在前端开发中,经常会遇到需要在线预览各种文件的需求。本文将介绍如何使用前端技术实现在线预览 Excel 文件的功能。
<iframe
src="https://view.officeapps.live.com/op/embed.aspx?src=<Excel 文件 URL>"
frameBorder={0}/>
另外需要支持下载的话,还可以在src链接后加上wdDownloadButton属性:
<iframe
src="https://view.officeapps.live.com/op/embed.aspx?src=<Excel 文件 URL>&wdDownloadButton=True"
frameBorder={0}/>
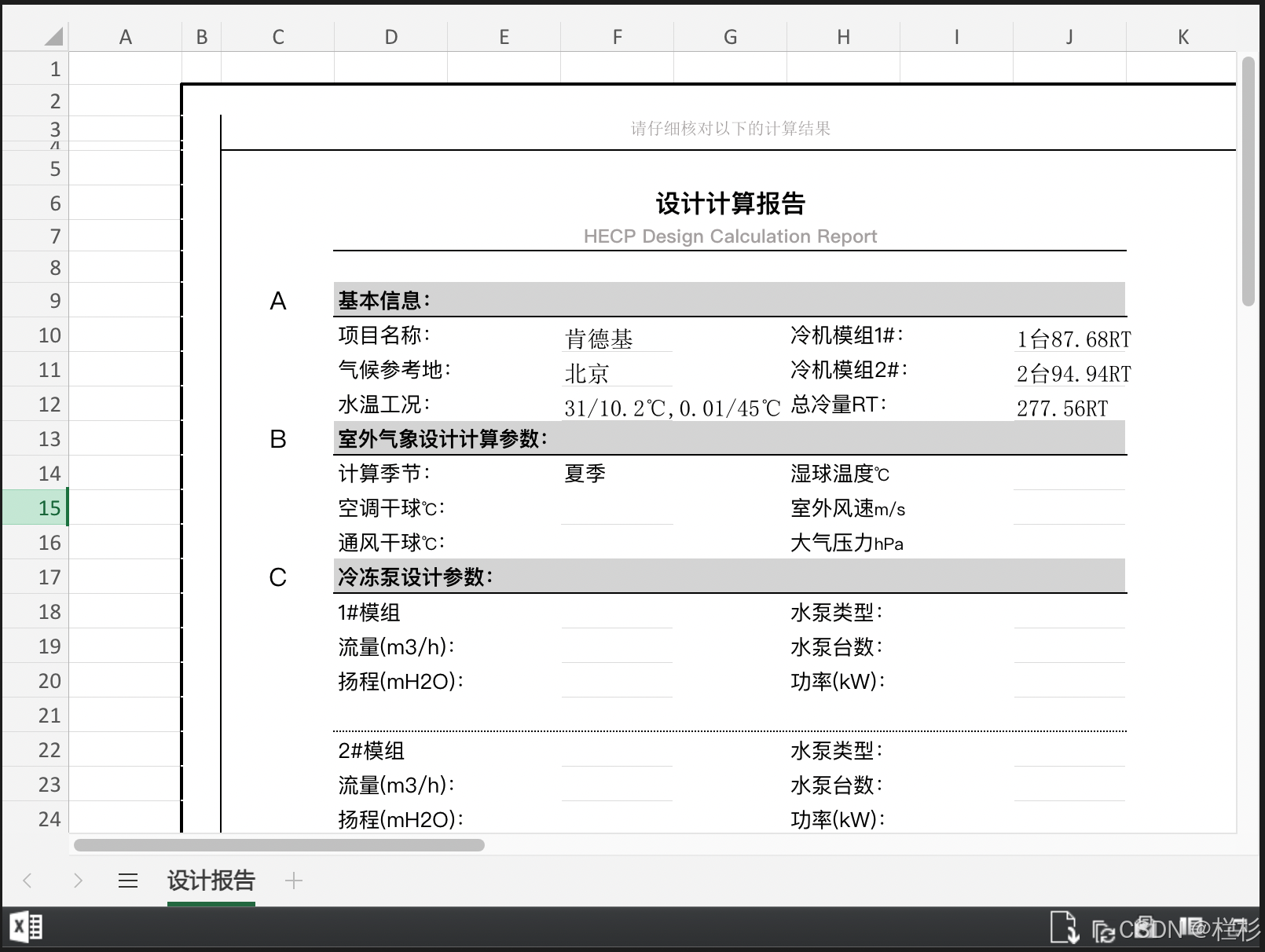
预览效果如下:

微软office的在线预览服务,不仅可以预览excel,还支持word、ppt等Office文件等在线预览,如果对预览要求不是很高的话,这是一个比较低成本低实现方式。
Luckysheet库的在线预览excel,我觉得是相对还原度比较高的,在试用其他几个常见的开源库后,发现他们对excel文件中存在图表形式内容的还原存在问题,而Luckysheet库还原是比较好的。
