VSCode,全称为Visual Studio Code,是由微软开发的一款轻量级,跨平台的代码编辑器。大家能来搜用VSCode配置c/c++,想必也知道VSCode的强大,可以手握一个VSCode同时编写如C,C++,C#,Java,python等等语言的代码。得益于在VSCode上可以下载很多不同种类的插件,可以给vscode添加很多扩展功能,如代码高亮美化,代码补全和代码检查等。
在今天的内容开始之前,我想先劝退一波。
如果你是刚刚接触编程或是使用计算机并不熟练,我强烈建议:
不要碰VSCode!!!
不要碰VSCode!!!
不要碰VSCode!!!
VSCode的环境配置和文件操作相比于直接下载集成开发环境,对于初学者实在是一种灾难。
要学习C/C++,可以去下一个Visual Studio,如果嫌占内存太大,不写什么大工程,可以去下一个Dev-C++
要写Java,去找IntelliJ IDEA
要写python,去找pycharm
总之,初学者建议先熟悉下计算机和编程再来搞VSCode,当初还是小白的我弄了个VSCode的就开始配环境,后期一大堆非程序问题搞得不得不下个集成的环境再学。
能看到这里,说明你已经下定了学习如何在VSCode上写C/C++代码的决心,那么现在就开始我们的内容吧!
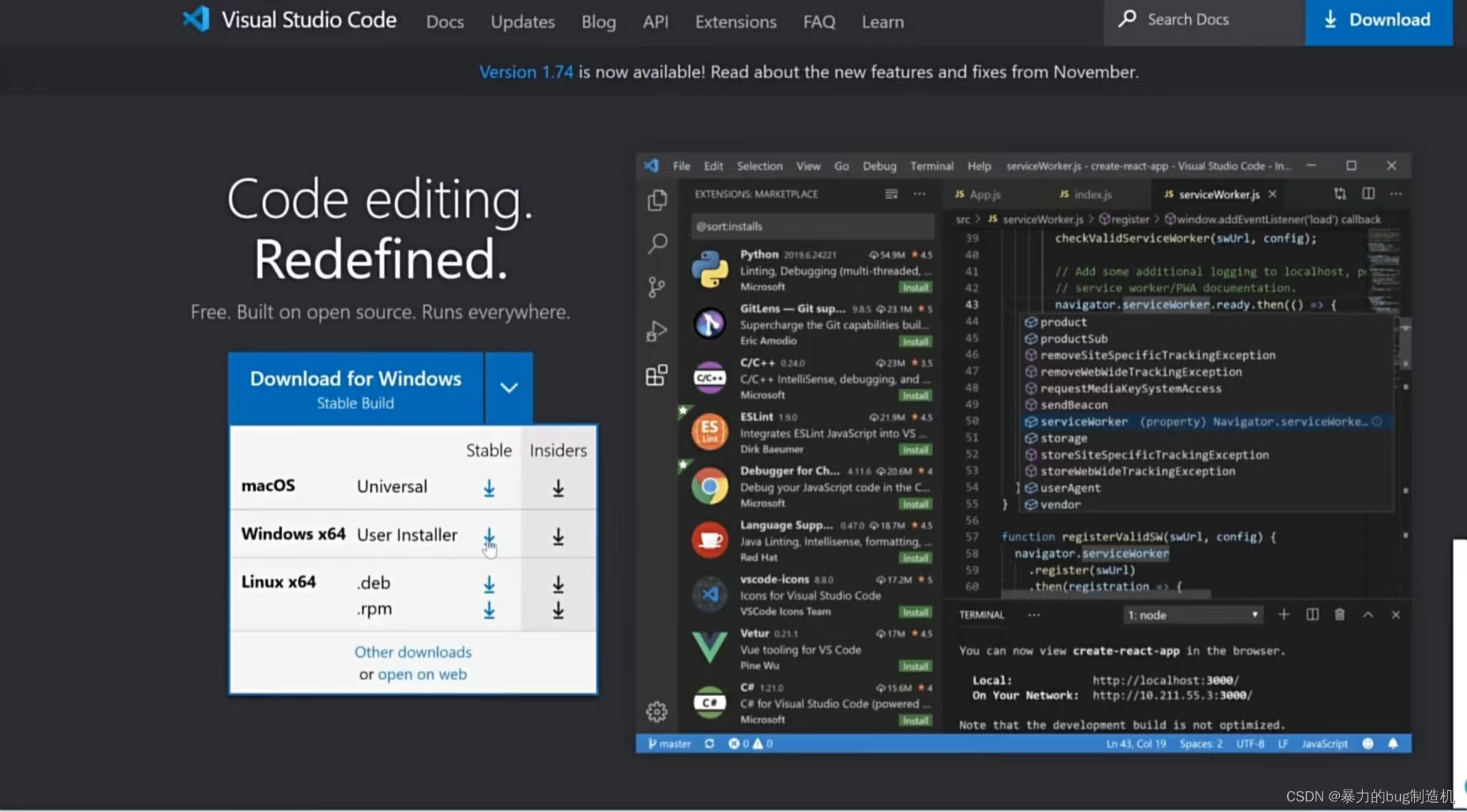
下载vscode直接去搜就可以,这里我附上一个下载链接吧
Visual Studio Code - Code Editing. Redefined

这里根据自己的电脑系统选择,我的电脑是windows系统,选择stable版
应用商城里面自带的vscode其实也是可下的
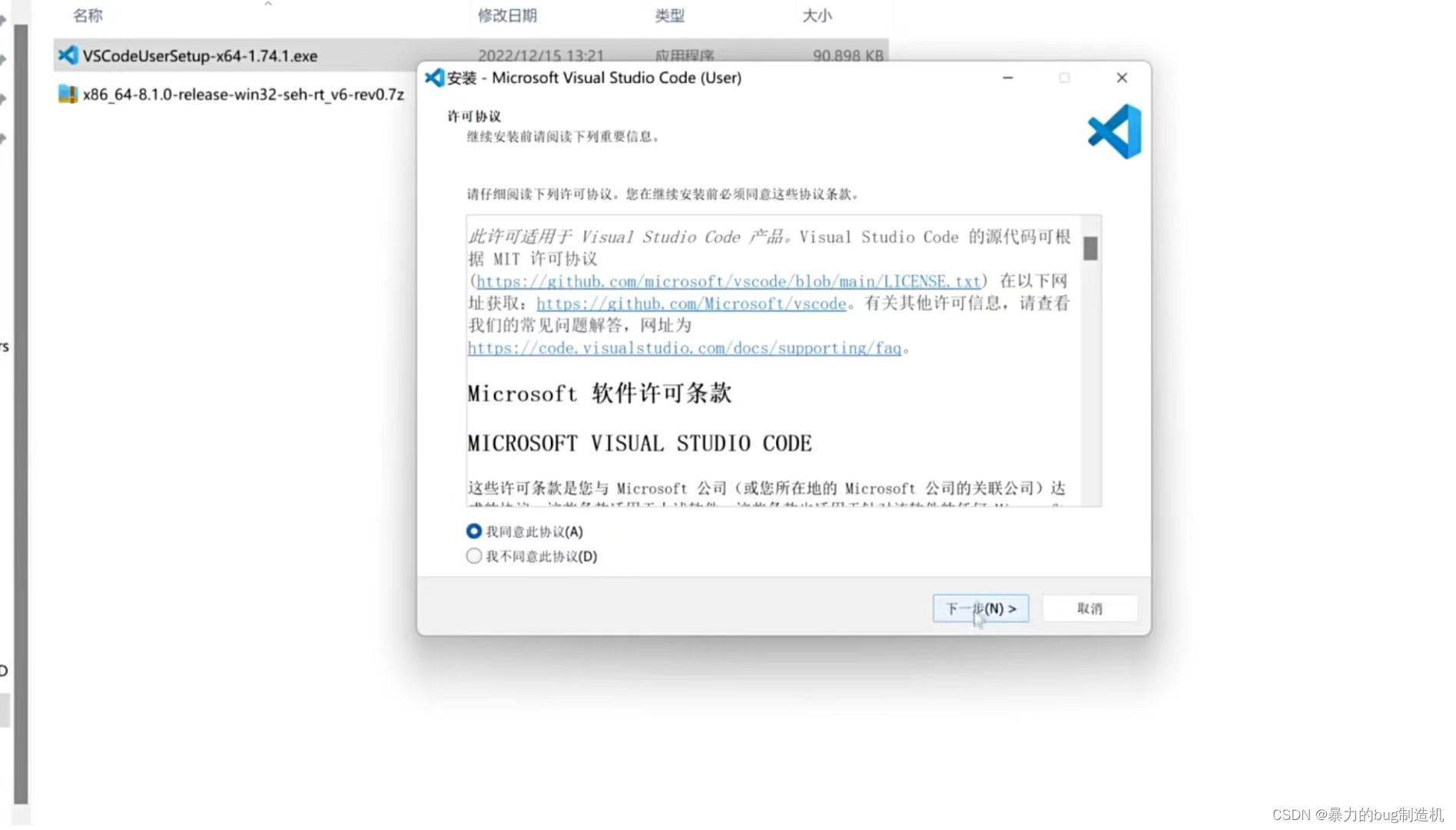
下好之后,我们打开安装包,开始安装

