QML 中的 WebEngineView 是用于显示网页内容的组件,它基于 Qt WebEngine,支持现代网页渲染和与 JavaScript 的交互。它通常用来在 QML 应用中嵌入浏览器或加载在线资源。WebEngineView 可以展示 HTML、CSS、JavaScript 等网页内容,并提供多种属性和方法来控制其行为。
如下是一个简单的demo和源码:
QML与Echarts图表
枚举 (enumeration)
ErrorDomain: 表示与 WebEngine 相关的错误类型的枚举,如网络错误、SSL 错误等。
Feature: 用于控制浏览器功能的枚举,例如地理位置、媒体播放等。
FindFlags: 搜索功能的标志,用于定义在页面中查找文本时的行为。
JavaScriptConsoleMessageLevel: 控制台消息的等级,表示来自 JavaScript 控制台的消息重要性(例如,信息、警告、错误)。
LifecycleState: 页面生命周期的状态,如 Active、Frozen、Discarded 等。
LoadStatus: 表示页面加载的状态,例如 Loading, Loaded, Failed。
PrintedPageOrientation: 打印时页面的方向(横向或纵向)。
PrintedPageSizeId: 页面打印尺寸的枚举(如 A4, Letter 等)。
RenderProcessTerminationStatus: 渲染进程终止的状态,如正常退出或崩溃退出。
WebAction: 浏览器动作的枚举(如后退、前进、重新加载等)。
布尔属性 (bool)
activeFocusOnPress: 决定点击 WebEngineView 时是否获得焦点。
audioMuted: 控制网页中的音频是否静音。
canGoBack: 指示是否可以导航回历史记录中的前一个页面。
canGoForward: 指示是否可以导航到历史记录中的下一个页面。
isFullScreen: 是否当前页面处于全屏模式。
loading: 页面是否正在加载。
recentlyAudible: 指示网页是否最近有音频输出。
颜色属性 (color)
backgroundColor: 设置 WebEngineView 的背景颜色。
数字和几何属性
contentsSize: 网页内容的大小。
loadProgress: 页面加载进度,范围从 0 到 100。
scrollPosition: 当前网页的滚动位置。
renderProcessPid: 渲染进程的进程 ID。
zoomFactor: 网页的缩放比例。
其他对象属性
devToolsView: 用于显示开发者工具的 WebEngineView 实例。
history: 提供对 WebEngineHistory 对象的访问,以获取或操作浏览历史记录。
icon: 当前网页的图标(如网站的 favicon)。
inspectedView: 被检查的 WebEngineView,用于调试时的场景。
lifecycleState: 网页的生命周期状态(如 Active, Frozen)。
profile: 当前 WebEngineView 的 WebEngineProfile,用于存储 cookie、缓存等。
recommendedState: 推荐的页面生命周期状态。
settings: 用于获取和设置与页面呈现相关的 WebEngineSettings。
title: 当前页面的标题。
url: 当前加载的页面 URL。
userScripts: 包含网页上运行的用户脚本集合。
webChannel: 用于 Web 与 QML 交互的 QQmlWebChannel 实例。
webChannelWorld: 用于隔离不同 WebChannel 实例的 ID。
信号解释
activeFocusOnPressChanged(bool activeFocusOnPress)
当 activeFocusOnPress 属性发生变化时发射的信号。这个属性控制是否在按下时将焦点设置为活动状态。
audioMutedChanged(bool muted)