npm i LuckyExcel
在html文件中引入:
<linkrel='stylesheet'href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/css/pluginsCss.css'/><linkrel='stylesheet'href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/plugins.css'/><linkrel='stylesheet'href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/css/luckysheet.css'/><linkrel='stylesheet'href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/assets/iconfont/iconfont.css'/><scriptsrc="https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/js/plugin.js"></script><scriptsrc="https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/luckysheet.umd.js"></script>
import LuckyExcel from'luckyexcel';
Luckysheet库因为是script引入的,可以通过window.Luckysheet来使用,为避免ts报错,需要定义全局变量
declare global {interfaceWindow{
luckysheet: any;};};
在日常的业务中,预览的excel有2种场景:
所以我们通过接口将response转为buffer格式,来兼容2种形式场景:
fetch("example.xlsx").then(res=>{return res.arrayBuffer();}).then(buffer=>{// 转为blob格式,以备后面下载使用const blob =newBlob([buffer],{ type:'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet'});//可以将blob对象保存起来 需要在外层定义好`downloadFile`变量
downloadFile = blob;
LuckyExcel.transformExcelToLucky(buffer,function(exportJson, luckysheetfile){
exportJson.sheets[0].zoomRatio =1;
console.log("exportJson", exportJson);
console.log("window.luckysheet", window.luckysheet);if(window.luckysheet && window.luckysheet.create){
window.luckysheet?.create({
container:"excel",//luckysheet is the container id
lang:'zh',
showtoolbar:false,//是否显示工具栏
showinfobar:false,//是否显示顶部信息栏