这里下一步其实没什么可说的,路径那里放到哪都无所谓
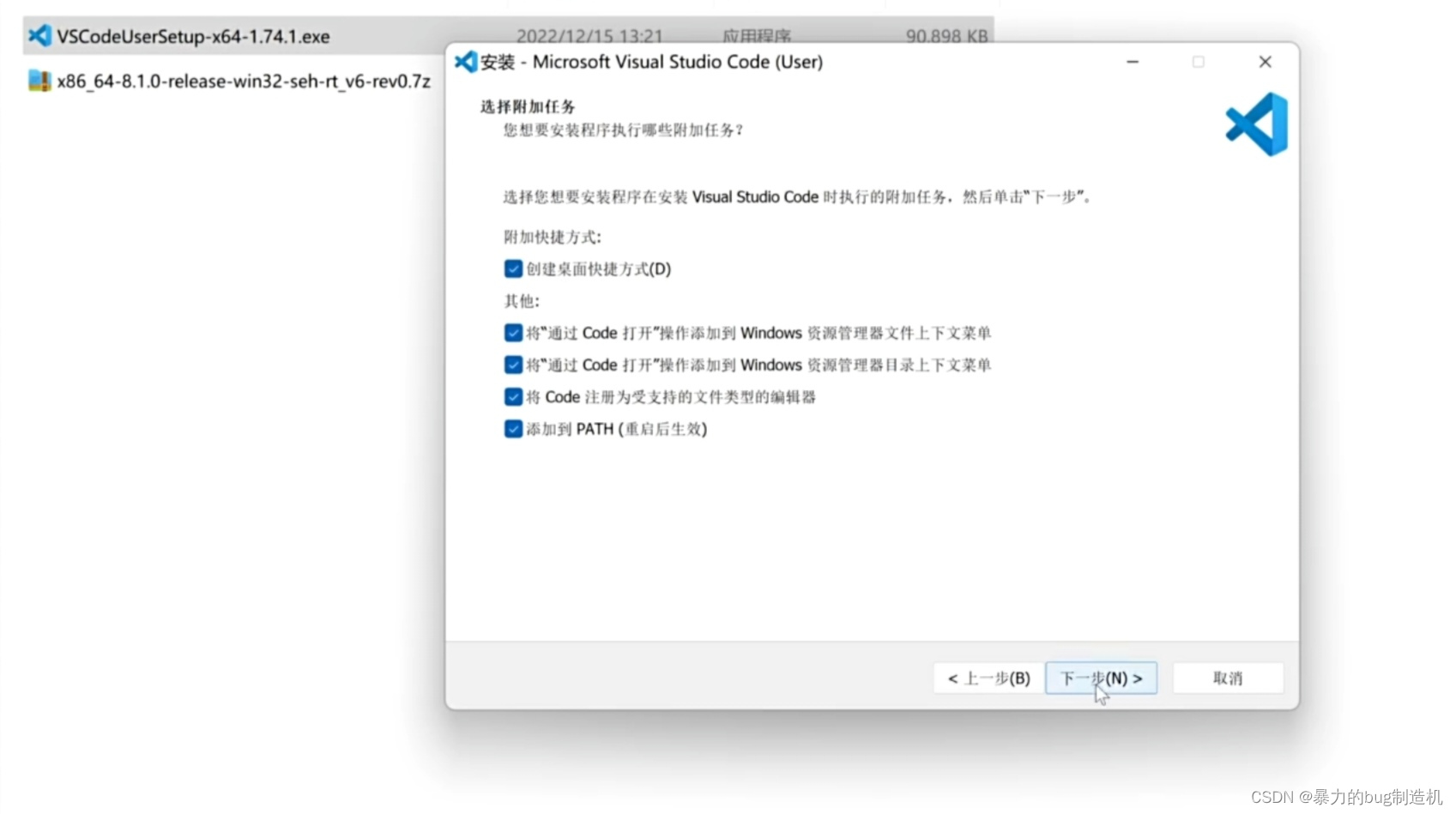
下面这个界面注意一下,都选上

最后就是安装完成了
在打开VSCode之后,你会发现,里面都是英文,那是因为你还没安装中文插件

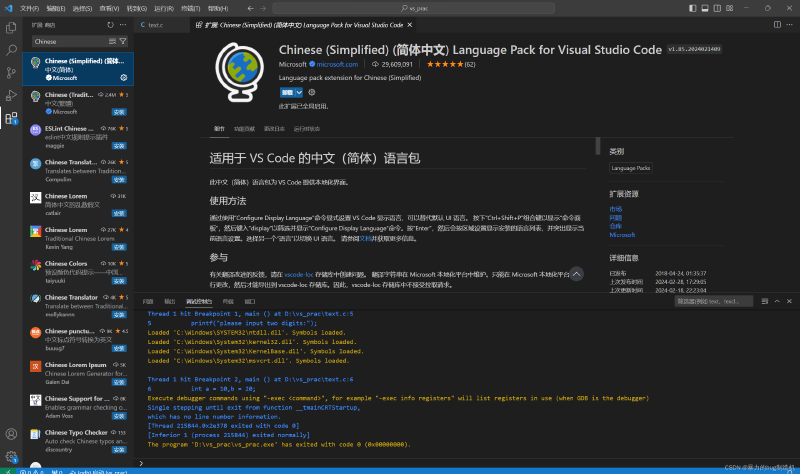
在组件里,搜索Chinese,下载最上面那个
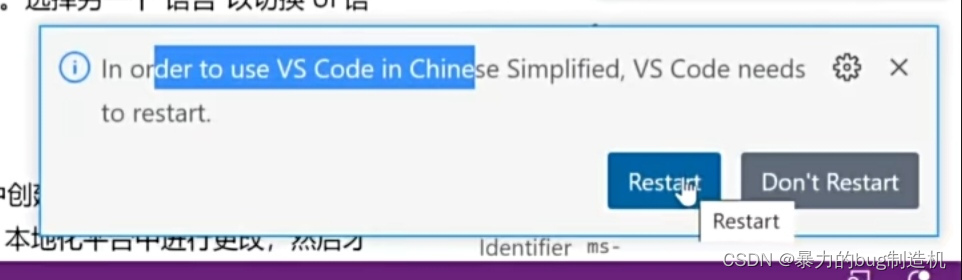
右下角会弹出这样一个框

当你点Restart重启后就已经是熟悉的中文啦!
VSCode安装好之后,我们还是要了解到,VSCode毕竟是一个高级的编辑器,只能用来写C/C++代码,不能直接编译代码。所以,如果我们要能使用VSCode搭建C/C++的编译和调试环境,还必须要有编译器。为了方便,我们使用MinGW-w64,MinGW-w64是移植到windows平台的一个gcc编译器,用起来很方便。
下载MinGW-w64的话,下面是下载地址
MinGW下载地址

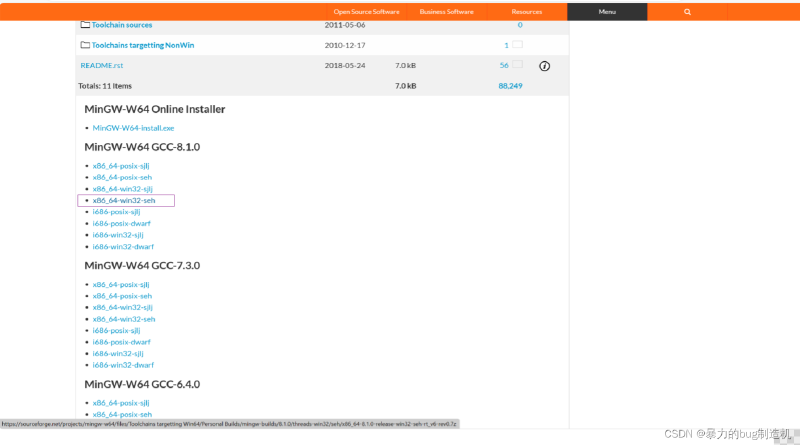
在这个界面,不要直接点下载,先往下拖动,建议下载这个

点击之后,正常情况下,就应该开始正常下载了。
MinGW-w64下载好之后,需要先解压缩

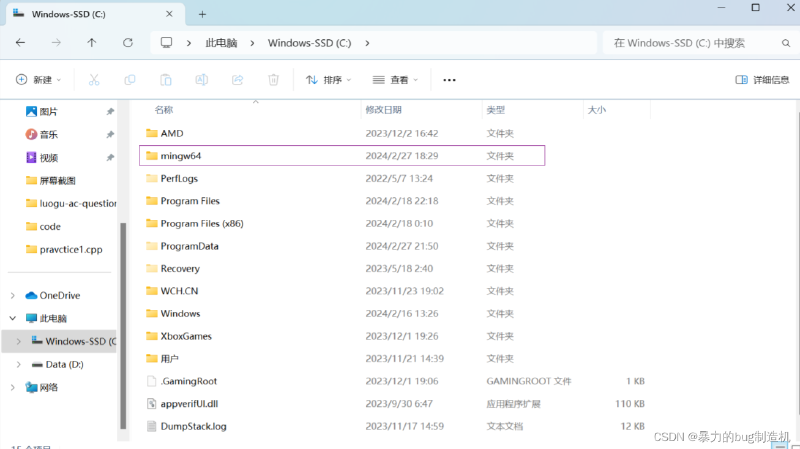
最后会解压出一个文件夹,建议将文件夹放到一个容易管理的地方,这里我放到C盘的根目录下
C:\mingw64

