示红色错误提示。
在手机号输入框失去焦点时,会自动验证手机号格式是否正确,并在输入框后显示红色错误提示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单验证示例</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 20px;
background-color: #f4f4f4;
}
.container {
max-width: 500px;
margin: auto;
background: white;
padding: 20px;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
h2 {
text-align: center;
margin-bottom: 20px;
}
.form-group {
margin-bottom: 15px;
}
.form-group label {
display: block;
margin-bottom: 5px;
}
.form-group input {
width: 100%;
padding: 8px;
box-sizing: border-box;
}
.form-group input[type="submit"] {
background-color: #007bff;
color: white;
border: none;
cursor: pointer;
}
.form-group input[type="submit"]:hover {
background-color: #0056b3;
}
.error {
color: red;
margin-top: 5px;
}
</style>
</head>
<body>
<div class="container">
<h2>用户注册</h2>
<form id="registrationForm" onsubmit="return validateForm()">
<div class="form-group">
<label for="name">姓名:</label>
<input type="text" id="name" name="name" required>
</div>
<div class="form-group">
<label for="password">密码:</label>
<input type="password" id="password" name="password" required>
</div>
<div class="form-group">
<label for="confirmPassword">确认密码:</label>
<input type="password" id="confirmPassword" name="confirmPassword" required onblur="validatePassword()">
<div class="error" id="passwordError">密码不匹配</div>
</div>
<div class="form-group">
<label for="score">四级成绩:</label>
<input type="text" id="score" name="score" required onblur="validateScore()">
<div class="error" id="scoreError">成绩必须在0到710之间</div>
</div>
<div class="form-group">
<label for="phone">手机号:</label>
<input type="text" id="phone" name="phone" required onblur="validatePhone()">
<div class="error" id="phoneError">无效的手机号</div>
</div>
<div class="form-group">
<input type="submit" value="提交">
</div>
</form>
</div>
<script>
function validatePassword() {
const password = document.getElementById('password').value;
const confirmPassword = document.getElementById('confirmPassword').value;
const passwordError = document.getElementById('passwordError');
if (password !== confirmPassword) {
passwordError.style.display = 'block';
} else {
passwordError.style.display = 'none';
}
}
function validateScore() {
const score = document.getElementById('score').value;
const scoreError = document.getElementById('scoreError');
if (isNaN(score) || score < 0 || score > 710) {
scoreError.style.display = 'block';
} else {
scoreError.style.display = 'none';
}
}
function validatePhone() {
const phone = document.getElementById('phone').value;
const phoneError = document.getElementById('phoneError');
