常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
嗨,欢迎来到深巷积木青春的小店。这篇文章主要讲解HTML5+CSS3制作网站,请一起学习吧。
一、📚网站介绍
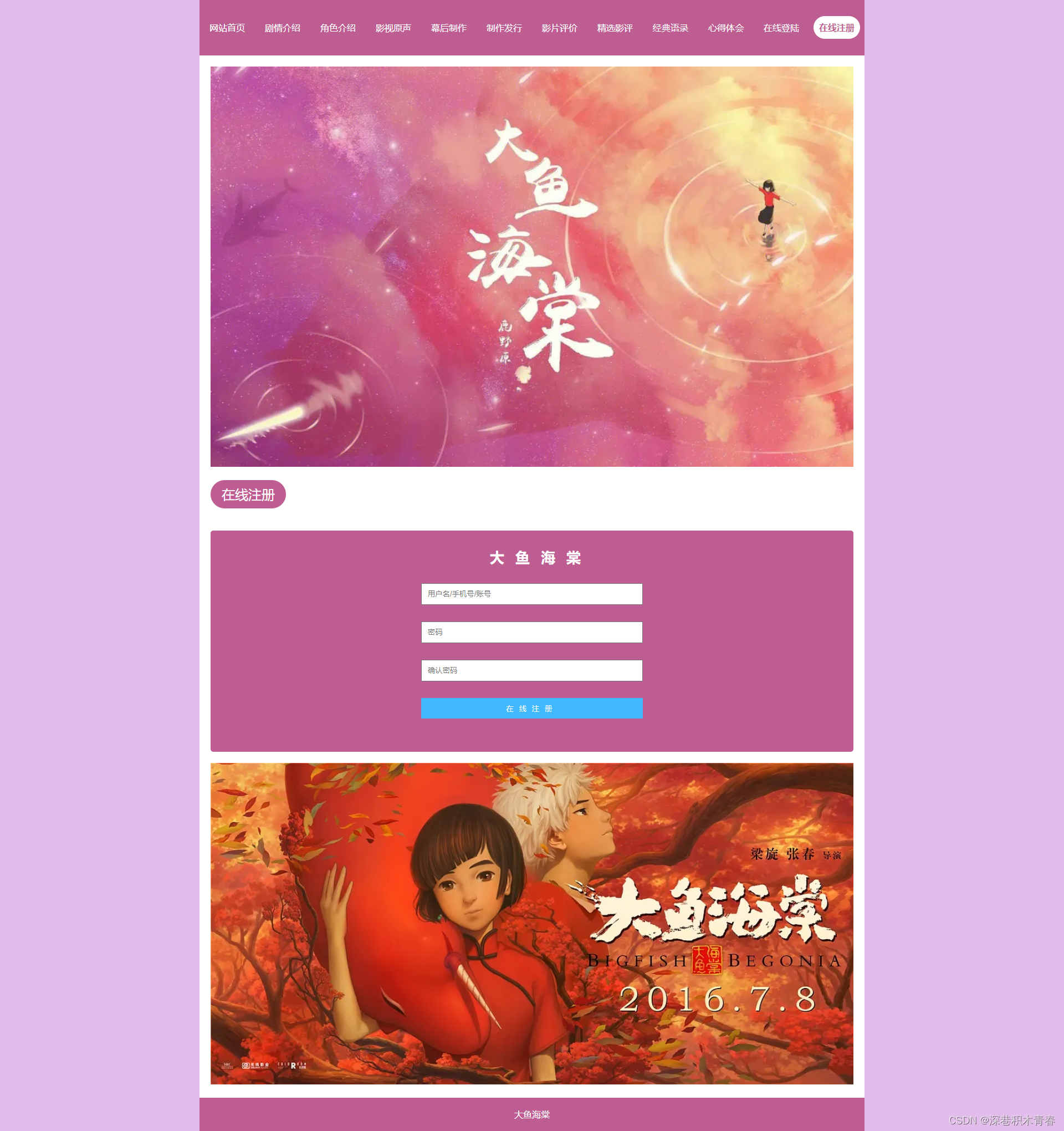
二、🔗网站效果
🧩1.图片演示
三、💒网站代码
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。












代码说明:以下仅展示部分代码供参考~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/index.css">
<title>网站首页</title>
<style>
</style>
</head>
<body>
<div class="qb">
<!-- 导航栏 -->
<div class="qb_1">
<ul>
<li><a href="index.html" class="active">网站首页</a></li>
<li><a href="index01.html">剧情介绍</a></li>
<li><a href="index02.html">角色介绍</a></li>
<li><a href="index03.html">影视原声</a></li>
<li><a href="index04.html">幕后制作</a></li>
<li><a href="index05.html">制作发行</a></li>
<li><a href="index06.html">影片评价</a></li>
<li><a href="index07.html">精选影评</a></li>
<li><a href="index08.html">经典语录</a></li>
<li><a href="index09.html">心得体会</a></li>
<li><a href="index10.html">在线登陆</a></li>
<li><a href="index11.html">在线注册</a></li>
</ul>
</div>
<!-- 内容区域 -->
<div class="qb_2">
<!-- 大图 -->
<div class="qb_3">
<img src="./images/banner4.webp" alt="">
</div>
<!-- 基本信息 -->
<div class="qb_4">
<h1>基本信息</h1>
<div class="qb_4_1">
<p>《大鱼海棠》是由彼岸天文化有限公司、北京光线影业有限公司、霍尔果斯彩条屋影业有限公司联合出品,由梁旋、张春联合执导,季冠霖、苏尚卿、许魏洲、金士杰、潘淑兰等参与配音的动画电影。该片讲述了掌管海棠花生长的少女椿,为报恩而努力复活人类男孩“鲲”的灵魂,成长为比鲸更巨大的鱼并回归大海,但这一过程却不断地违背“神”的世界规律而引发种种灾难,彼此纠缠的命运斗争故事。该片于2016年7月8日在中国大陆上映。</p>
<ul>
<li class="qq">
<img src="./images/zs1.png" alt="">
</li>
<li class="qq">
<img src="./images/zs2.jpg" alt="">
</li>
<li class="qq">
<img src="./images/zs3.jfif" alt="">
</li>
<li class="qq">
<img src="./images/zs4.jpg" alt="">
</li>
</ul>
</div>
</div>
🏠CSS样式部分代码
* {
margin: 0;
padding: 0;
}
body {
background-color: #e2bceb;
}
.qb {
width: 1200px;
margin: 0 auto;
background-color: white;
}
.qb_1 {
width: 100%;
height: 100px;
background-color: #be5d92;
}
.qb_1 ul li {
float: left;
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
list-style: none;
}
.qb_1 ul li a {
color: white;
padding: 10px;
box-sizing: border-box;
border-radius: 25px;
