分享 20 个最佳 CSS 动画库。
它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。
1.Animate.css
一个开箱即用型的跨浏览器动画库,可供你在项目中使用。

2.Magic Animations CSS3
一组简单的动画,可以包含在你的网页或应用项目中。

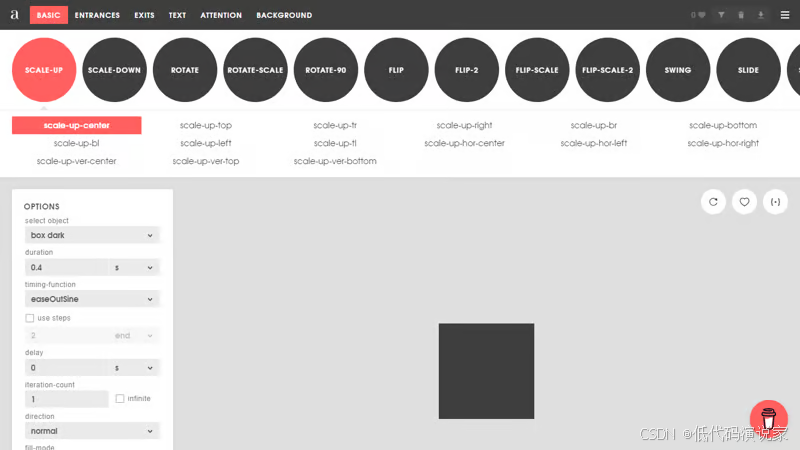
3.Animista - On-Demand CSS Animations Library
一个 CSS 动画库,你可以在这里玩转现成的 CSS 动画集合,并只下载你将使用的动画。

4.Hamburgers by Jonathan Suh
一组“美味”的 CSS 动画汉堡图标。还包括作为 Sass 库的源代码。

5.Whirl: CSS loading animations with minimal effort!
一组 CSS 加载动画,示例包括:弧形、基础型、弹跳、追逐、颜色范围、色轮、不同行方向、点等。

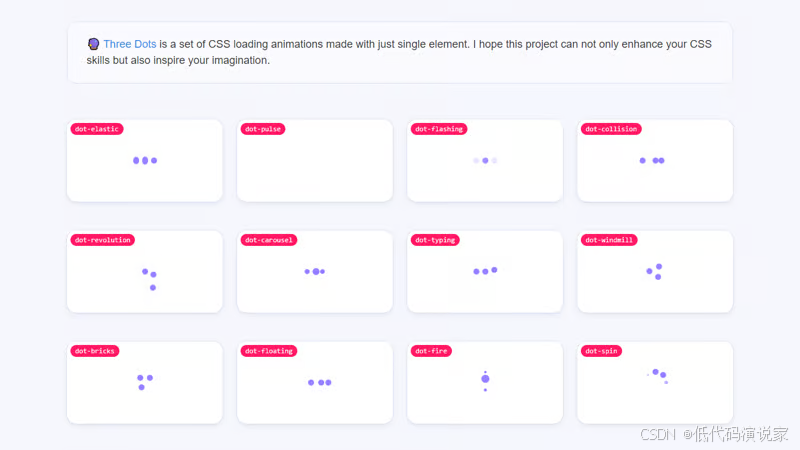
6.Three Dots
一组仅使用单个元素制作的 CSS 加载动画。

7.mimic.css
开源 CSS 文本动画的集合。

8.Hover.css - A collection of CSS3 powered hover effects
CSS3 驱动的悬停效果集合,可应用于链接、按钮、徽标、SVG、特色图像等。

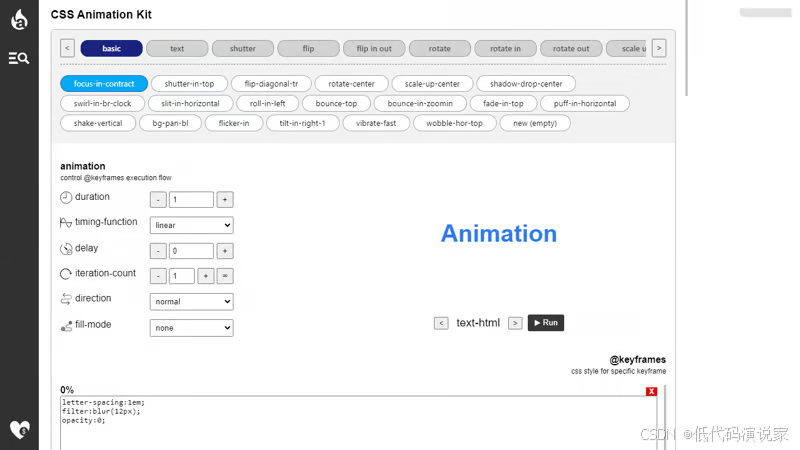
9.CSS Animation Kit
一个纯 CSS 和基于 HTML 的动画套件。