const phonePattern = /^1[3-9]\d{9}$/;
if (!phonePattern.test(phone)) {
phoneError.style.display = 'block';
} else {
phoneError.style.display = 'none';
}
}
function validateForm() {
validatePassword();
validateScore();
validatePhone();
const passwordError = document.getElementById('passwordError').style.display === 'none';
const scoreError = document.getElementById('scoreError').style.display === 'none';
const phoneError = document.getElementById('phoneError').style.display === 'none';
return passwordError && scoreError && phoneError;
}
</script>
</body>
</html>
其中:
display: block; - 元素会被渲染成块级元素,它会在页面上占据一整行,宽度默认填满父元素的宽度,除非指定了宽度。块级元素可以设置宽度和高度。
display: none; - 元素不会被渲染到页面上,也不会占据任何空间。这相当于将元素隐藏。
最终效果:

JSP(JavaServer Pages)是一种基于Java的服务器端技术,用于创建动态网页。JSP允许在HTML中嵌入Java代码,并由服务器在请求时生成动态内容。对于JSP内容首先要了解的就是JSP的基础语法。
基本用法:使用 <% ... %> 标签进行包裹Java代码,在服务端执行。
<%
int count = 5;
out.println("Count is " + count);
%>
表达式:使用 <%= ... %> 包裹的Java代码,在服务端执行并输出结果。
<%= new java.util.Date() %>
注释:JSP注释使用 <%-- ... --%>,不会在客户端显示。
<%-- This is a JSP comment --%>
常用的内置对象有以下几个,需要掌握他们如何进行数据的交互的
request:表示客户端请求,包含请求参数、请求头信息等。
response:表示服务器响应,允许设置响应状态、响应头和输出内容。
out:用于输出内容到客户端。
session:表示用户会话,允许在会话中存储用户数据。
application:表示Servlet上下文,允许在应用范围内存储数据。
以requset举例:
可以使用 request.getParameter(name) 获取单个请求参数,request.getParameterValues(name) 获取多个参数值,request.getParameterNames() 获取所有参数名称。
<%
// 获取单个参数
String username = request.getParameter("username");
out.println("用户名: " + username);
// 获取多个参数值(例如复选框)
String[] hobbies = request.getParameterValues("hobbies");
if (hobbies != null) {
for (String hobby : hobbies) {
out.println("爱好: " + hobby);
}
}
// 获取所有参数名称
java.util.Enumeration paramNames = request.getParameterNames();
while (paramNames.hasMoreElements()) {
String paramName = (String) paramNames.nextElement();
String paramValue = request.getParameter(paramName);
out.println(paramName + ": " + paramValue);
}
%>
可以使用 request.setAttribute(name, value) 设置请求属性,request.getAttribute(name) 获取请求属性。
<%
// 设置请求属性
request.setAttribute("message", "Hello, JSP!");
// 获取请求属性
String message = (String) request.getAttribute("message");
out.println("消息: " + message);
%>
这些内置对象在使用方法上大同小异,拿session来说,他相关的方法也同上
可以使用 session.setAttribute(name, value) 设置会话属性,session.getAttribute(name) 获取会话属性,session.removeAttribute(name) 移除会话属性。
<%
// 设置会话属性
session.setAttribute("username", "JohnDoe");
// 获取会话属性
String username = (String) session.getAttribute("username");
out.println("用户名: " + username);
// 移除会话属性
session.removeAttribute("username");
%>
GET和POST是两种常用的HTTP请求方法,用于向服务器发送数据。它们在表单提交时有几个重要的区别:
