Vue本身不能直接播放RTSP视频流,因为浏览器不支持直接播放RTSP格式的视频流。为了在Vue项目中播放RTSP视频流,通常需要使用一些转码工具或服务器将RTSP流转码为浏览器支持的格式,如HLS或FLV,然后再通过相应的播放器进行播放。
我是用的是vue+webrtc-streamer播放rtsp视频流
WebRTC (Web Real-Time Communications) 是一项实时通讯技术,它允许网络应用或者站点,在不借助中间媒介的情况下,建立浏览器之间点对点(Peer-to-Peer)的连接,实现视频流和(或)音频流或者其他任意数据的传输。WebRTC 包含的这些标准使用户在无需安装任何插件或者第三方的软件的情况下,创建点对点(Peer-to-Peer)的数据分享和电话会议成为可能。
简单的说:WebRTC 是一种 HTML5规范,他无需在浏览器中安装任何插件可以在网页内进行实时通信工作的开源技术,它直接在浏览器和设备之间添加实时媒体通信。
webrtc-streamer是一个使用简单机制通过 WebRTC 流式传输视频捕获设备和 RTSP 源的项目,它内置了一个小型的 HTTP server 来对 WebRTC需要的相关接口提供支持。
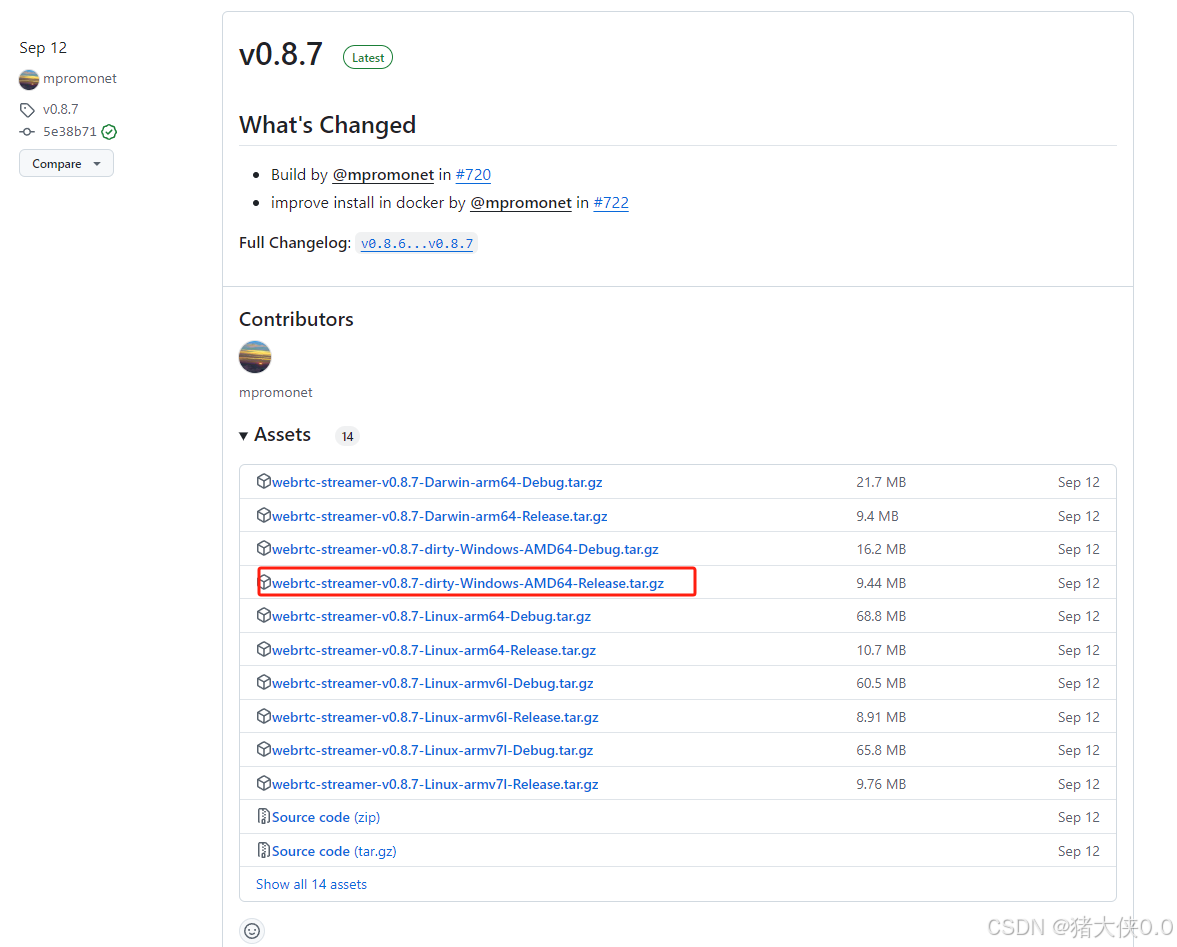
https://github.com/mpromonet/webrtc-streamer/releases
windows的下这个即可

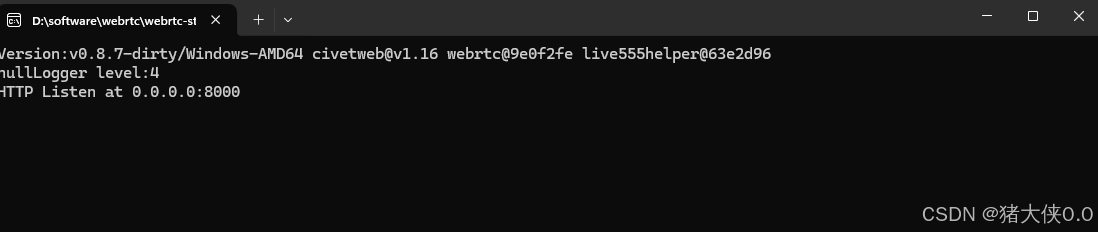
下载好的安装包解压,双击根目录下的webrtc-streamer.exe启动
检查是否启动成功,在浏览器输入http://127.0.0.1:8000/,如果有显示自己的桌面,则启动成功。
