学习视频:
[ C# ][Winform]炫酷扁平UI,随机多色彩切换,活动窗口高亮按钮
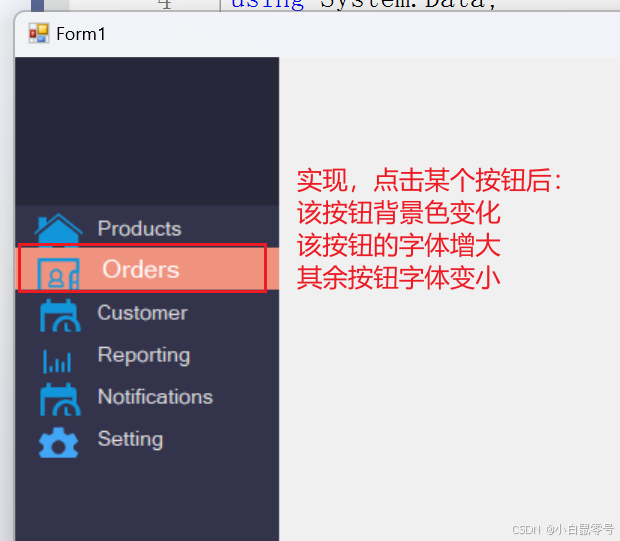
上面的界面布局是值得学习的,页面间的切换也是不错的。
自己跟着做了下,代码上传了,可以下载【C#主界面设计】








类里面,编写固定的颜色数组,让界面切换的时候,实现页面的颜色变化【代码如下:】
internalclassThemeColor{publicstaticList<string> ColorList =newList<string>(){"#3F51B5","#009688","#FF5722","#607D8B","#FF9800","#9C27B0","#2196F3","#EA676C","#E41A4A","#5978BB","#018790","#0E3441","#00B0AD","#721D47","#EA4833","#EF937E","#F37521","#A12059","#126881","#8BC240","#364D5B","#C7DC5B","#0094BC","#E4126B","#43B76E","#7BCFE9","#B71C46"};}
namespaceZHCHwindows_1{publicpartialclassForm1:Form{//FieldsprivateButton currentButton;privateRandom random;privateint tempIndex;publicForm1(){InitializeComponent();
random =newRandom();}//MethodsprivateColorSelectThemeColor(){int index = random.Next(ThemeColor.ColorList.Count);//找到与当前界面颜色不同的while(tempIndex == index){
index = random.Next(ThemeColor.ColorList.Count);}
tempIndex = index;string color = ThemeColor.ColorList[index];return ColorTranslator.FromHtml(color);}}}
1)我们为主题选择一个随机颜色(可选,你可以使用单一颜色来突出显示按钮)。
2)我们改变按钮的背景颜色。
3)我们改变按钮的字体颜色。
4)我们改变按钮的字体大小。
最终实现:
通过激活/突出显示按钮,我们增加了字体缩放效果的大小
privatevoidActivateButton(object btnSender){if(btnSender !=null){if(currentButton !=(Button)btnSender){DisableButton();Color color =SelectThemeColor();
currentButton =(Button)btnSender;
currentButton.BackColor = color;
currentButton.ForeColor = Color.White;
currentButton.Font =newSystem.Drawing.Font("Microsoft Sans Serif",12.5F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point,((byte)(0)));}}}privatevoidDisableButton(){foreach(Control previousBtn in panelMenu.Controls){if(previousBtn.GetType()==typeof(Button)){
previousBtn.BackColor = Color.FromArgb(51,51,76);
previousBtn.ForeColor = Color.Gainsboro;
previousBtn.Font =newSystem.Drawing.Font("Microsoft Sans Serif",10F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point,((byte)(0)));}}}
这里直接给6个button创建点击事件,在点击事件中调用ActivateButton()
代码如下:【只选其一展示】
privatevoidbtnProducts_Click(object sender,EventArgs e){ActivateButton(sender);}
此时,左边的菜单栏已经配置完毕:



publicstaticColorChangeColorBrightness(Color color,double correctionFactor){double red = color.R;double green = color.G;double blue = color.B;//correction factor<0,则降低颜色亮度if(correctionFactor <0){
correctionFactor =1+ correctionFactor;
red *= correctionFactor;
green *= correctionFactor;
blue *= correctionFactor;}else{
red =(255-red)*correctionFactor+red;
green =(255-green)*correctionFactor+green;
blue =(255-blue)*correctionFactor+blue;}return Color.FromArgb(color.A,(byte)red,(byte)green,(byte)blue);}
privatevoidActivateButton(object btnSender){if(btnSender !=null){if(currentButton !=(Button)btnSender){DisableButton();Color color =SelectThemeColor();
currentButton =(Button)btnSender;
currentButton.BackColor = color;
currentButton.ForeColor = Color.White;
currentButton.Font =newSystem.Drawing.Font("Microsoft Sans Serif",12.5F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point,((byte)(0)));// 上方栏的颜色变化
panelTitleBar.BackColor = color;
panelLogo.BackColor = ThemeColor.ChangeColorBrightness(color,-0.3);}}}