showsheetbar:false,//是否显示底部sheet页按钮
allowCopy:false,//是否允许拷贝
allowEdit:false,//是否允许编辑// showstatisticBar: false,//是否显示底部计数栏
sheetFormulaBar:false,//是否显示公示栏
enableAddRow:false,//是否允许添加行
enableAddBackTop:false,//是否允需回到顶部// devicePixelRatio: 10, //设置比例
data: exportJson.sheets,// title: exportJson.info.name,// userInfo: exportJson.info.name.creator,
hook:{workbookCreateAfter:()=>{
console.log("workbookCreateAfter------------");}}});}})})
luckysheet中并没有excel文件加载完毕的回调,但是可以通过hook中的workbookCreateAfter来监听文件加载完成。
luckysheet的页面配置项,可以通过官网文档来进行自由配置
luckysheet配置项
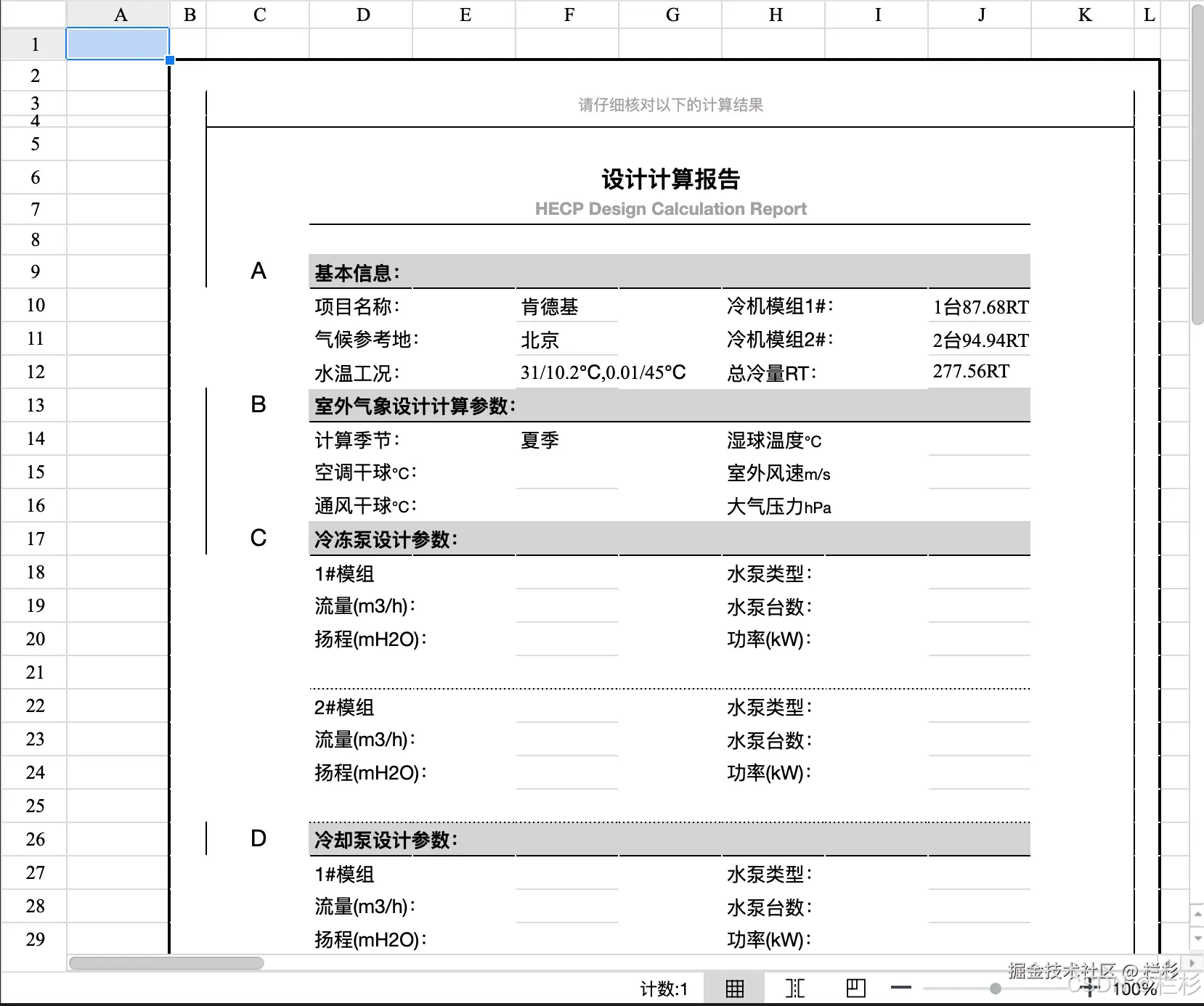
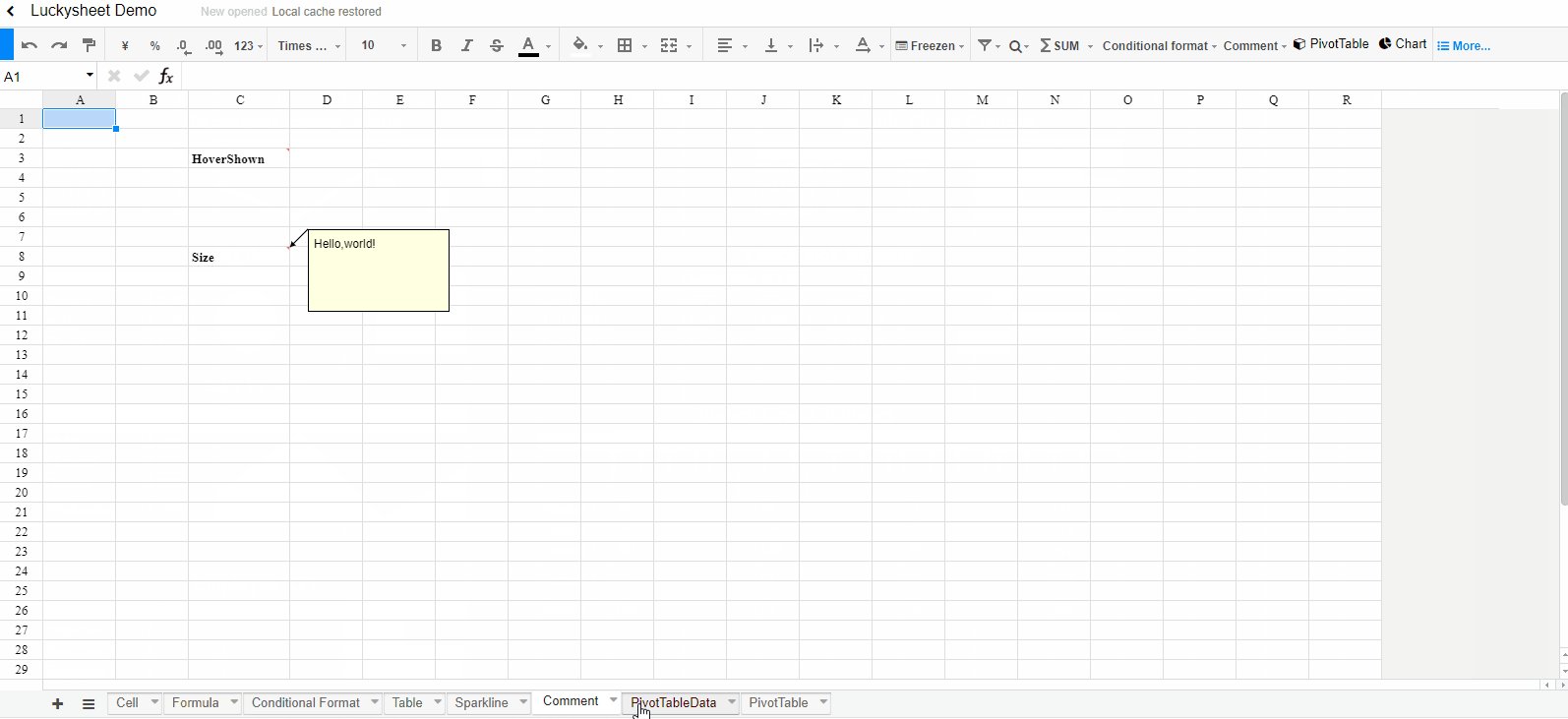
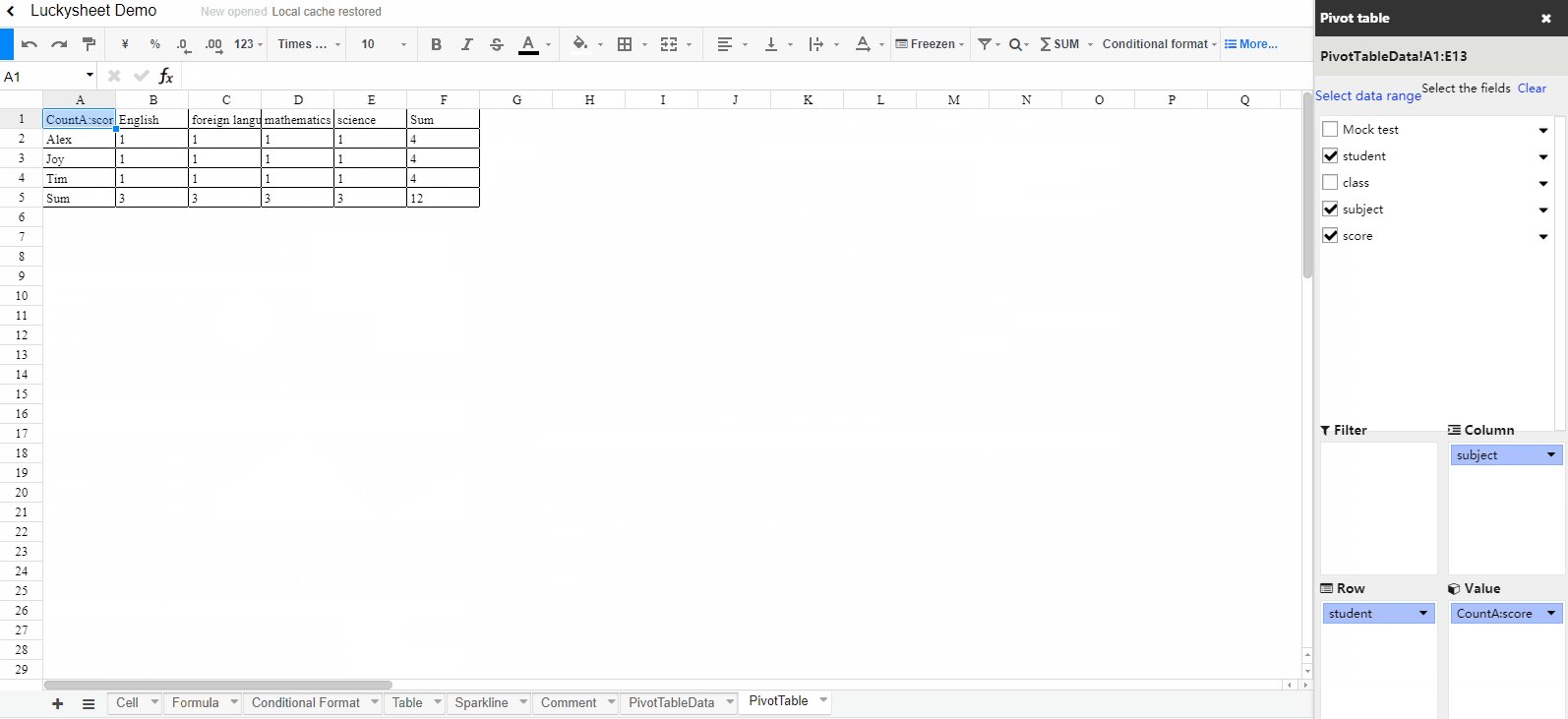
预览效果如下图所示:

下载excel文件 函数如下:
// 下载文件consthandleDownloadFile=()=>{if(downloadFile){const url = window.URL.createObjectURL(downloadFile);const a = document.createElement('a');
a.style.display ='none';
a.href = url;
a.download ='高效机房设计计算报告.xlsx';
document.body.appendChild(a);
a.click();
window.URL.revokeObjectURL(url);
document.body.removeChild(a);}};
微软Office服务的优缺点
