记录一下使用WebStorm开发Vu3项目时的配置
现在WebStorm可以个人免费使用啦!🤩
打包工具:Vite
前端框架:ElementPlus
开发语言:Vue3、TypeScript、Sass
代码检查:ESLint、Prettier
IDE:WebStorm 2024.2
首先说一下版本兼容问题,ElementPlus>=2.8.5需要Sass>=1.79.0,但是升级了Sass后,会导致Element提示很多警告,猜测原因是因为Sass在后续版本修改了一些语法规则,而Element没有跟进修改。这些警告虽然不影响代码运行,但是看着糟心,目前只能等待官方后续更新了。
npm create vite@latest my-vue-app -- --template vue-ts
my-vue-app为项目文件夹名称vue-ts表示使用包含typescript的vue项目模板搭建安装后的目录结构
├─ index.html
├─ package.json
├─ tsconfig.json #typescript配置文件
├─ tsconfig.app.json #typescript配置文件,本项目的ts配置,自动引用到tsconfig.json中
├─ tsconfig.node.json #typescript配置文件,为vite服务的ts配置,自动引用到tsconfig.json中
├─ vite.config.ts #vite配置文件
├─ src
│ ├─ assets #静态文件
│ ├─ components #组件
│ ├─ App.vue
│ ├─ main.ts
修改项目根目录下的package.json文件,添加前端框架和其他依赖包
{"name":"my-vue-app","private":true,"version":"0.0.0","type":"module","scripts":{"dev":"vite","build":"vue-tsc -b && vite build","preview":"vite preview"},"dependencies":{"vue":"^3.5.12","element-plus":"^2.8.1"},"devDependencies":{"@vitejs/plugin-vue":"^5.1.4","typescript":"~5.6.2","vite":"^5.4.10","vue-tsc":"^2.1.8","sass":"^1.77.0","unplugin-auto-import":"^0.18.3","unplugin-vue-components":"^0.27.4","@eslint/js":"^9.13.0","@rushstack/eslint-patch":"^1.10.4","eslint-plugin-prettier":"^5.2.1","eslint-plugin-promise":"^6.6.0","eslint-plugin-vue":"^9.29.0","typescript-eslint":"^8.10.0","@vue/eslint-config-prettier":"^10.0.0","@vue/eslint-config-typescript":"^14.1.1"}}
unplugin-auto-import和unplugin-vue-components为自动导入工具,可在编写代码时,可以无需import ref from 'vue'而直接使用ref,工具配置后会自动导入组件。eslint.config.js中配置。运行安装依赖