当 audioMuted 属性的值发生变化时发射的信号。这个属性表示音频是否被静音。
authenticationDialogRequested(AuthenticationDialogRequest request)
当需要显示身份验证对话框时发射的信号。提供有关身份验证请求的信息。
backgroundColorChanged()
当 backgroundColor 属性发生变化时发射的信号。这个属性控制 WebEngineView 的背景颜色。
certificateError(WebEngineCertificateError error)
当遇到证书错误时发射的信号。提供有关证书错误的信息。
colorDialogRequested(ColorDialogRequest request)
当需要显示颜色选择对话框时发射的信号。提供有关颜色对话框请求的信息。
contextMenuRequested(ContextMenuRequest request)
当网页请求上下文菜单时发射的信号。提供上下文菜单请求的信息。
featurePermissionRequested(url securityOrigin, Feature feature)
当网页请求访问特定功能的权限时发射的信号。提供请求的来源和请求的功能信息。
fileDialogRequested(FileDialogRequest request)
当需要显示文件对话框时发射的信号。提供有关文件对话框请求的信息。
findTextFinished(FindTextResult result)
当文本查找操作完成时发射的信号。提供查找结果的信息。
fullScreenRequested(FullScreenRequest request)
当网页请求全屏模式时发射的信号。提供有关全屏请求的信息。
geometryChangeRequested(rect geometry, rect frameGeometry)
当 WebEngineView 的几何形状发生变化时发射的信号。提供新的几何形状和框架几何形状的信息。
javaScriptConsoleMessage(JavaScriptConsoleMessageLevel level, string message, int lineNumber, string sourceID)
当 JavaScript 控制台中有消息时发射的信号。提供消息的级别、内容、行号和来源 ID。
javaScriptDialogRequested(JavaScriptDialogRequest request)
当网页请求 JavaScript 对话框时发射的信号。提供有关对话框请求的信息。
linkHovered(url hoveredUrl)
当鼠标悬停在网页链接上时发射的信号。提供悬停的链接 URL。
loadingChanged(WebEngineLoadingInfo loadingInfo)
当加载状态发生变化时发射的信号。提供有关加载状态的信息。
navigationRequested(WebEngineNavigationRequest request)
当网页请求导航时发射的信号。提供导航请求的信息。
newWindowRequested(WebEngineNewWindowRequest request)
当网页请求打开新窗口时发射的信号。提供有关新窗口请求的信息。
pdfPrintingFinished(string filePath, bool success)
当 PDF 打印操作完成时发射的信号。提供打印结果和文件路径。
printRequest()
当网页请求打印时发射的信号。这个信号用于处理打印请求。
quotaRequested(QuotaRequest request)
当网页请求存储配额时发射的信号。提供配额请求的信息。
recentlyAudibleChanged(bool recentlyAudible)
当 recentlyAudible 属性发生变化时发射的信号。这个属性指示网页是否最近播放了音频。