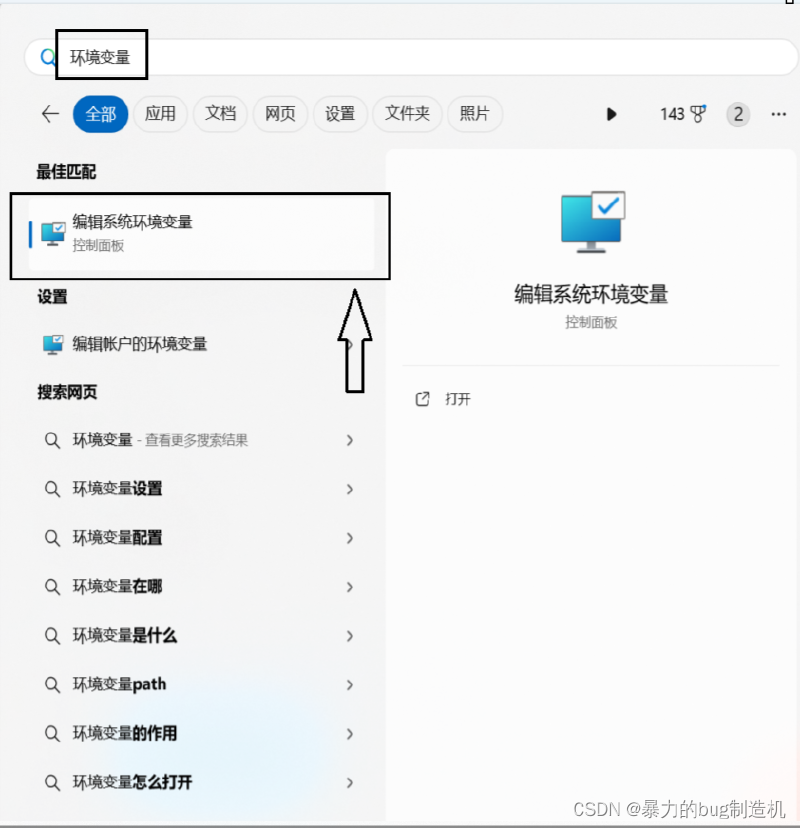
在windows电脑上,按win+s快捷键,或者直接在搜索框中搜:环境变量,就可以看到:

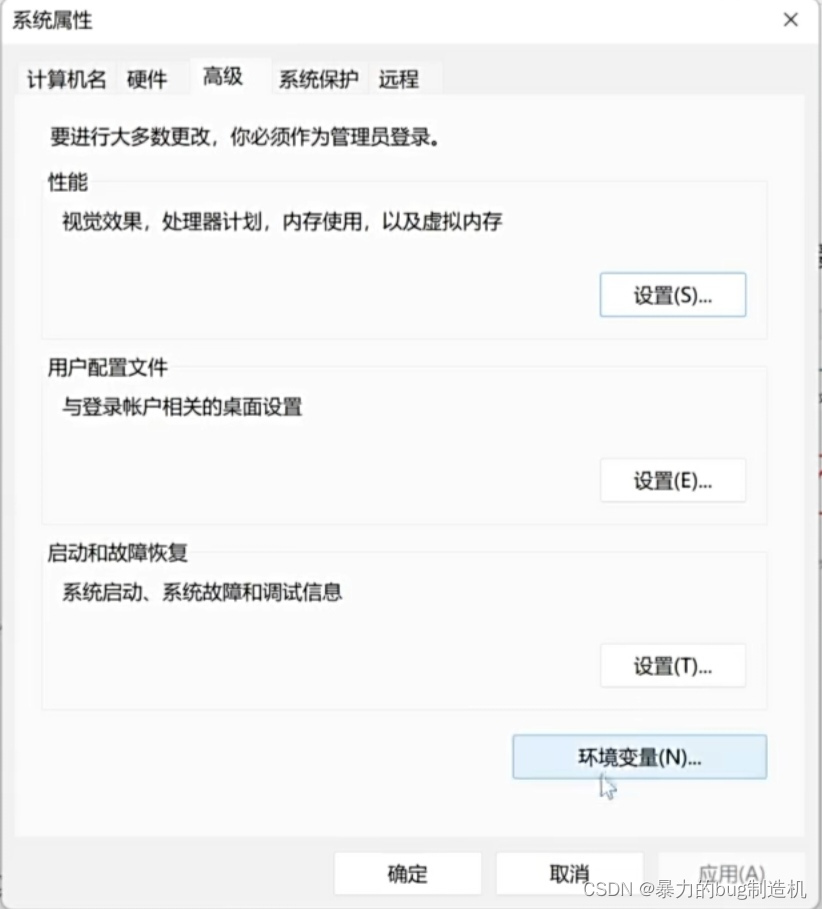
点击环境变量

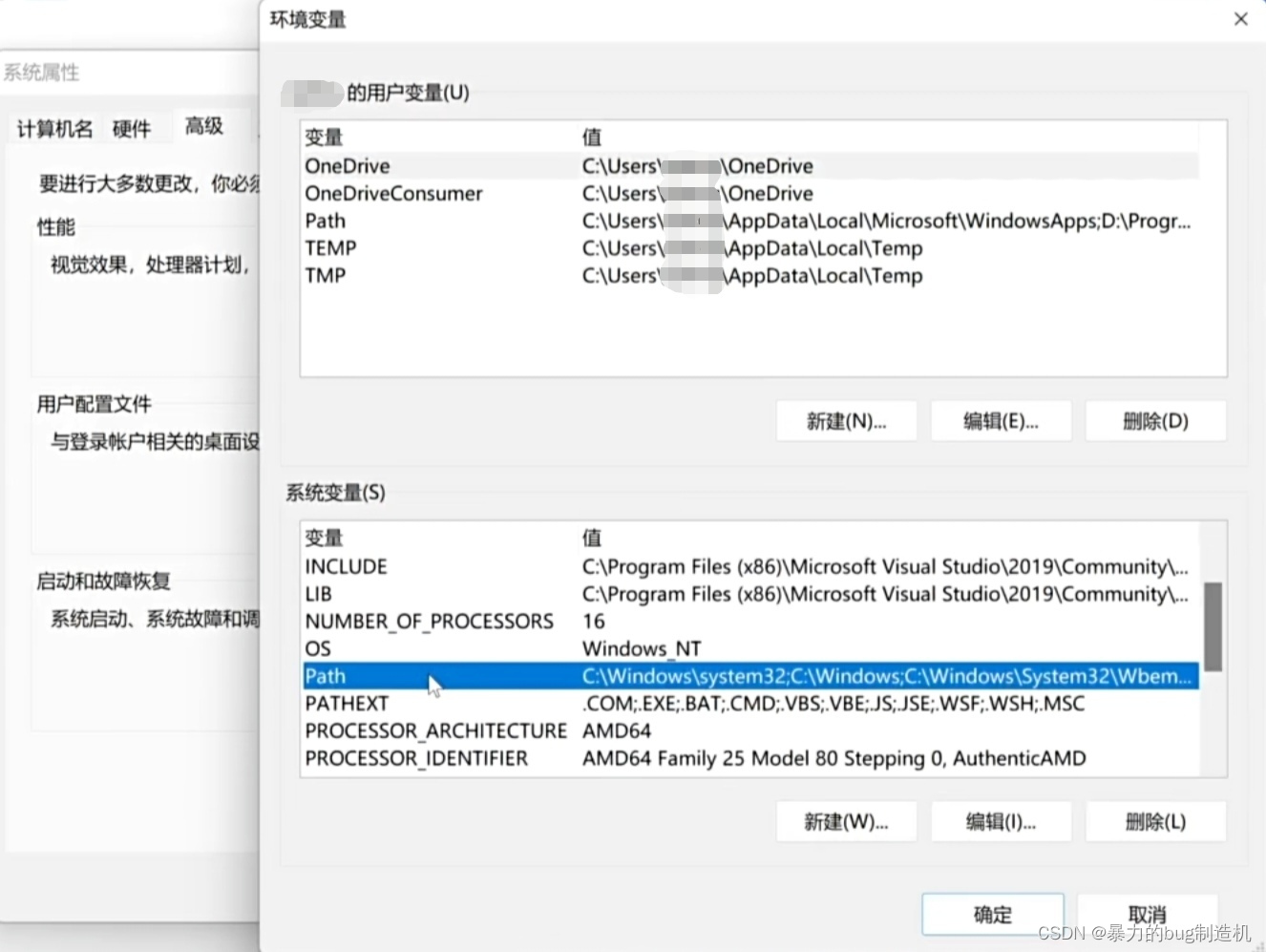
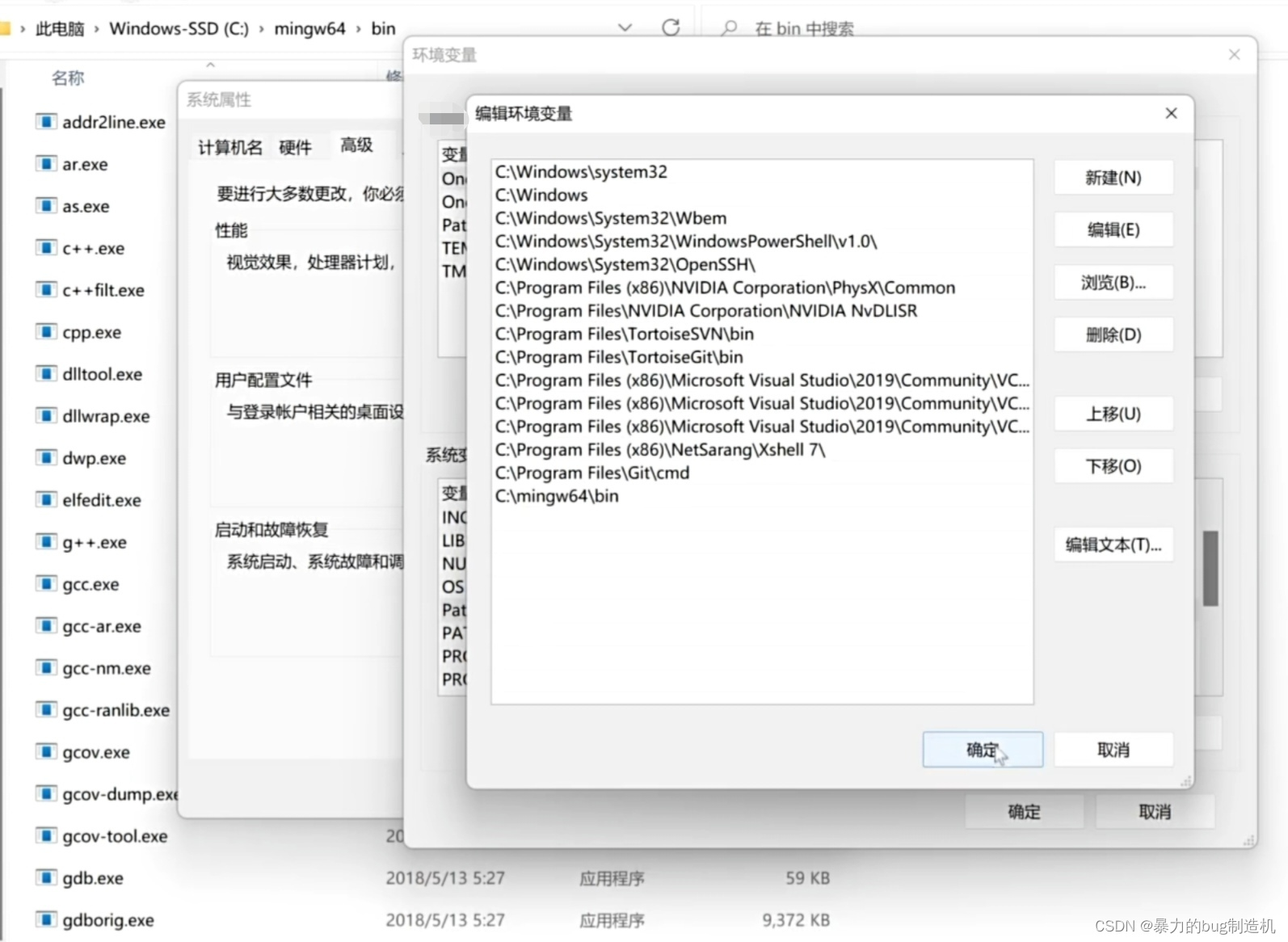
找到系统变量中path路径,点击打开

在最后添加上C:\mingw64\bin (放在了不同的路径,只要保证最后是\mingw64\bin就行)这个路径

最后连续点击确定三次层层退出
这样mingw编译器套件基本上就配好了
接下来,我们需要安装一个C/C++插件
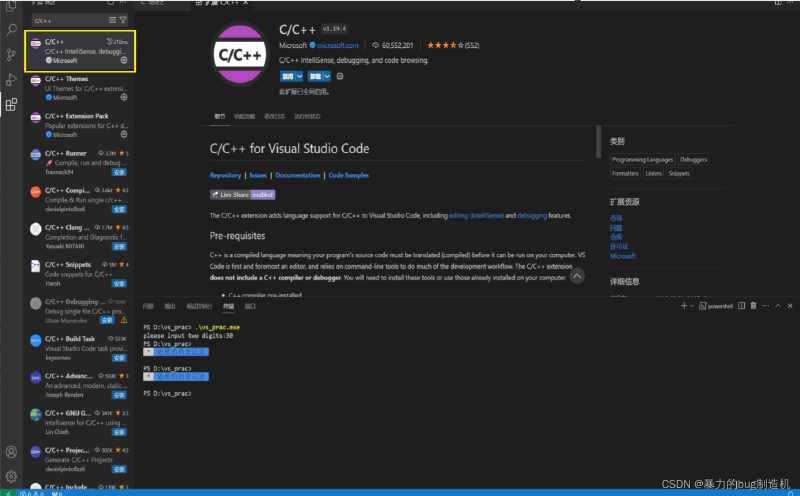
我们直接搜索c/c++,选择最上面那个直接安装上就行

安装完之后,重启一下,VSCode配置C/C++环境这一块的工作就算彻底完成。
VSCode上写代码首先需要打开文件夹,这样也可以方便管理代码和编译器产生的可执行程序和VSCode生成的配置文件(总之就是很有好处)。在写代码前,先要考虑好把代码放在什么地方管理。
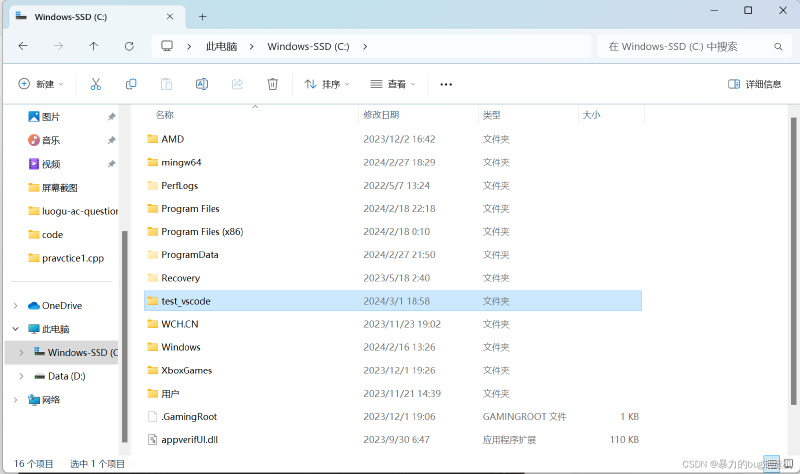
这里我创建一个名字叫test_vscode的文件夹,在我的C根目录当中
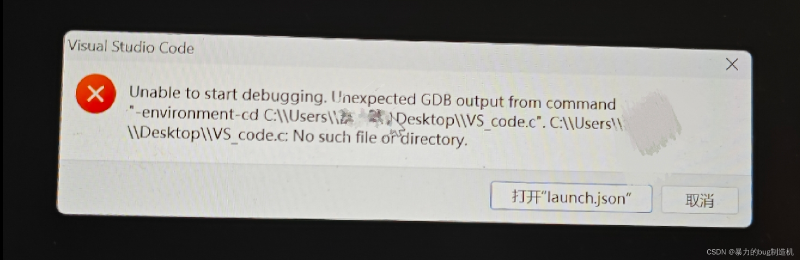
我们要保证创建的文件夹中的路径是没有中文名的,不然后续会有一系列问题,就比如调试莫名报错之类
用中文名调试时的报错(其中马赛克位置是中文):