10.LDRS — UI Ball
一个免费的开源加载器和旋转器库。

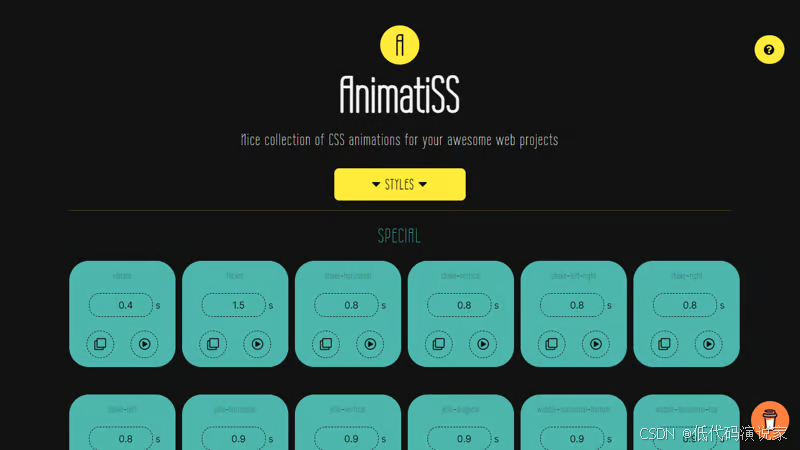
AnimatiSS - A nice, colorful collection of CSS animations for your projects
AnimatiSS 是一个预览自定义 CSS 动画的工具,只需单击一下即可获取其代码,将其粘贴到您自己的 Web 项目中。

12.Granim.js - Gradient Animations
使用这个小型 JavaScript 库创建流畅且交互式的渐变动画。

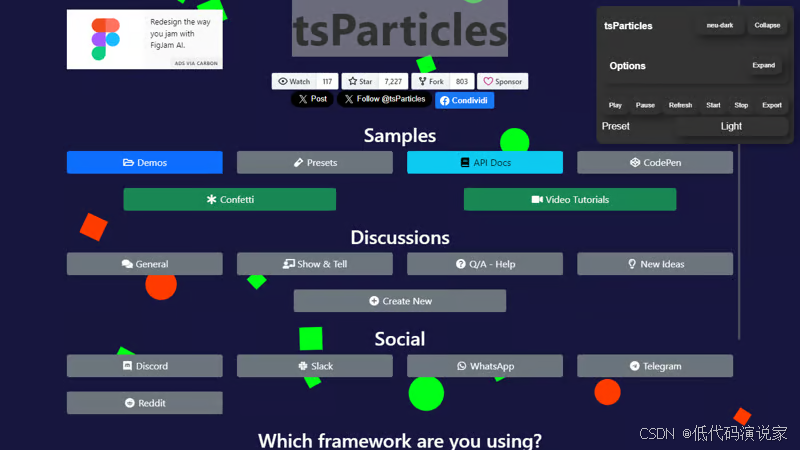
13.tsParticles | JavaScript Particles, Confetti and Fireworks animations for your website
轻松创建高度可定制的粒子、彩纸屑和烟花动画,并将它们用作网站的动画背景。

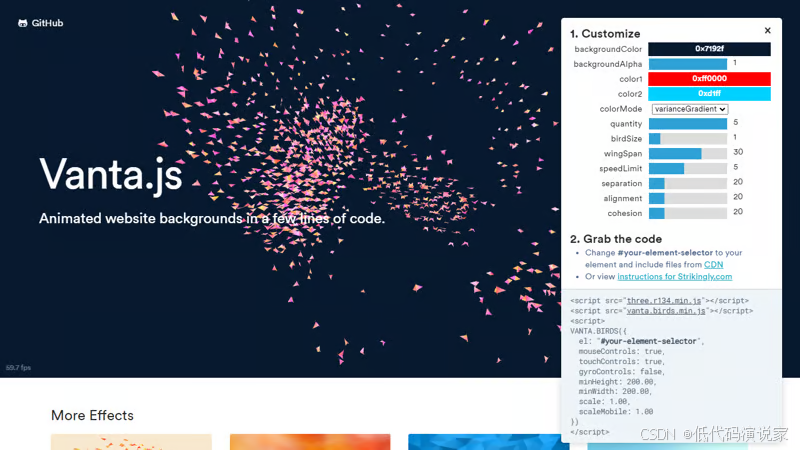
14.Vanta.js - Animated 3D Backgrounds For Your Website
只需几行代码即可制作动画网站背景。

15.imagehover.css
精心制作的 CSS 库,可让您轻松实现可缩放的图像悬停效果。

16.Moving Letters | Text animated with JavaScript & anime.js
使用 JavaScript 和 Anime.js 的文本动画集合。

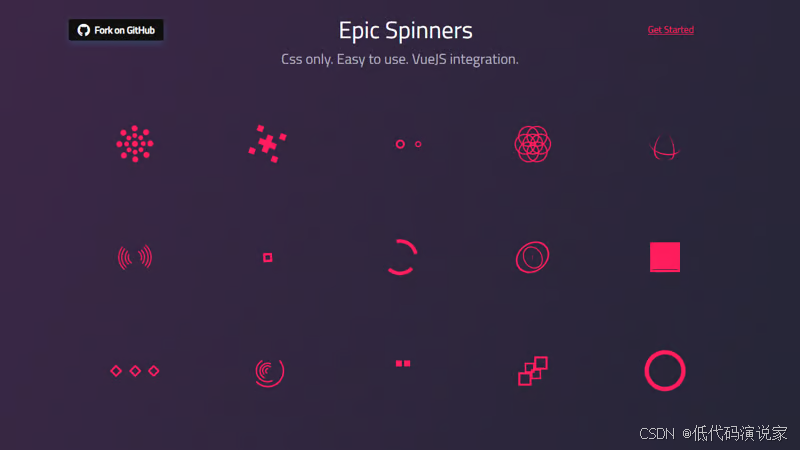
17.Epic Spinners
与 Vue.js 集成,易于使用的 CSS spinners 集合。

18.SpinKit | Simple CSS Spinners
使用 CSS 制作动画的简单加载旋转器。

19.particles.js
用于创建粒子的轻量级 JavaScript 库。

20.CSShake
易于使用的类库,将为你网站的每个部分添加不同类型的抖动效果。

提示:请勿发布广告垃圾评论,否则封号处理!!