registerProtocolHandlerRequested(RegisterProtocolHandlerRequest request)
当网页请求注册协议处理程序时发射的信号。提供协议处理程序请求的信息。
renderProcessPidChanged(qint64 pid)
当渲染进程的进程 ID 发生变化时发射的信号。提供新的进程 ID。
renderProcessTerminated(RenderProcessTerminationStatus terminationStatus, int exitCode)
当渲染进程终止时发射的信号。提供终止状态和退出代码。
selectClientCertificate(WebEngineClientCertificateSelection clientCertificateSelection)
当需要选择客户端证书时发射的信号。提供证书选择的信息。
tooltipRequested(TooltipRequest request)
当网页请求显示工具提示时发射的信号。提供工具提示请求的信息。
touchSelectionMenuRequested(TouchSelectionMenuRequest *request)
当需要显示触摸选择菜单时发射的信号。提供选择菜单请求的信息。
wasRecentlyAudibleChanged(bool wasRecentlyAudible)
当 wasRecentlyAudible 属性发生变化时发射的信号。这个属性指示网页是否最近播放过音频。
windowCloseRequested()
当网页请求关闭窗口时发射的信号。用于处理关闭窗口的请求。
这些是 WebEngineView 提供的函数,用于操作和控制网页的各种功能。下面是每个函数的详细说明以及它们的用法示例:
1. acceptAsNewWindow(QWebEngineNewWindowRequest *request)
功能: 处理新窗口请求。可以用来接受或拒绝打开新窗口的请求。
void acceptAsNewWindow(QWebEngineNewWindowRequest *request) {
// 接受新窗口请求
request->accept();
}
2. WebEngineAction action(WebAction action)
功能: 执行特定的网页动作,比如刷新、前进、后退等。
void performAction(WebAction action) {
webEngineView->triggerWebAction(action);
}
3. void findText(string subString, FindFlags options, variant resultCallback)
功能: 查找网页上的文本,并且可以指定查找选项和回调函数。
void searchText(const QString &text) {
webEngineView->findText(text, WebEngineFindFlags(), [](bool success, int matches) {
if (success) {
qDebug() << "Found" << matches << "matches.";
} else {
qDebug() << "Text not found.";
}
});
}
4. void findText(string subString, FindFlags options)
功能: 查找网页上的文本,指定查找选项。
void searchText(const QString &text) {
webEngineView->findText(text, WebEngineFindFlags());
}
5. void findText(string subString)
功能: 查找网页上的文本,不指定查找选项。
void searchText(const QString &text) {
webEngineView->findText(text);
}
6. void fullScreenCancelled()
功能: 取消全屏模式。