GET: 数据附加在URL后,以查询字符串的形式传输。查询字符串位于URL的末尾,以?开头,参数之间用&分隔。例如:
http://example.com/form?name=JohnDoe&age=25
POST: 数据在请求体中传输,不会显示在URL中。这种方式更安全,因为数据不容易被第三方看到。
GET方式的劣势在于:传输的数据只能是字符串,对数据类型具有一定限制,传输数据的值会在浏览器地址栏里面被看到,秘密性要求很严格的数据(如密码),不应该用 URL 方法来传值。
GET方式的优势在于:简单性和平台支持的多样性(没有浏览器不支持 URL)
forward 方法属于服务器端去请求资源,服务器直接访问目标地址,并对该目标地址的响应内容进行读取,再把读取的内容发给浏览器,因此客户端浏览器的地址不变
redirect 是告诉客户端,使浏览器知道去请求哪一个地址,相当于客户端重新请求一 遍。所以地址显示栏会变
从数据权限来说,forward 转发的页,以及转发到的目标页面能够共享 request 里面的数据。redirect 转发的页以及转发到的目标页面不能共享 request 里面的数据,需要通过在URL后进行拼接才能传数据。
从请求的范围来说,forward 方法只能在同一个 Web 应用程序内的资源之间转发请求,可以理解为服务器内部的一种操作。redirect 能够重定向到当前应用程序的其他源,而且还能够重定向到同一个站点上的其他应用程序中的资源,甚至是使用绝对 URL 重定向到其他站点的资源。
从效率来说:forward 效率较高,因为跳转仅发生在服务器端。redirect 相对较低,因为类似于再进行了一次请求。
EL(Expression Language,表达式语言)是一种在 JSP(JavaServer Pages) 和 JSF(JavaServer Faces)等 Java Web 应用框架中使用的语言。它提供了一种简单的方式来访问和操作 JavaBean 属性、集合、数组、映射等数据结构,以及通过简洁的语法执行简单的操作和函数调用。
假设有一个 User JavaBean:
public class User {
private String name;
private int age;
// Getter and Setter methods
public String getName() { return name; }
public void setName(String name) { this.name = name; }
public int getAge() { return age; }
public void setAge(int age) { this.age = age; }
}
在 JSP 中,可以使用 EL 表达式来访问 User 对象的属性:
<jsp:useBean id="user" class="com.example.User" scope="session" />
<%
user.setName("John Doe");
user.setAge(30);
%>
<p>姓名: ${user.name}</p>
<p>年龄: ${user.age}</p>
假设有一个 List 对象:
List<String> names = new ArrayList<>();
names.add("Alice");
names.add("Bob");
request.setAttribute("names", names);
在 JSP 中,可以使用 EL 表达式来访问集合内容:
<p>第一个名字: ${names[0]}</p>
<p>第二个名字: ${names[1]}</p>
还可以使用forEach遍历整个集合
<c:forEach var="item" items="${resultList}">
<tr>
<td>${item.id}</td>
<td>${item.username}</td>
<td>${item.password}</td>
<td>${item.information}</td>
<td>${item.hobby}</td>
</tr>
</c:forEach>
Servlet 是 Java EE(Java Enterprise Edition)平台的一部分,用于创建动态 Web 应用程序。Servlet 是在服务器端运行的 Java 程序,它通过处理 HTTP 请求并生成响应来扩展服务器的功能。
Servlet 是实现 javax.servlet.Servlet 接口的类。通常,开发者不直接实现该接口,而是扩展 javax.servlet.http.HttpServlet 类。
在Servlet中常用到其中的 doGet() 和 doPost() 用来处理前台表单的提交,常常是以下的形式:
import com.mysql.cj.jdbc.Driver;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.Statement;
/**
* @Author Luming
* @Date 2024/5/15 13:56
* @Description:
*/
@WebServlet("/InsertServlet")
public class InsertServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws IOException, ServletException {
String url = "jdbc:mysql://127.0.0.1:3306/WebTest";
String user = "user1";
String passwd = "123456";//登录数据库密码
String username = request.getParameter("username");
String password = request.getParameter("password");