npminstall
如果安装时间过久,或者提示网络超时,可以切换npm源后再重新安装
# 切换为淘宝镜像npm config set registry https://registry.npmmirror.com/
import{defineConfig, loadEnv}from'vite'import vue from'@vitejs/plugin-vue'import AutoImport from'unplugin-auto-import/vite';import{ElementPlusResolver}from"unplugin-vue-components/resolvers";import Components from'unplugin-vue-components/vite';import path from'path';exportdefaultdefineConfig(({ mode })=>{// 环境变量const env =loadEnv(mode, process.cwd(),'');return{
plugins:[vue(),AutoImport({// 自动导入的组件
imports:['vue','vue-router'],// 解析器:当前使用了ElementPlus的解析器
resolvers:[ElementPlusResolver()],// 开启eslint
eslintrc:{ enabled:true},}),Components({// 解析器:当前使用了ElementPlus的解析器
resolvers:[ElementPlusResolver({ importStyle:'sass'})],// 以下文件夹中的组件自动导入
dirs:['src/components'],}),],
resolve:{
alias:{// 设置路径别名'@': path.resolve(__dirname,'./src'),},},
server:{// 网络请求代理
proxy:{'/t/':{
target: env.VITE_SERVER,
changeOrigin:true,},},},};});
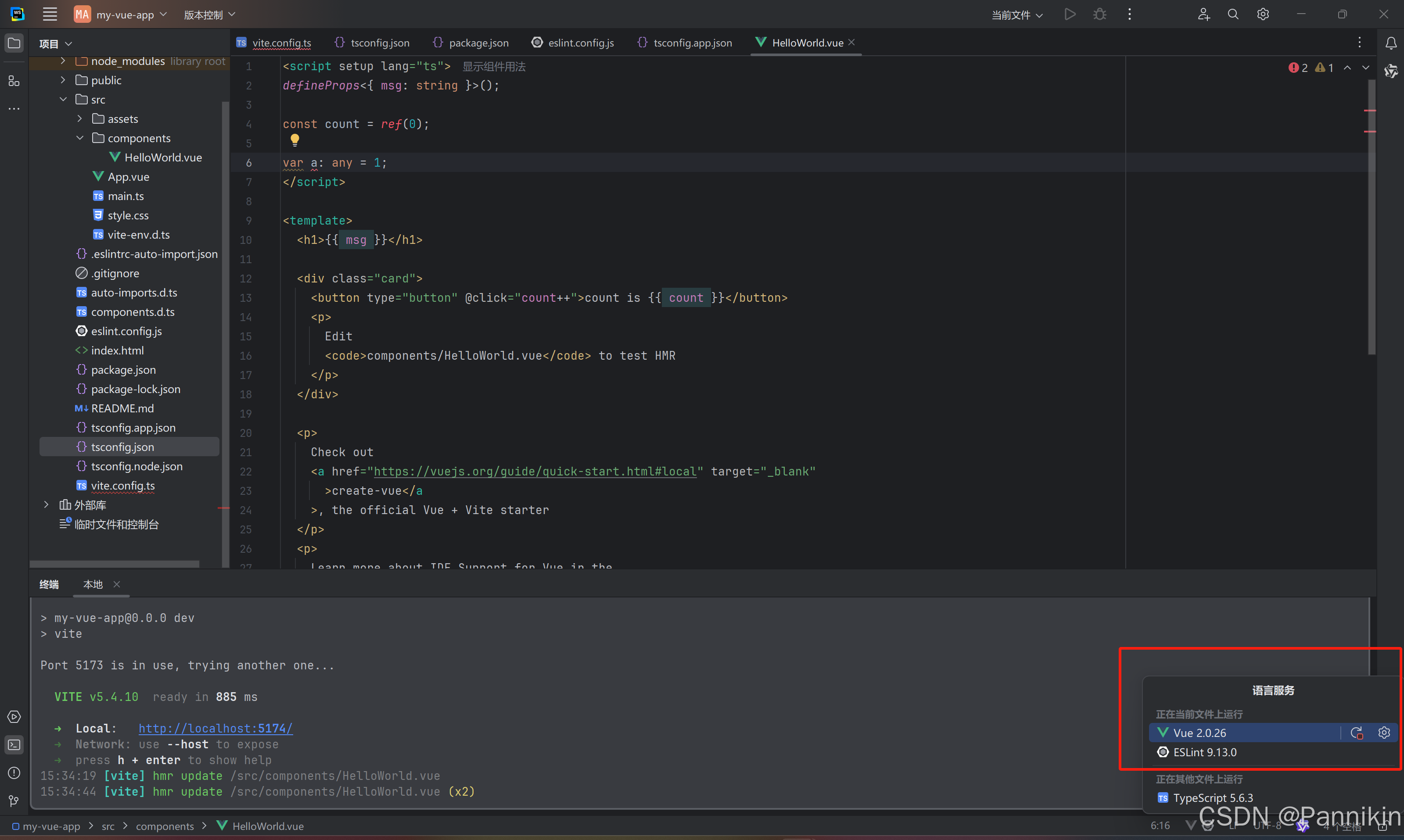
运行项目
npm run dev
运行后会自动生成文件auto-imports.d.ts和components.d.ts,又因为AutoImport开启了eslintrc,还会生成文件.eslintrc-auto-import.json
目前使用的eslint9版本,配置文件与之前版本的写法可能不一致。
注意:WebStorm2024版本才支持eslint9版本的配置文件。
创建eslint配置文件eslint.config.js
import pluginJs from'@eslint/js';import tseslint from'typescript-eslint';import pluginVue from'eslint-plugin-vue';import eslintPluginPrettierRecommended from'eslint-plugin-prettier/recommended';import autoImport from'./.eslintrc-auto-import.json' assert { type:'json'};exportdefault[{ files:['**/*.{js,mjs,cjs,ts,vue}']},// 导入auto-import插件配置(目前暂不支持eslint9){ files:['**/*.{js,mjs,cjs,ts,vue}'], languageOptions: autoImport },