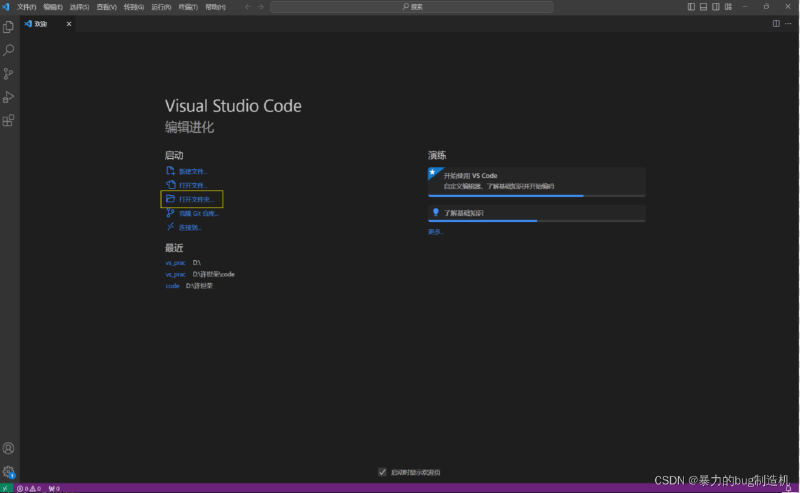
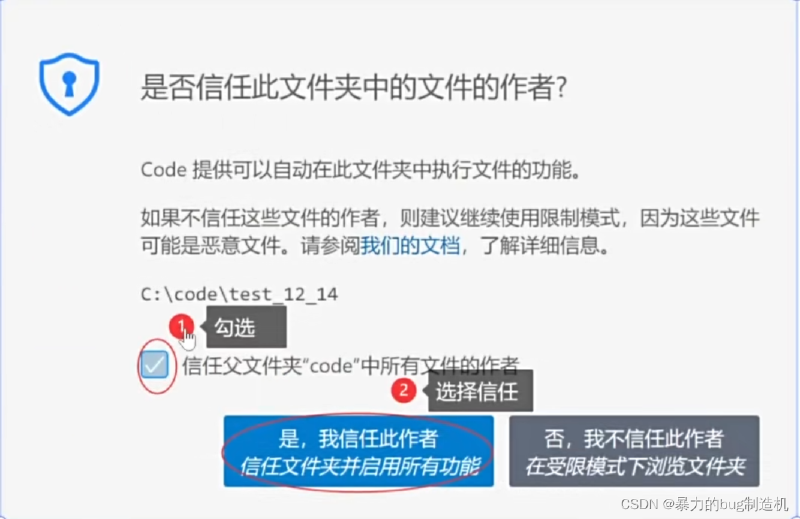
用VSCode打开此文件夹


然后文件夹就被顺利打开了

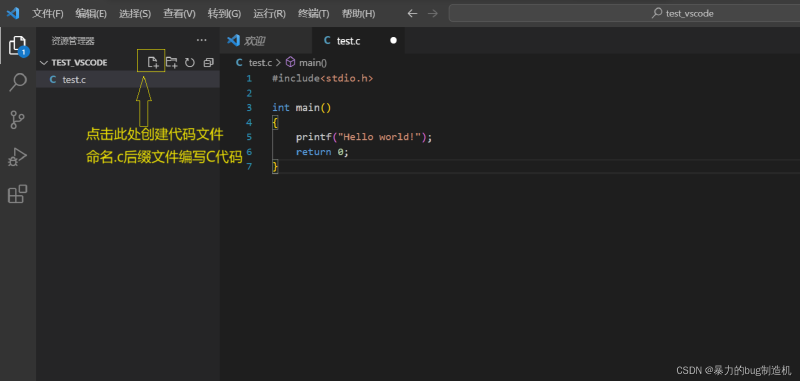
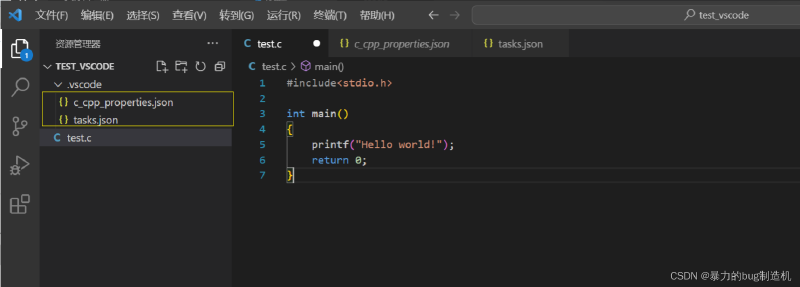
在我们编译代码前需要创建下图黄框内的两个文件

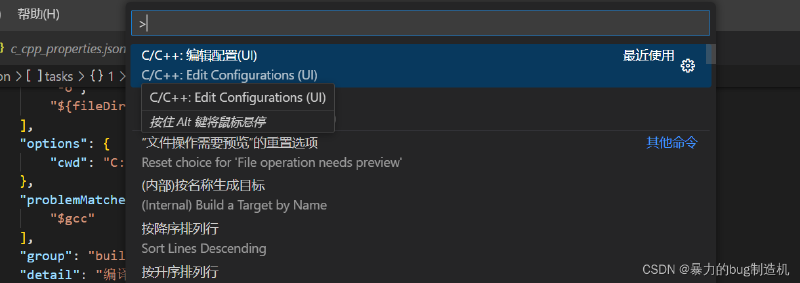
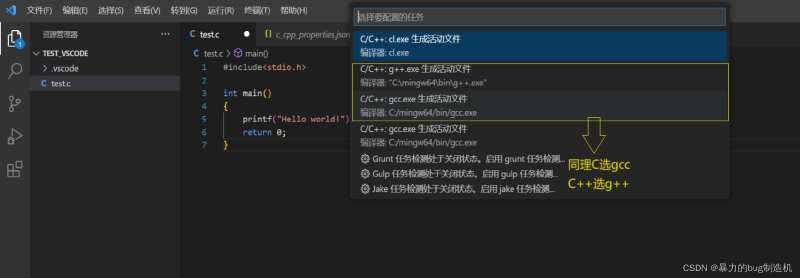
第一个文件的创建方式,在中间搜索框打>,然后找C/C++编译配置

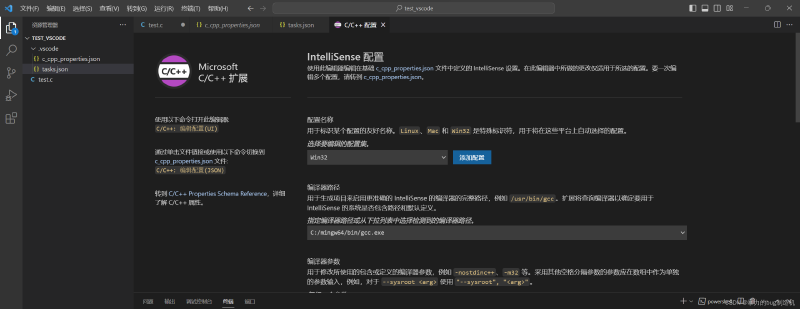
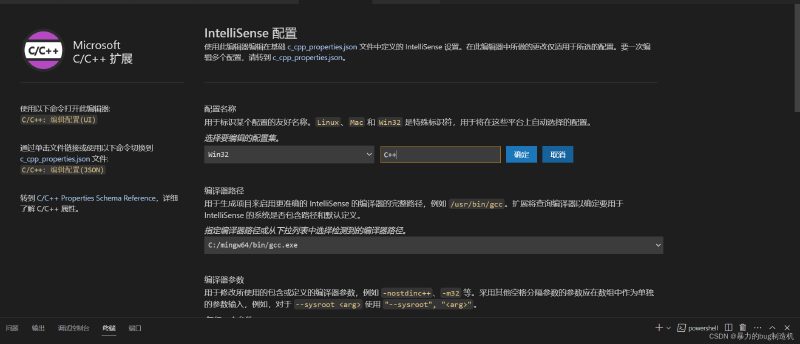
这里进到这样一个界面