text-decoration: none;
}
.qb_1 ul li a.active {
color: #be5d92;
font-weight: bold;
background-color: #ffffff;
}
.qb_1 ul li a:hover {
color: #be5d92;
font-weight: bold;
background-color: #ffffff;
}
.qb_2 {
padding: 20px 20px;
}
.qb_3 img {
width: 100%;
}
.qb_4 {
margin: 20px 0;
}
.qb_4 h1 {
color: white;
font-size: 24px;
font-weight: 400;
padding: 10px 20px;
border-radius: 40px;
display: inline-block;
background-color: #be5d92;
}
.qb_4_1 p {
margin-bottom: 30px;
}
.qb_4_1 ul li {
float: left;
list-style: none;
width: 266px;
height: 500px;
border-radius: 5px;
margin-right: 12px;
text-align: center;
}
.qb_4_1 ul li:last-child {
margin-right: 0;
}
.qb_4_1 ul li img {
float: left;
width: 266px;
height: 500px;
text-align: center;
}
.qb_4_1 {
float: left;
padding: 30px;
margin-top: 20px;
box-sizing: border-box;
border-radius: 5px;
color: white;
text-indent: 2em;
background-color: #be5d92;
}
.bt {
color: white;
font-size: 24px;
font-weight: 400;
padding: 10px 20px;
border-radius: 40px;
display: inline-block;
background-color: #be5d92;
}
.qb_5 {
margin-top: 40px;
}
.qb_5 ul li {
float: left;
width: 570px;
height: 300px;
list-style: none;
margin: 20px 0;
}
.qb_5 ul li video {
width: 570px;
height: 300px;
object-fit: cover;
}
.qb_5 ul li:nth-child(1) {
margin-right: 20px;
}
.qb_6 {
margin-top: 40px;
}
.qb_6 ul {
margin: 20px 0;
}
.qb_6 ul li {
float: left;
width: 281px;
height: 150px;
list-style: none;
margin-right: 12px;
text-align: center;
}
.qb_6 ul li:last-child {
margin-right: 0;
}
.qb_6 ul li img {
width: 281px;
height: 150px;
}
.qq {
width: 100%;
height: 100%;
overflow: hidden;
}
.qq img {
width: 100%;
height: 100%;
transition: all 0.5s;
cursor: pointer;
}
.qq img:hover {
transform: scale(1.1);
}
.qb_7 {
width: 100%;
color: white;
text-align: center;
height: 60px;
line-height: 60px;
background-color: #be5d92;
}
1.如果我的博客对你有帮助 请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.❤️【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题😈欢迎一起交流学习🔥
提示:请勿发布广告垃圾评论,否则封号处理!!