void exitFullScreen() {
webEngineView->fullScreenCancelled();
}
7. void goBack()
功能: 返回到上一个网页。
void navigateBack() {
if (webEngineView->canGoBack()) {
webEngineView->goBack();
}
}
8. void goBackOrForward(int offset)
功能: 根据偏移量返回或前进到指定的网页。
void navigate(int offset) {
webEngineView->goBackOrForward(offset);
}
9. void goForward()
功能: 前进到下一个网页。
void navigateForward() {
if (webEngineView->canGoForward()) {
webEngineView->goForward();
}
}
10. void grantFeaturePermission(url securityOrigin, Feature feature, bool granted)
功能: 授予或拒绝网页访问特定功能的权限。
void setFeaturePermission(const QUrl &url, WebEngineFeature feature, bool granted) {
webEngineView->grantFeaturePermission(url, feature, granted);
}
11. void loadHtml(string html, url baseUrl)
功能: 加载指定的 HTML 内容。
void loadHtmlContent(const QString &html) {
webEngineView->loadHtml(html, QUrl());
}
12. void printToPdf(variant resultCallback, PrintedPageSizeId pageSizeId, PrintedPageOrientation orientation)
功能: 将网页内容打印为 PDF,并可以指定页面尺寸和方向,以及提供回调函数。
void printPdf(const QString &filePath) {
webEngineView->printToPdf(filePath, PrintedPageSizeId_A4, PrintedPageOrientation_Portrait);
}
13. void printToPdf(const string filePath, PrintedPageSizeId pageSizeId, PrintedPageOrientation orientation)
功能: 将网页内容打印为 PDF,并指定文件路径、页面尺寸和方向。
void printPdf(const QString &filePath) {
webEngineView->printToPdf(filePath, PrintedPageSizeId_A4, PrintedPageOrientation_Portrait);
}
14. void reload()
功能: 重新加载当前网页。
void reloadPage() {
webEngineView->reload();
}
15. void reloadAndBypassCache()
功能: 重新加载当前网页并绕过缓存。
void reloadPageBypassingCache() {
webEngineView->reloadAndBypassCache();
}
16. void replaceMisspelledWord(const QString &replacement)
功能: 替换网页中拼写错误的单词。
void replaceSpellCheckWord(const QString &replacement) {
webEngineView->replaceMisspelledWord(replacement);