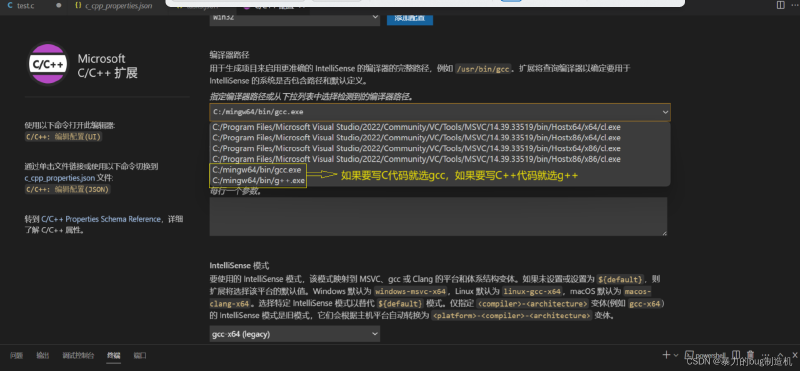
这里选择编译器路径

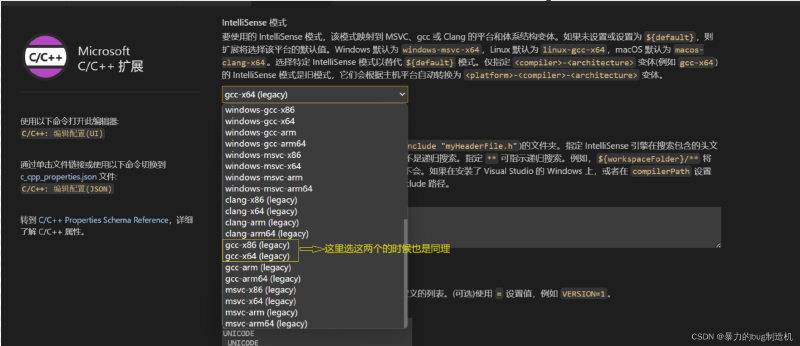
再次根据图片选择

这时关闭这个界面就会发现,下面这些已经在不知不觉间生成了

//c_cpp_properties.json
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceFolder}/**"
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
"windowsSdkVersion": "10.0.22621.0",
"compilerPath": "C:/mingw64/bin/gcc.exe",
"cStandard": "c17",
"cppStandard": "c++17",
"intelliSenseMode": "gcc-x64"
},
{
"name": "C++",
"includePath": [
"${workspaceFolder}/**"
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
"windowsSdkVersion": "10.0.22621.0",
"compilerPath": "C:/mingw64/bin/g++.exe",
"cStandard": "c17",
"cppStandard": "c++17",
"intelliSenseMode": "gcc-x64"
}
],
"version": 4
}
这份c_cpp_properties.json其实也不用自己创建,把我的直接复制粘贴过去也行 ,这个对C/C++都适用
这时我们来创建第二个文件tasks.json
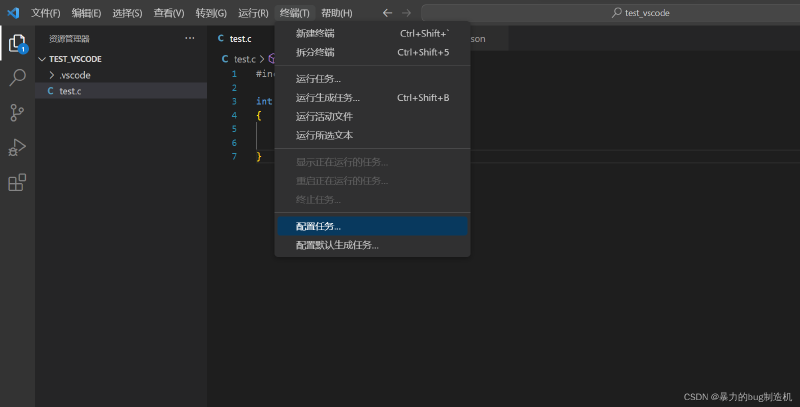
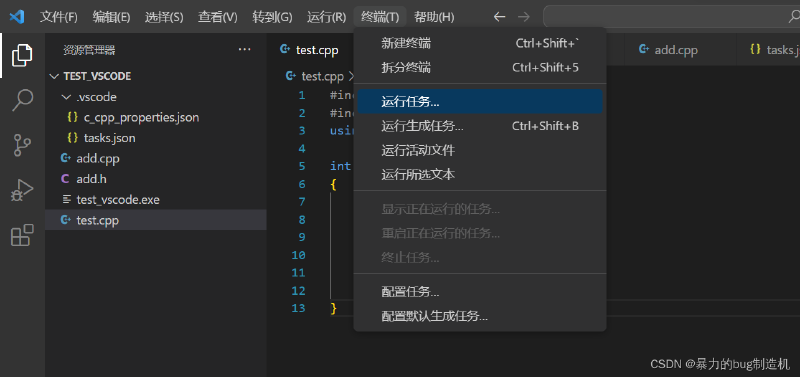
在代码文件下选择终端里的配置任务


在做出选择之后,第二个文件就配置完毕了,现在我们来编译一下代码
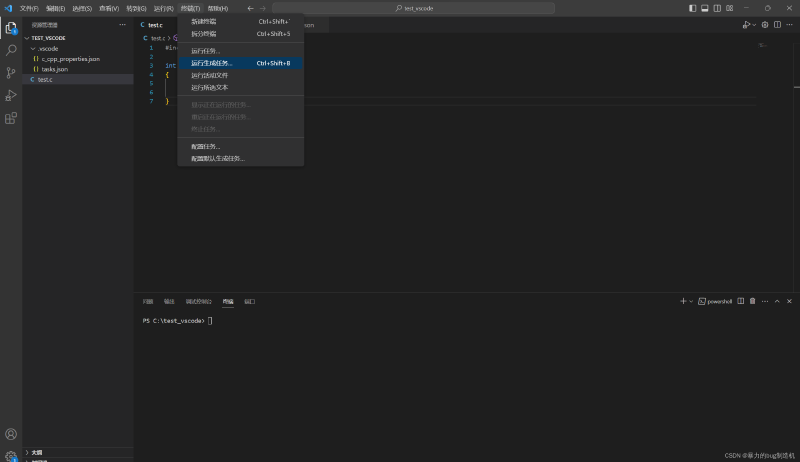
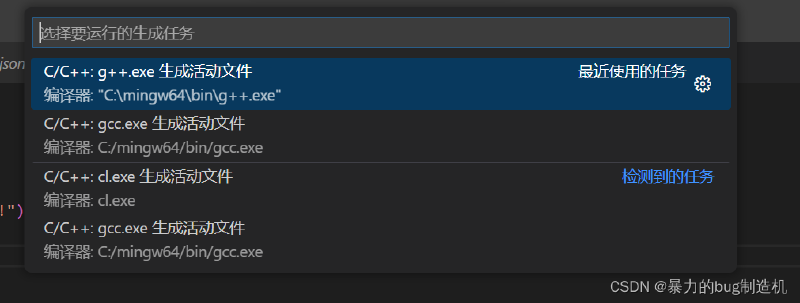
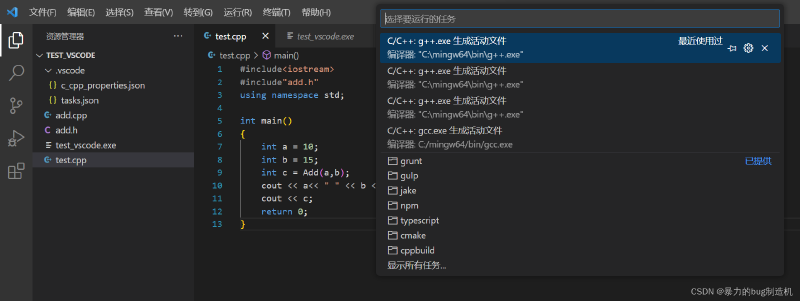
在终端中选择运行生成任务