优点:
缺点:
LuckyExcel、Luckysheet的优缺点、
优点:
缺点
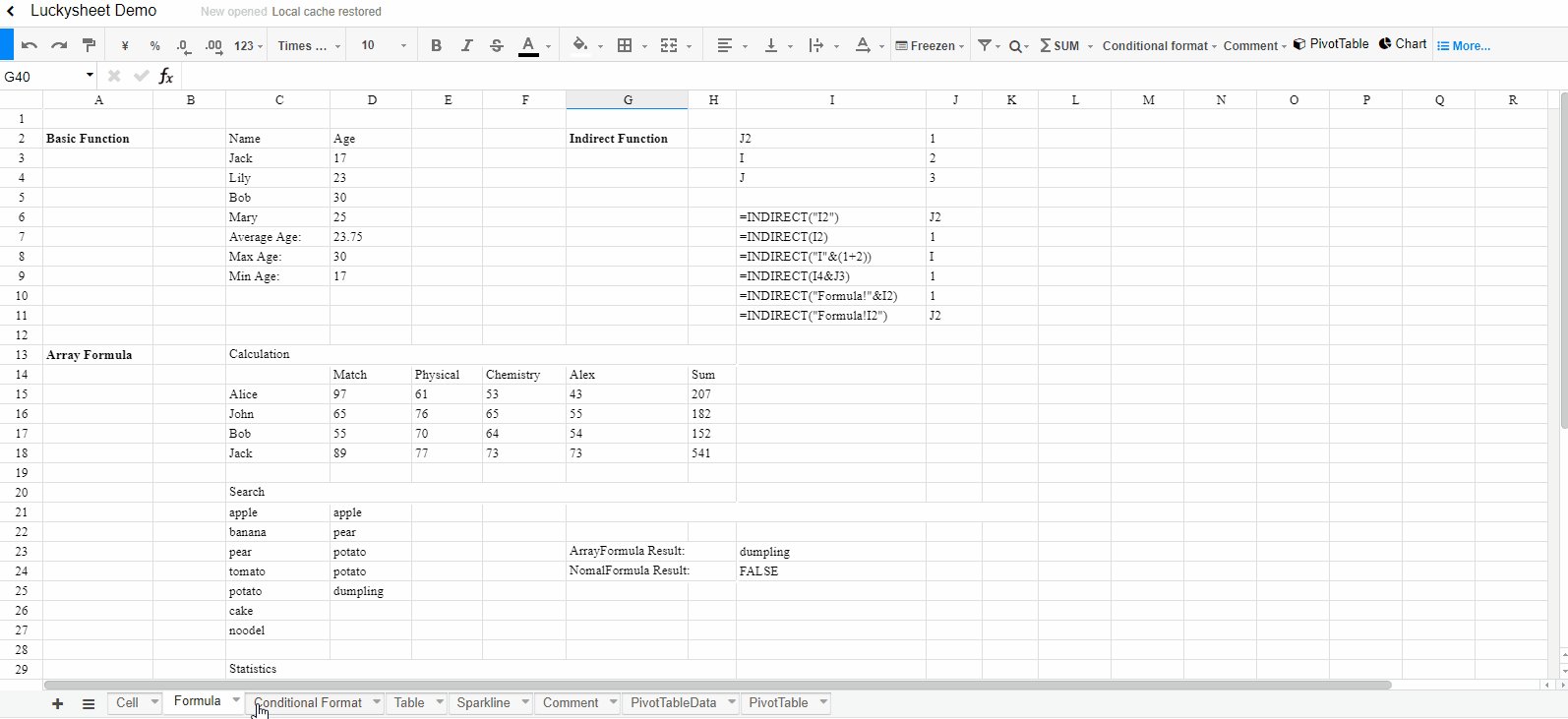
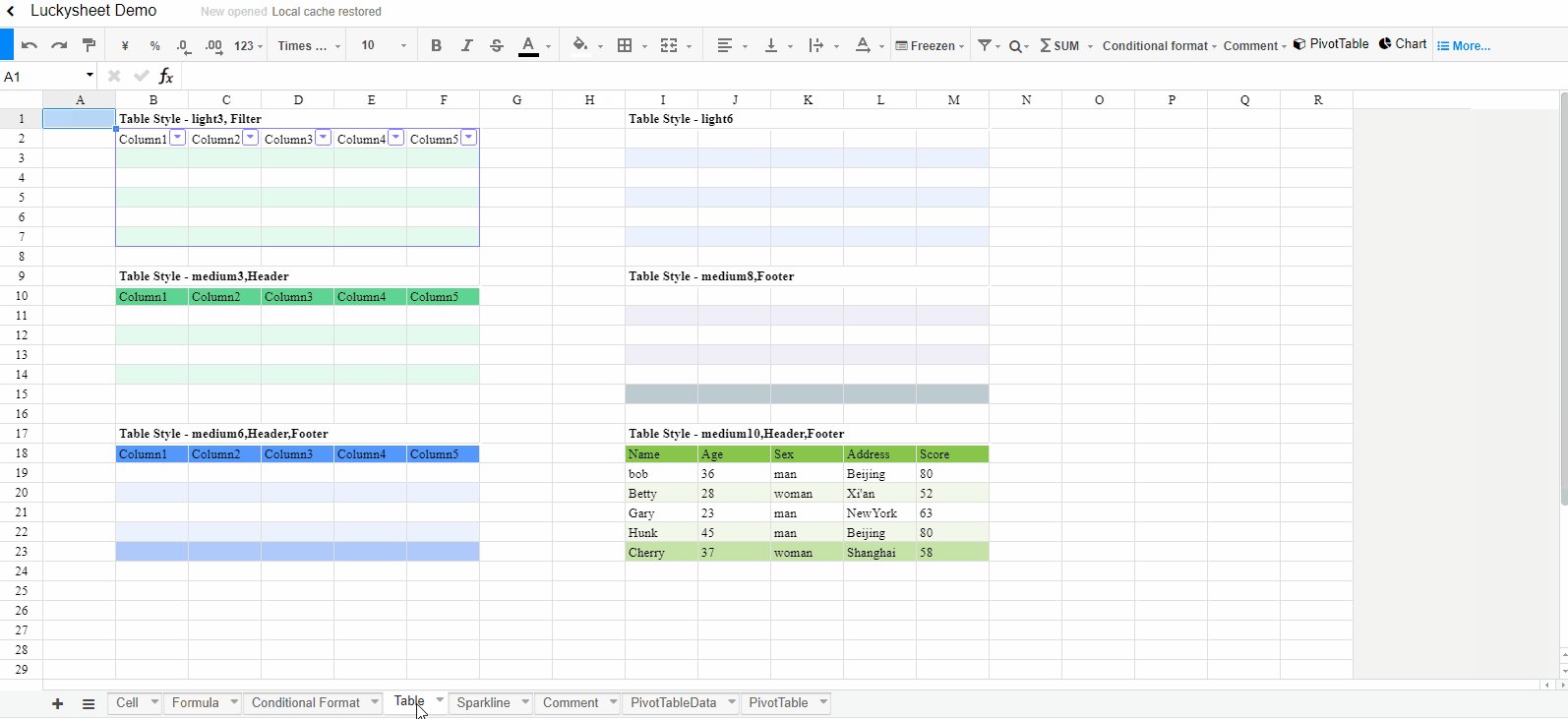
LuckyExcel、Luckysheet纯前端类似excel的在线表格,功能强大、配置简单、完全开源。它的使用场景不仅仅局限于excel文件的在线预览,同时也支持在线编辑等,可以访问官网获取更多的应用场景。
Luckysheet官网
在线demo

在Luckysheet的基础上,Luckysheet团队还推出了Luckysheet升级版Univer,有兴趣的可以玩一玩,不过它的在线预览需要配合服务端使用
Univer官网
经小伙伴提醒,去研究了OnlyOffice,确实很好用,文件预览还原性很高,样式好看,性能也比较强大,几千行的表格预览也不卡,感兴趣的小伙伴可以参考我的文章《OnlyOffice:前端高性能Word、Excel、PPT、Pdf预览服务》
OnlyOffice需要服务端支持,仅前端预览的话,请忽略
提示:请勿发布广告垃圾评论,否则封号处理!!