pluginJs.configs.recommended,...tseslint.configs.recommended,...pluginVue.configs['flat/essential'],{ files:['**/*.vue'], languageOptions:{ parserOptions:{ parser: tseslint.parser }}},// 自定义规则{
rules:{// 使用any类型时提示警告'@typescript-eslint/no-explicit-any':'warn',},},
eslintPluginPrettierRecommended,];
.eslintrc-auto-import.json文件消除错误提示。修改ts配置,添加上一步自动生成的.d.ts文件,添加后就不会提示Vue的导入错误了。
# 在include中添加文件名
{"compilerOptions":{...}"include":[...,"auto-imports.d.ts","components.d.ts"]}
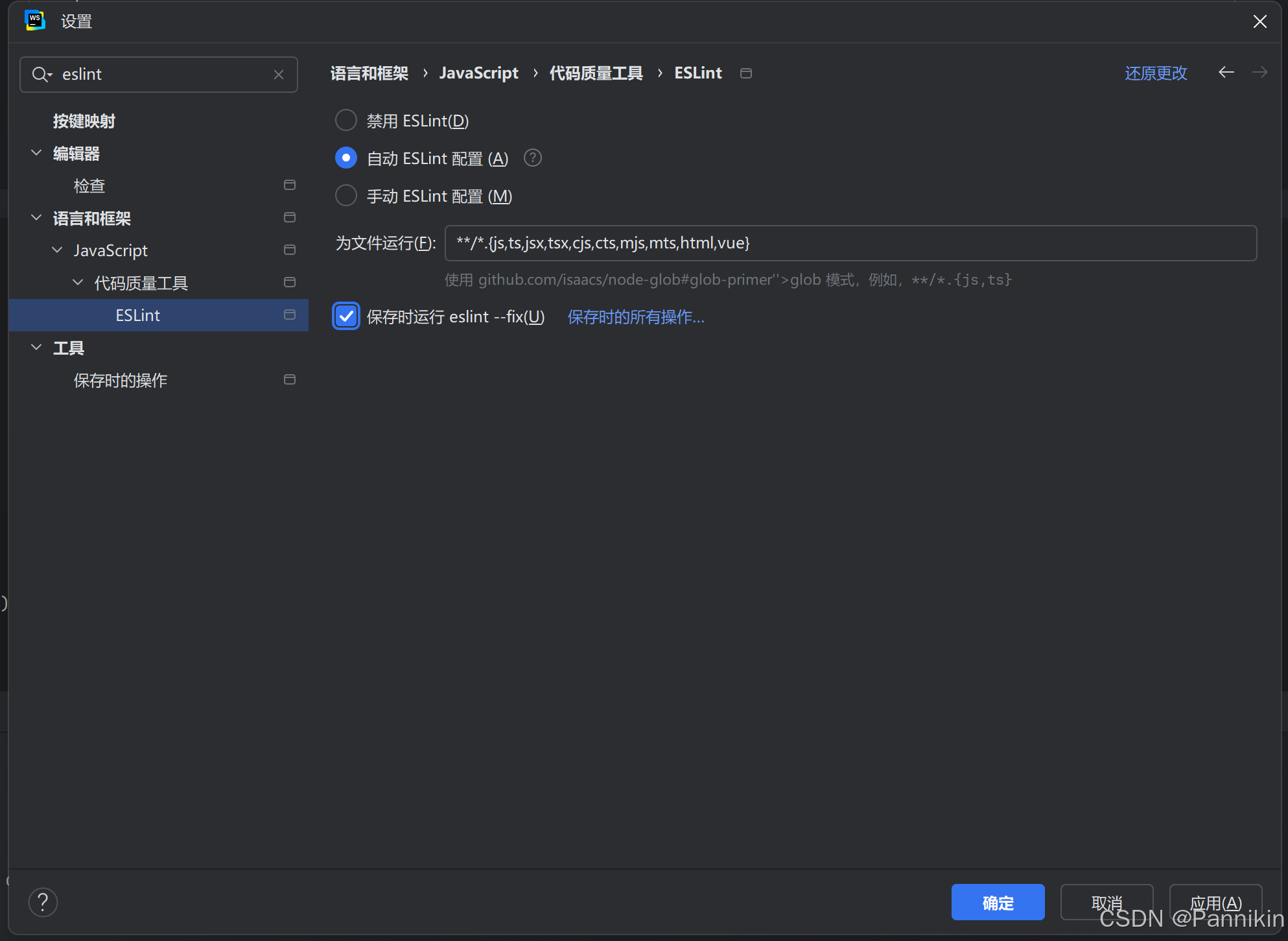
修改WebStorm设置


完成后打开App.vue文件,删除import HelloWorld from './components/HelloWorld.vue',并没有HelloWorld组件未导入的错误提示,则说明配置生效了。
默认prettier的规则可能不适合个人习惯,可以通过添加.prettierrc.json配置文件进行修改规则
{"semi":true,// 句尾增加分号"tabWidth":4,//使用4个空格缩进"singleQuote":true,// 使用单引号"printWidth":200,// 超过200字符换行"arrowParens":"avoid",// 单箭头函数不加括号"bracketSameLine":true// 对象前后增加空格}
还有很多规则,可以查看prettier文档。
创建文件.env、.env.development、.env.production分别对应默认配置、开发环境配置、生成环境配置
// .env.development
VITE_SERVER = http://dev.xxx.com
// .env.production
VITE_SERVER = http://pro.xxx.com
修改打包命令
// package.json{..."scripts":{..."build":"vite build --mode production","build-dev":"vite build --mode development",...}...}
更多有关环境变量的配置和使用,请查看vite文档。
.prettierrc.json中添加"endOfLine": "lf",同时需要修改git配置git config --global core.autocrlf input,表示在提交时将CRLF转换为LF,在检出时不进行转换。默认git会在检出时自动转换为CRLF,此时就会与当前的代码格式不一致,可能会导致冲突。
提示:请勿发布广告垃圾评论,否则封号处理!!