这里的gcc和g++怎么选不用我说了吧

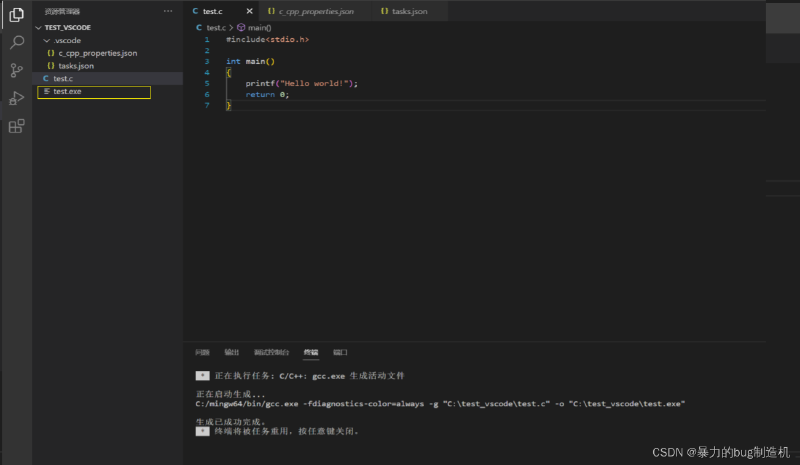
选择之后,你会发现在test.c下面多了一个可执行文件test.exe

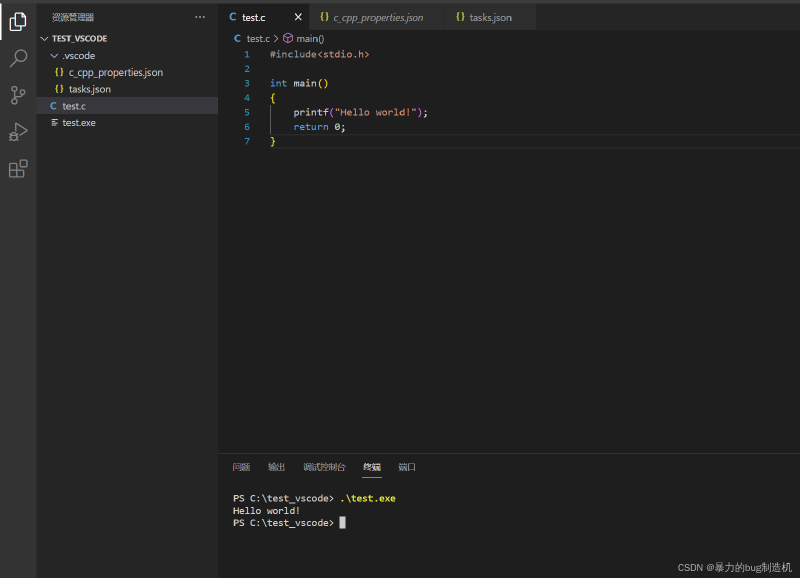
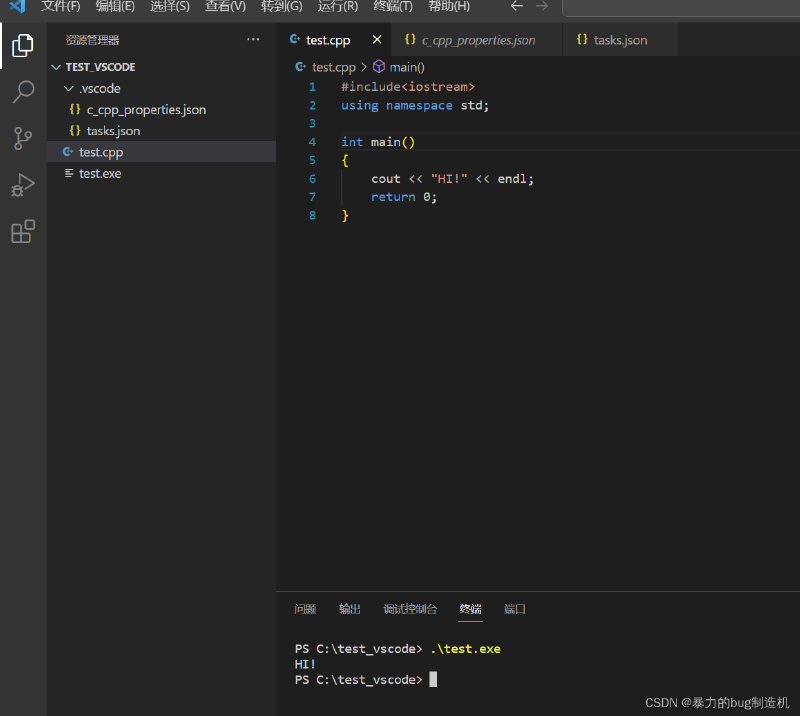
此时 Ctrl + `
同时终端中输入.\test.exe运行代码回车就开始运行了

同样的方式也可以编写c++代码
唯一要注意的是,C++在创建第一个文件时,建议改一下配置名称,如果复制粘贴了我的第一个文件就不用管了

点击确定,然后其他正常生成文件

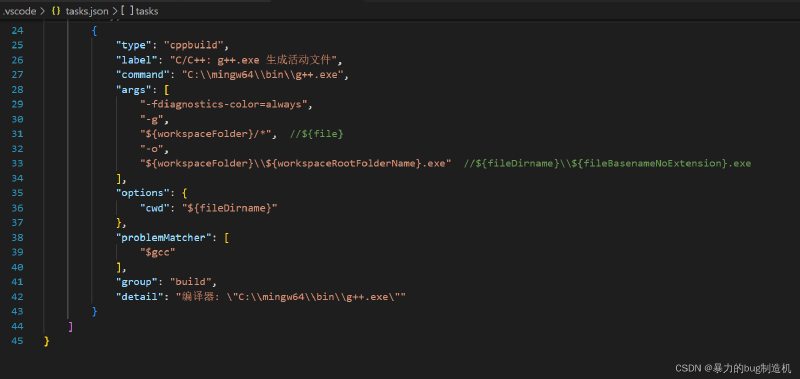
这里需要改一下.vscode中tasks.json文件的一些内容
图中我标了注释的地方就是需要改动的地方,然后这是改动后的文件

//tasks.json
{
"version": "2.0.0",
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: g++.exe 生成活动文件",
"command": "C:\\mingw64\\bin\\g++.exe",
"args": [
"-fdiagnostics-color=always",
"-g",
"${workspaceFolder}/*", //${file}
"-o",
"${workspaceFolder}\\${workspaceRootFolderName}.exe" //${fileDirname}\\${fileBasenameNoExtension}.exe
],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": [
"$gcc"
],
"group": "build",
"detail": "编译器: \"C:\\mingw64\\bin\\g++.exe\""
}
]
}
//test.cpp
#include<iostream>
#include"add.h"
using namespace std;
int main()
{
int a = 10;
int b = 15;
int c = Add(a,b);
cout << a<< " " << b << endl;
cout << c;
return 0;
}
//add.h
#pragma
int Add(int x,int y);
//add.cpp
#include"add.h"
int Add(int x,int y)
{
return x + y;
}
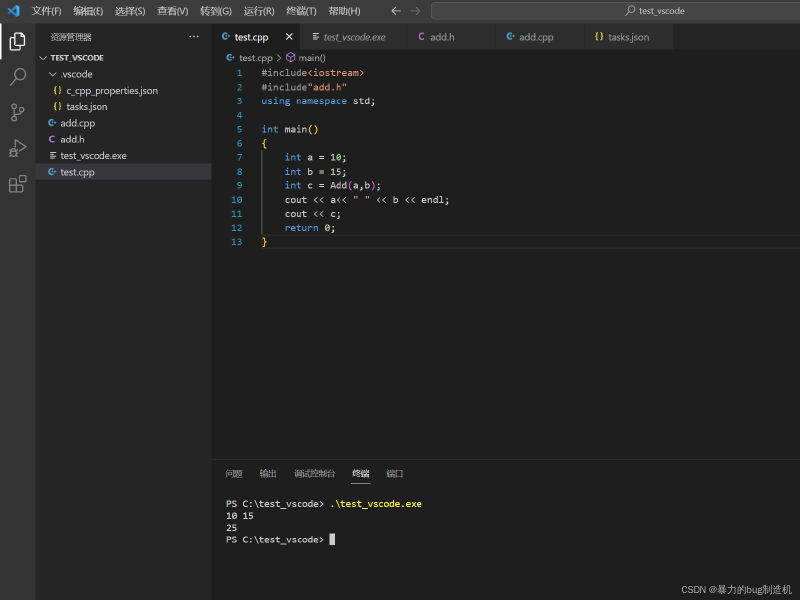
最后编译器将文件夹所有文件都编译链接生成一个以文件夹命名的 .exe 文件


下面是运行

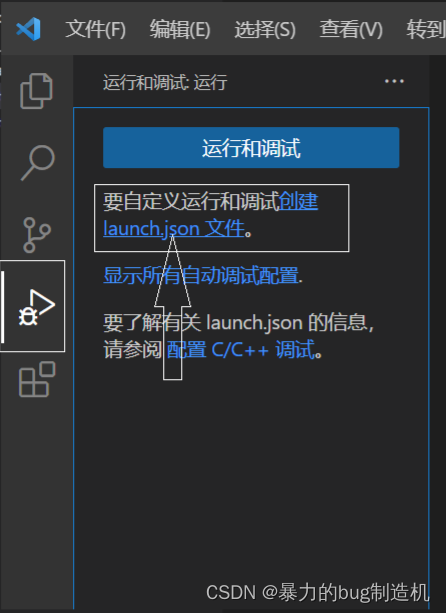
调试这里另外需要一个文件,launch.json文件

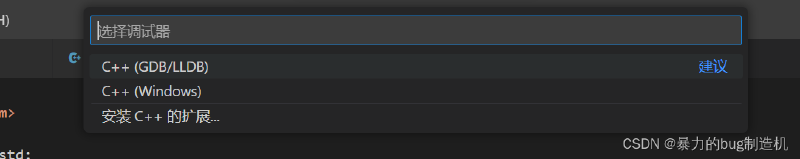
点击之后会弹出一个窗口选择,这里我们一定要选择C++(GDB/LLDB)