String information = request.getParameter("information");
String[] hobbies = request.getParameterValues("hobby");
String hobby = String.join(",", hobbies); // 使用逗号作为分隔符
try {
// 加载JDBC驱动程序
Class.forName("com.mysql.jdbc.Driver");
//1、注册驱动
Driver driver = new com.mysql.jdbc.Driver();
DriverManager.registerDriver(driver);
//2.获取连接
Connection connection = DriverManager.getConnection(url, user, passwd);
//3、获取数据库操作对象
Statement statement = connection.createStatement();
//4.sql语句
String sql = "insert into user_info (username, password, information, hobby) " +
"VALUES ('" + username + "', '" + password + "', '" + information + "', '" + hobby + "')";
//5.执行sql语句后的结果
int count = statement.executeUpdate(sql);
} catch (SQLException | ClassNotFoundException e) {
throw new RuntimeException(e);
}
request.getRequestDispatcher("SelectServlet").forward(request,response);
}
}
import Pojo.User;
import com.mysql.cj.jdbc.Driver;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.sql.*;
import java.util.ArrayList;
import java.util.List;
/**
* @Author Luming
* @Date 2024/5/15 20:01
* @Description:
*/
@WebServlet("/SelectServlet")
public class SelectServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws IOException, ServletException {
String url = "jdbc:mysql://127.0.0.1:3306/WebTest";
String user = "user1";
String passwd = "123456";//登录数据库密码
try {
// 加载JDBC驱动程序
Class.forName("com.mysql.jdbc.Driver");
//1、注册驱动
Driver driver = new com.mysql.jdbc.Driver();
DriverManager.registerDriver(driver);
//2.获取连接
Connection connection = DriverManager.getConnection(url, user, passwd);
//3、获取数据库操作对象
Statement statement = connection.createStatement();
//4.sql语句
String sql = "select * from user_info";
//5.执行sql语句后的结果
ResultSet resultSet = statement.executeQuery(sql);
//6.封装
List<User> userList = new ArrayList<>();
while (resultSet.next()) {
User userTemp = new User();
userTemp.setId(resultSet.getInt("id"));
userTemp.setUsername(resultSet.getString("username"));
userTemp.setPassword(resultSet.getString("password"));
userTemp.setInformation(resultSet.getString("information"));
userTemp.setHobby(resultSet.getString("hobby"));
userList.add(userTemp);
}
// 将 userList 存储到 request 中,方便在 JSP 中使用
request.setAttribute("userList", userList);
} catch (SQLException e) {
throw new RuntimeException(e);
} catch (ClassNotFoundException e) {
throw new RuntimeException(e);
}
request.getRequestDispatcher("Table.jsp").forward(request,response);
}
}
主要并包含以下主要阶段:加载和实例化、初始化、请求处理、销毁。
1.加载和实例化
2.初始化
init 方法来进行初始化。init 方法接收一个 ServletConfig 对象作为参数,包含 Servlet 的配置信息。public class MyServlet extends HttpServlet {