}
17. void runJavaScript(string script, variant callback)
功能: 执行指定的 JavaScript 代码,并可以提供回调函数获取执行结果。
void executeJavaScript(const QString &script) {
webEngineView->runJavaScript(script, [](const QVariant &result) {
qDebug() << "JavaScript result:" << result;
});
}
18. void setActiveFocusOnPress(bool arg)
功能: 设置是否在按下时将焦点设置为活动状态。
void setFocusOnPress(bool enable) {
webEngineView->setActiveFocusOnPress(enable);
}
19. void stop()
功能: 停止当前加载的网页。
void stopLoading() {
webEngineView->stop();
}
20. void triggerWebAction(WebAction action)
功能: 触发特定的网页动作,如刷新、前进、后退等。
void triggerAction(WebAction action) {
webEngineView->triggerWebAction(action);
}
WebEngineView 和 HTML 页面的相互通信下面我将详细说明如何通过 QWebChannel 和 qwebchannel.js 实现数据交互,并提供完整的代码示例。
1. QML 和 HTML 交互的基本概念
WebEngineView 是 QML 中用于显示网页内容的组件。为了让 QML 与网页中的 JavaScript 进行通信,我们使用 Qt 提供的 QWebChannel,它需要在 HTML 页面中引入 qwebchannel.js,以便可以从 JavaScript 端访问 QML 暴露的对象和方法。
2. 通信流程的关键点
在 QML 中注册对象:你需要在 QML 中注册一个对象(可以是任何 QML 对象、属性、方法)给 WebChannel,这样在 HTML 中可以访问这个对象。
在 HTML 中引入 qwebchannel.js:这是 JavaScript 与 QML 交互的桥梁,能够在网页端访问 QML 中注册的对象。
数据交互:通过 QWebChannel,网页可以调用 QML 中的方法,并通过信号机制将数据从 QML 发送到网页端。
3. 代码示例
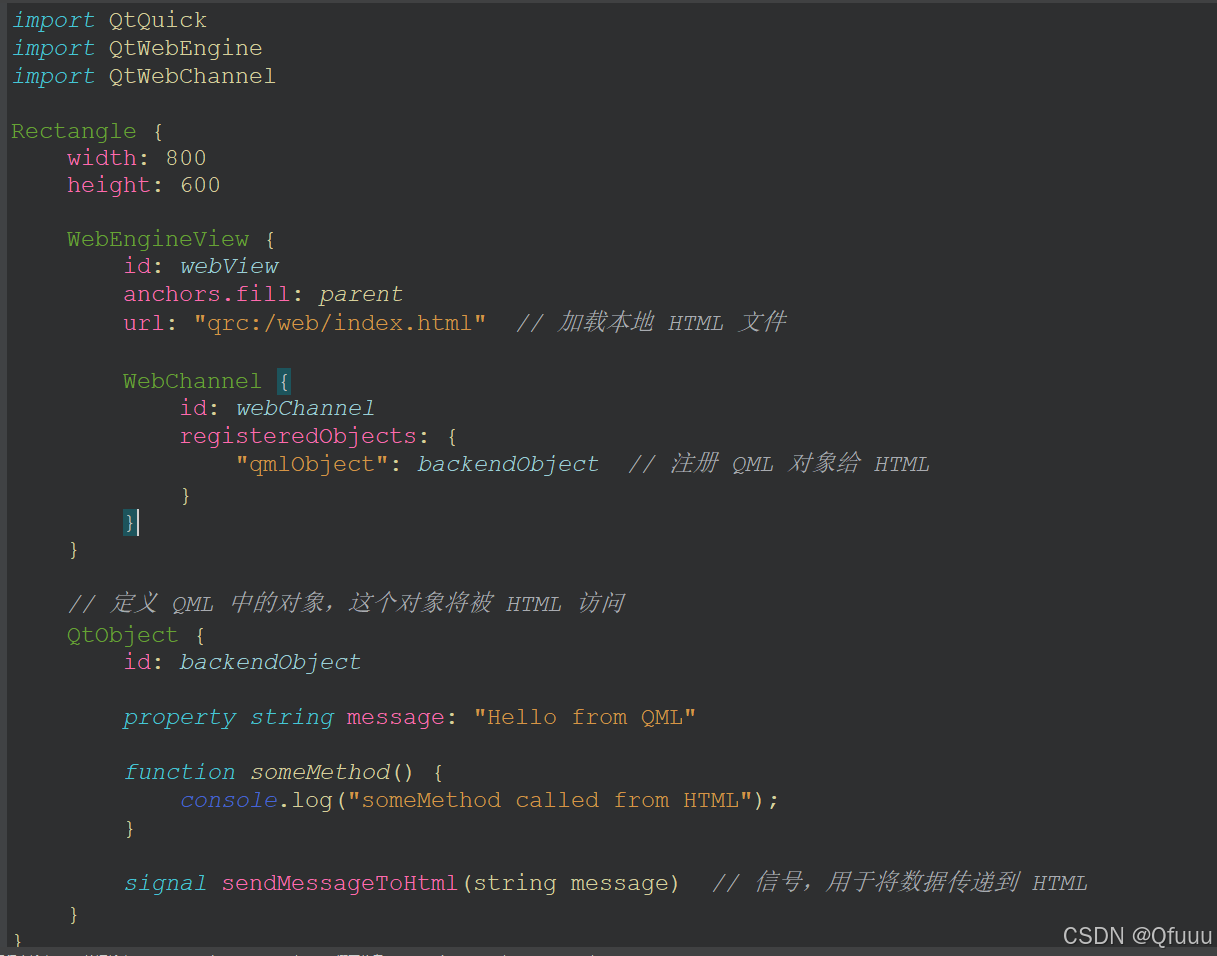
Step 1: 在 QML 中设置 WebEngineView

import QtQuick
import QtWebEngine
import QtWebChannel
Rectangle {
width: 800
height: 600
WebEngineView {
id: webView
anchors.fill: parent
url: "qrc:/web/index.html" // 加载本地 HTML 文件
WebChannel {
id: webChannel
registeredObjects: {
"qmlObject": backendObject // 注册 QML 对象给 HTML
}
}
}
// 定义 QML 中的对象,这个对象将被 HTML 访问
QtObject {
id: backendObject
property string message: "Hello from QML"
function someMethod() {
console.log("someMethod called from HTML");
}
signal sendMessageToHtml(string message) // 信号,用于将数据传递到 HTML
}
}
解释:
WebEngineView 用于加载本地的 HTML 文件。