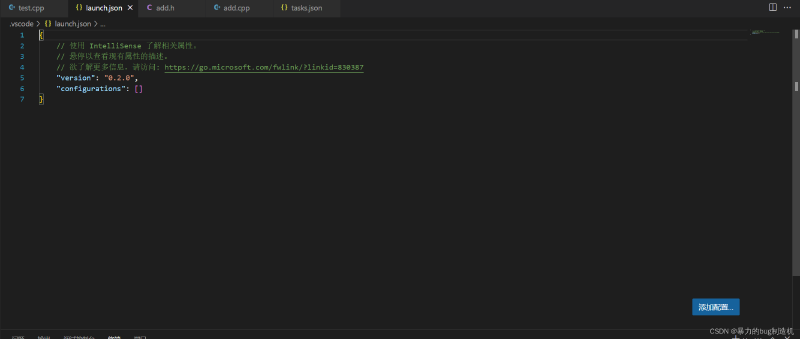
这时就会生成一个launch.json文件,这时候文件里几乎什么都没有,我们点击右下角的添加配置

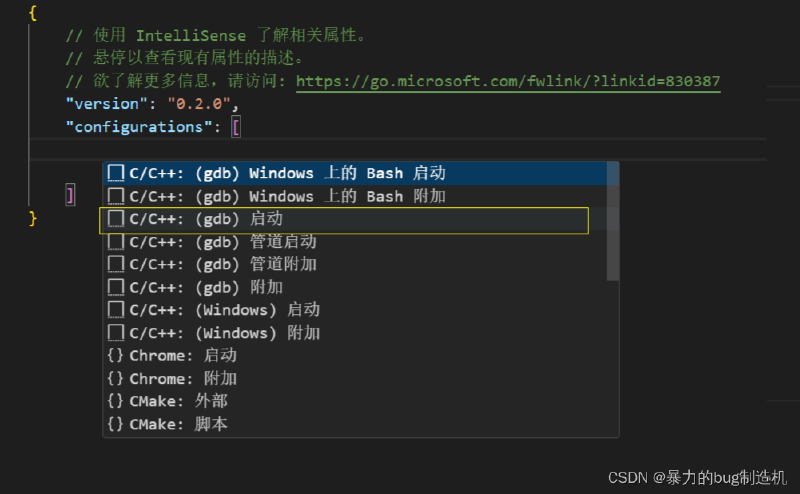
选择第三个gdb启动

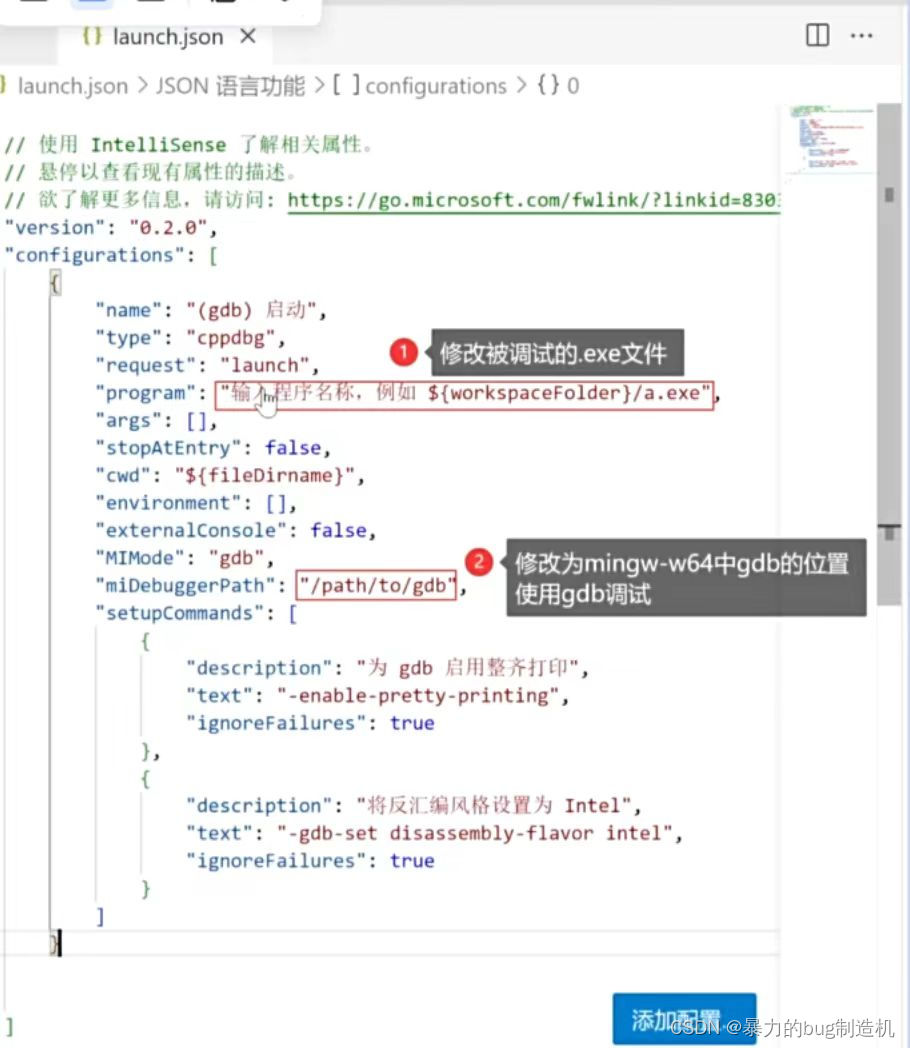
其中,下面标出的这两个位置是需要修改的

下面是修改后的文件
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) 启动",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}\\${workspaceRootFolderName}.exe", //输入程序名称(也就是需要调试的文件),例如 ${workspaceFolder}/a.exe
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"miDebuggerPath": "C:\\mingw64\\bin\\gdb.exe", //调试的工具(mingw,bin中有gdb) /path/to/gdb
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
},
{
"description": "将反汇编风格设置为 Intel",
"text": "-gdb-set disassembly-flavor intel",
"ignoreFailures": true
}
]
}
]
}
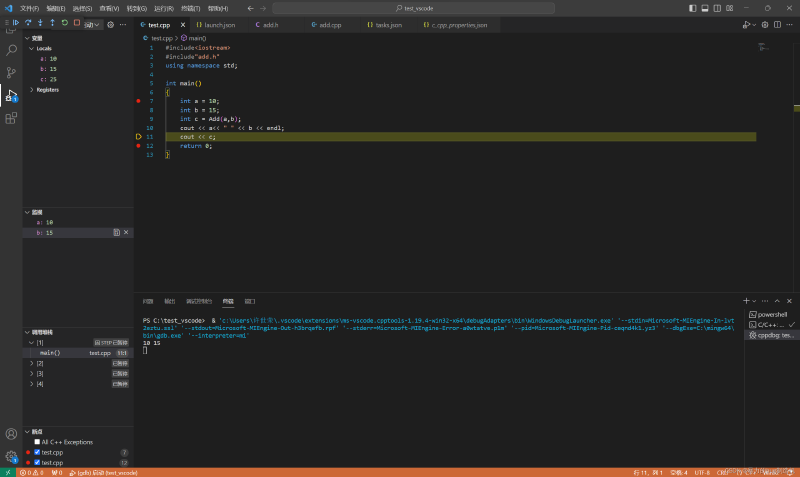
修改之后,进行编译,生成一份test_vscode.exe之后就可以开始调试
此时我们就可以直接按 F5 开始调试,F9打断点,F10逐过程(遇到函数当成一条语句跳过),F11逐语句(遇到函数跳转到函数内部按语句一步步走)

关于VSCode上搭建C/C++开发环境的内容,到这里就结束了,这里博主感叹一下,VSCode真的挺强大的,作为一个编辑器,可以通过和编译器链接成为开发环境,将环境配置好的话,在这上面写代码似乎也是个不错的选择。大家有任何疑问,欢迎在评论区中提出,本篇博客有任何问题和错误也欢迎来和博主讨论,真心希望能和大家一起进步。最后,如果本篇博客对你有帮助的话,能不能给博主一个三连啊!感谢大家的支持♥
提示:请勿发布广告垃圾评论,否则封号处理!!