public void init(ServletConfig config) throws ServletException {
super.init(config);
// 执行初始化任务
}
}
3.处理请求
service 方法。HttpServlet,service 方法根据请求类型(如 GET、POST 等)调用对应的 doGet、doPost 等方法。 public class MyServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 处理 GET 请求
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 处理 POST 请求
}
}
4.销毁
destroy 方法。destroy 方法用于清理资源,例如关闭数据库连接、释放内存等。public class MyServlet extends HttpServlet {
public void destroy() {
// 清理资源
}
}
JavaBean 是一种符合特定约定的 Java 类,主要用于封装数据。
JavaBean 的特性
无参数构造方法:JavaBean 必须有一个无参数的构造方法。这个构造方法可以是显式声明的,也可以是隐式提供的(如果没有声明任何构造方法)。
私有属性:JavaBean 的属性应该是私有的,避免外部直接访问。这样可以通过 getter 和 setter 方法来控制属性的访问和修改。
公共的 getter 和 setter 方法:每个属性都应该有对应的公共的 getter 和 setter 方法。getter 方法用于获取属性值,setter 方法用于设置属性值。
public class PersonBean {
private String name;
private int age;
// 无参数构造方法
public PersonBean() {
}
// Getter 方法
public String getName() {
return name;
}
// Setter 方法
public void setName(String name) {
this.name = name;
}
// Getter 方法
public int getAge() {
return age;
}
// Setter 方法
public void setAge(int age) {
this.age = age;
}
}
例如我们可以设置这样的的一个JavaBean来配合上面的Servlet来使用(这里使用了lombok注解是为了节约篇幅,一个一个的手动去写get和set方法也是可以的)
package Pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
/**
* @Author Luming
* @Date 2024/5/15 20:17
* @Description:
*/
@Data
@AllArgsConstructor
@NoArgsConstructor
public class User {
private int id;
private String username;
private String password;
private String information;
private String hobby;
}
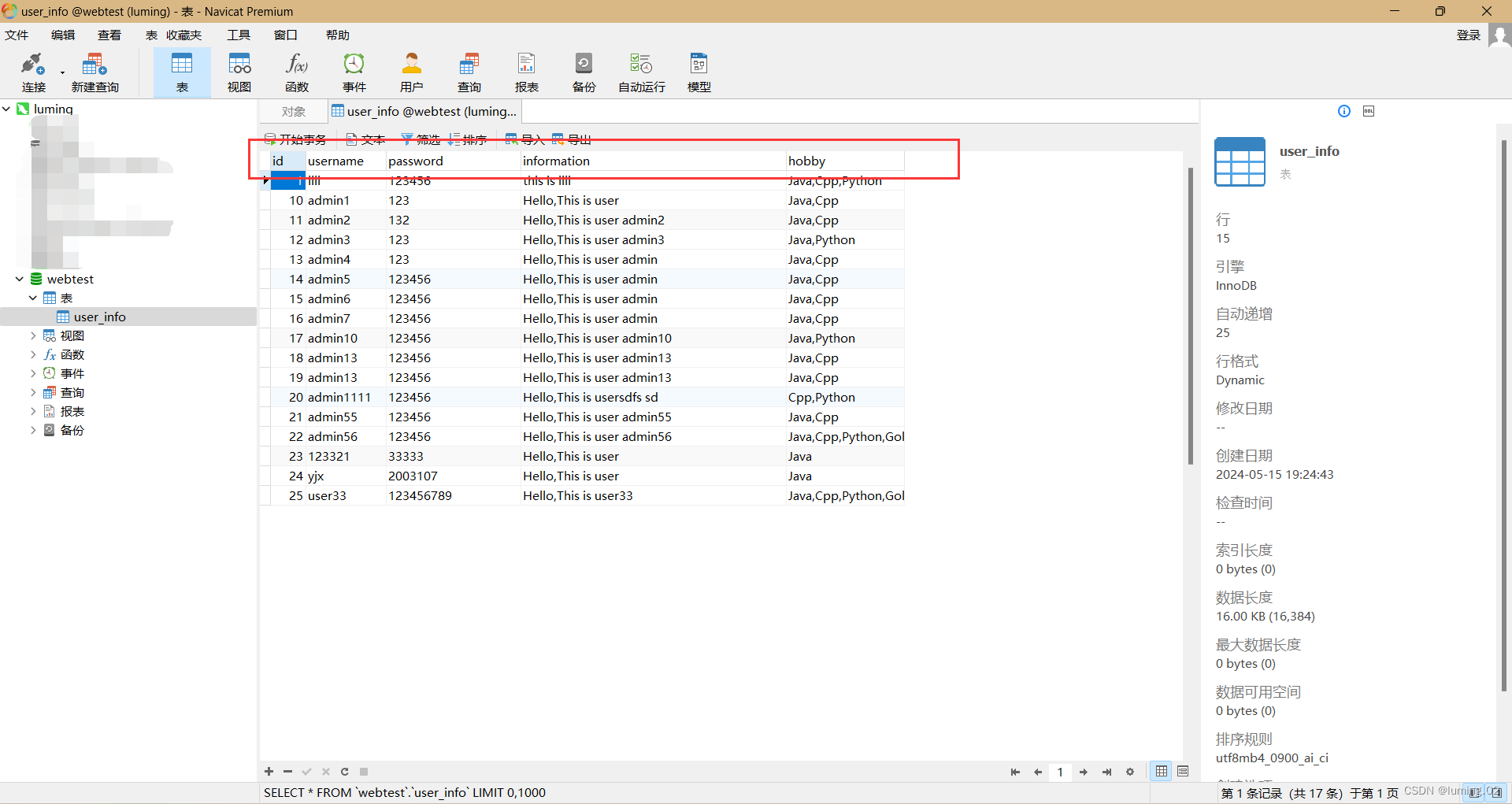
JavaBean中的每一项数据都对应着数据库中的每一个字段,如下图数据库中的字段都与上述User中的字段一一对应,方便了我们封装数据。

JDBC(Java Database Connectivity)是 Java 提供的一种标准 API,用于访问关系数据库。JDBC 提供了一组接口和类,使 Java 应用程序能够与各种数据库进行交互。通过 JDBC,开发者可以在不依赖特定数据库产品的情况下编写数据库访问代码。
其实在上文的Servlet中就已经包含了JDBC的全部操作,主要包含了注册驱动,链接数据库,执行sql语句,拿到返回结果。
JDBC Driver(驱动程序)
JDBC 驱动程序是用于连接到数据库的实现。不同的数据库厂商提供不同的 JDBC 驱动程序。
驱动程序通常分为四种类型:Type 1(桥接驱动)、Type 2(本地 API 驱动)、Type 3(网络协议驱动)、Type 4(纯 Java 驱动)。
Connection(连接)
Connection 对象表示与数据库的连接。通过 DriverManager 类获取连接。
用于创建 Statement 对象、提交事务、设置自动提交模式等。
Statement(声明)
Statement 对象用于执行 SQL 查询和更新操作。常见的子接口有 Statement、PreparedStatement 和 CallableStatement。
Statement 用于执行简单的 SQL 语句。
PreparedStatement 用于执行参数化的 SQL 语句,预编译的语句,性能更好。
CallableStatement 用于执行存储过程。
ResultSet(结果集)
ResultSet 对象用于表示从数据库查询中获取的结果集。通过 Statement 或 PreparedStatement 执行查询操作获取。
ResultSet 提供方法用于遍历和读取结果集中的数据。
另外使用PreparedStatement可以预防SQL注入
String insertSQL = "INSERT INTO users (username, password, email) VALUES (?, ?, ?)";
Connection conn = DatabaseConnection.getConnection();
PreparedStatement pstmt = conn.prepareStatement(insertSQL);