WebChannel 用于注册 backendObject,使其在 HTML 中可用。
当网页加载完成时,通过 runJavaScript() 执行 HTML 中的 connectToQml() 函数。
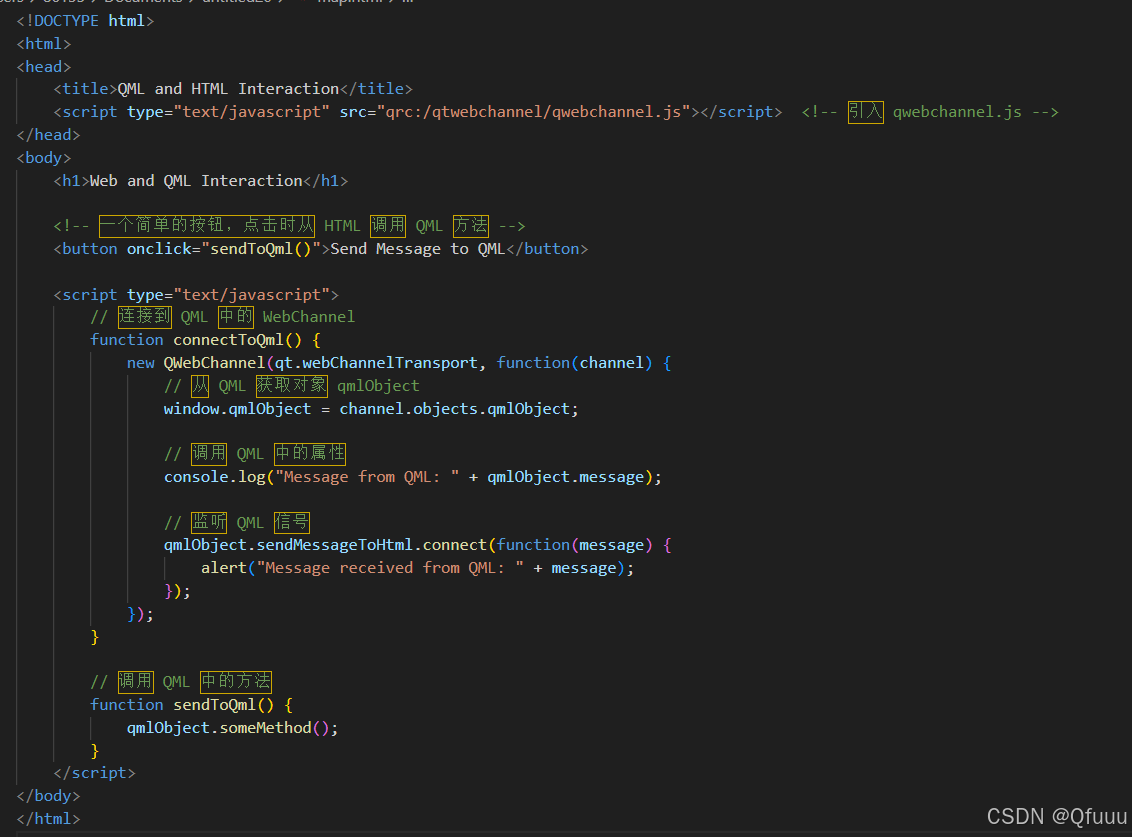
Step 2: 在 HTML 中引入 qwebchannel.js

在你的 index.html 文件中:
<!DOCTYPE html>
<html>
<head>
<title>QML and HTML Interaction</title>
<script type="text/javascript" src="qrc:/qtwebchannel/qwebchannel.js"></script> <!-- 引入 qwebchannel.js -->
</head>
<body>
<h1>Web and QML Interaction</h1>
<!-- 一个简单的按钮,点击时从 HTML 调用 QML 方法 -->
<button οnclick="sendToQml()">Send Message to QML</button>
<script type="text/javascript">
// 连接到 QML 中的 WebChannel
function connectToQml() {
new QWebChannel(qt.webChannelTransport, function(channel) {
// 从 QML 获取对象 qmlObject
window.qmlObject = channel.objects.qmlObject;
// 调用 QML 中的属性
console.log("Message from QML: " + qmlObject.message);
// 监听 QML 信号
qmlObject.sendMessageToHtml.connect(function(message) {
alert("Message received from QML: " + message);
});
});
}
// 调用 QML 中的方法
function sendToQml() {
qmlObject.someMethod();
}
</script>
</body>
</html>
解释:
qwebchannel.js:通过 <script> 引入,这是与 QML 交互的核心。
connectToQml():这是网页加载后被调用的函数,初始化 QWebChannel 并获取 QML 暴露的对象 qmlObject。
数据交互:网页端可以通过 qmlObject 访问 QML 的属性和方法,例如调用 qmlObject.someMethod() 来触发 QML 中的函数。
监听 QML 信号:qmlObject.sendMessageToHtml 是从 QML 向 HTML 发送消息的信号,HTML 中监听这个信号后可以弹出提示信息。
Step 3: 从 QML 向 HTML 发送数据
你可以在 QML 中触发信号,将数据传递给 HTML:
// 在合适的位置触发信号
backendObject.sendMessageToHtml("Hello from QML to HTML");
当信号 sendMessageToHtml 被触发时,网页中的 JavaScript 会收到消息并执行回调函数。
通过这个完整的流程,你可以看到如何在 QML 和 HTML 中使用 WebEngineView 和 QWebChannel 进行双向的数据交互:
runJavaScript() 调用网页端的函数,并通过 QWebChannel 触发信号。qmlObject 调用 QML 暴露的方法,实现从网页向 QML 传递数据。QWebChannel,实现网页和 QML 之间的实时双向通信,网页可以调用 QML 的方法,QML 也可以触发事件发送数据到网页。这种方法非常适合需要在 QML 和 HTML 中进行复杂交互的场景,如数据可视化、动态内容更新等。

提示:请勿发布广告垃圾评论,否则封号处理!!