添加子窗体的容器面板

我们创造一个方法,实现在子panel中打开新的Forms
privateForm activeForm;/// <summary>/// 打开子Form/// </summary>/// <param name="childForm"></param>/// <param name="btnSender"></param>privatevoidOpenChildForm(Form childForm,object btnSender){if(activeForm !=null){
activeForm.Close();}ActivateButton(btnSender);
activeForm = childForm;
childForm.TopLevel =false;
childForm.FormBorderStyle = FormBorderStyle.None;
childForm.Dock = DockStyle.Fill;this.panelDesktopPane.Controls.Add(childForm);this.panelDesktopPane.Tag = childForm;
childForm.BringToFront();
childForm.Show();//让lblTitle的标题和子Form的标题一样this.lblTitle.Text = childForm.Text;}




privatevoidbtnProducts_Click(object sender,EventArgs e){OpenChildForm(newForms.FormProduct(), sender);}

publicstaticColor PrimaryColor {get;set;}publicstaticColor SecondaryColor {get;set;}
privatevoidActivateButton(object btnSender){if(btnSender !=null){if(currentButton !=(Button)btnSender){DisableButton();Color color =SelectThemeColor();
currentButton =(Button)btnSender;
currentButton.BackColor = color;
currentButton.ForeColor = Color.White;
currentButton.Font =newSystem.Drawing.Font("Microsoft Sans Serif",12.5F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point,((byte)(0)));// 上方栏的颜色变化
panelTitleBar.BackColor = color;
panelLogo.BackColor = ThemeColor.ChangeColorBrightness(color,-0.3);//
ThemeColor.PrimaryColor = color;
ThemeColor.SecondaryColor = ThemeColor.ChangeColorBrightness(color,-0.3);}}}
publicpartialclassFormProduct:Form{publicFormProduct(){InitializeComponent();}privatevoidFormProduct_Load(object sender,EventArgs e){LoadTheme();}privatevoidLoadTheme(){foreach(Control btns inthis.Controls){if(btns.GetType()==typeof(Button)){Button btn =(Button)btns;
btn.BackColor = ThemeColor.PrimaryColor;
btn.ForeColor = Color.White;
btn.FlatAppearance.BorderColor = ThemeColor.SecondaryColor;}}
label4.ForeColor = ThemeColor.SecondaryColor;
label5.ForeColor = ThemeColor.PrimaryColor;}}

一个关闭按钮,用于关闭子Form,并重置为默认值。

publicForm1(){InitializeComponent();
random =newRandom();
btnCloseChildForm.Visible =false;}privatevoidActivateButton(object btnSender){if(btnSender !=null){if(currentButton !=(Button)btnSender){DisableButton();Color color =SelectThemeColor();
currentButton =(Button)btnSender;
currentButton.BackColor = color;
currentButton.ForeColor = Color.White;
currentButton.Font =newSystem.Drawing.Font("Microsoft Sans Serif",12.5F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point,((byte)(0)));// 上方栏的颜色变化
panelTitleBar.BackColor = color;
panelLogo.BackColor = ThemeColor.ChangeColorBrightness(color,-0.3);//
ThemeColor.PrimaryColor = color;
ThemeColor.SecondaryColor = ThemeColor.ChangeColorBrightness(color,-0.3);
btnCloseChildForm.Visible =true;}}}privatevoidbtnCloseChildForm_Click(object sender,EventArgs e){//activeForm不为null,说明已经有一个子窗体被打开。if(activeForm !=null){
activeForm.Close();Reset();}}privatevoidReset(){DisableButton();
lblTitle.Text ="HOME";
panelTitleBar.BackColor = Color.FromArgb(0,150,136);
panelLogo.BackColor = Color.FromArgb(39,39,58);
currentButton =null;
btnCloseChildForm.Visible =false;}

提示:请勿发布广告垃圾评论,否则封号处理!!