由于 webrtc 的核心库还不支持
H265的视频编码,所以要配置设备视频编码方式为H264
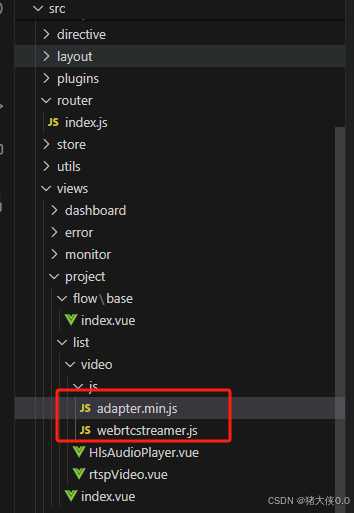
下载好的安装包解压,进入html文件夹,将webrtcstreamer.js和libs文件夹下的adapter.min.js复制到vue项目。也可放在静态资源static目录下。

<template><div class="home"><video id="video" autoplay width="600" height="400"></video></div></template><script>import"./js/webrtcstreamer.js"//此处两个js也可全局引用import"./js/adapter.min.js"exportdefault{
name:"HomeView",data(){return{
webRtcServer:null,
webRtcServer1:null};},mounted(){},
methods:{playVideo(){this.webRtcServer =newWebRtcStreamer("video",'http://192.168.8.1:8000'//本机ip+端口8000);this.webRtcServer.connect("rtsp://10.100.175.201:32017/live/0/xxxxxxxxxxxxxxxxxxx"//这是填自己的rtsp流);}},beforeDestroy(){this.webRtcServer.disconnect();this.webRtcServer =null;}};</script>
提示:请勿发布广告垃圾评论,否则封号处理!!