// 设置参数值
pstmt.setString(1, "user1");
pstmt.setString(2, "password123");
pstmt.setString(3, "user1@example.com");
// 执行插入操作
int ret= pstmt.executeUpdate();
使用
PreparedStatement的好处
- 预编译和缓存: SQL语句只编译一次,并存储在PreparedStatement对象中。多次执行同一查询时效率更高。
- 防止SQL注入: 使用
PreparedStatement可以防止SQL注入攻击,因为参数化查询会自动转义特殊字符。
其中常见的PreparedStatement方法:
setInt(int parameterIndex, int x)setString(int parameterIndex, String x)setDouble(int parameterIndex, double x)executeUpdate()executeQuery()close()一般JDBC部分的内容,都是写在Servle中,诸如下面这样
String url = "jdbc:mysql://127.0.0.1:3306/WebTest";
String user = "user1";
String passwd = "123456";//登录数据库密码
String username = request.getParameter("username");
String password = request.getParameter("password");
String information = request.getParameter("information");
String[] hobbies = request.getParameterValues("hobby");
String hobby = String.join(",", hobbies); // 使用逗号作为分隔符
try {
// 加载JDBC驱动程序
Class.forName("com.mysql.jdbc.Driver");
//1、注册驱动
Driver driver = new com.mysql.jdbc.Driver();
DriverManager.registerDriver(driver);
//2.获取连接
Connection connection = DriverManager.getConnection(url, user, passwd);
//3、获取数据库操作对象
Statement statement = connection.createStatement();
//4.sql语句
String sql = "insert into user_info (username, password, information, hobby) " +
"VALUES ('" + username + "', '" + password + "', '" + information + "', '" + hobby + "')";
//5.执行sql语句后的结果
int count = statement.executeUpdate(sql);
} catch (SQLException | ClassNotFoundException e) {
throw new RuntimeException(e);
}
在 MySQL 中,CRUD 代表了四种基本的数据库操作:
Create(创建)
Read(读取)
Update(更新)
Delete(删除)
创建操作用于向数据库中的表插入新记录。
使用 SQL 中的 INSERT 语句。
示例:假设我们有一个名为 users 的表,包含 id、name 和 email 字段。
CREATE TABLE users (
id INT AUTO_INCREMENT PRIMARY KEY,
name VARCHAR(50),
email VARCHAR(50)
);
INSERT INTO users (name, email) VALUES ('John Doe', 'john.doe@example.com');
INSERT INTO users (name, email) VALUES ('Jane Smith', 'jane.smith@example.com');
读取操作用于从数据库中检索数据。使用 SQL 中的 SELECT 语句。
示例:从 users 表中检索所有记录:
SELECT * FROM users;
根据条件检索特定记录:
SELECT * FROM users WHERE name = 'John Doe';
更新操作用于修改数据库中现有的记录。使用 SQL 中的 UPDATE 语句。
示例:将 users 表中 John Doe 的电子邮件地址更新:
UPDATE users SET email = 'john.new@example.com' WHERE name = 'John Doe';
删除操作用于从数据库中移除记录。使用 SQL 中的 DELETE 语句。
示例:从 users 表中删除 John Doe 的记录:
DELETE FROM users WHERE name = 'John Doe';
 本次的分享就到此为止了,希望我的分享能给您带来帮助,创作不易也欢迎大家三连支持,你们的点赞就是博主更新最大的动力!
本次的分享就到此为止了,希望我的分享能给您带来帮助,创作不易也欢迎大家三连支持,你们的点赞就是博主更新最大的动力! 如有不同意见,欢迎评论区积极讨论交流,让我们一起学习进步!
如有不同意见,欢迎评论区积极讨论交流,让我们一起学习进步! 有相关问题也可以私信博主,评论区和私信都会认真查看的,我们下次再见
有相关问题也可以私信博主,评论区和私信都会认真查看的,我们下次再见

提示:请勿发布广告垃圾评论,否则封号处理!!