vs code安装方法网上诸多就不在记录了,这里只记录使用过过程以及相关问题。
1.1 首先安装ssh插件:

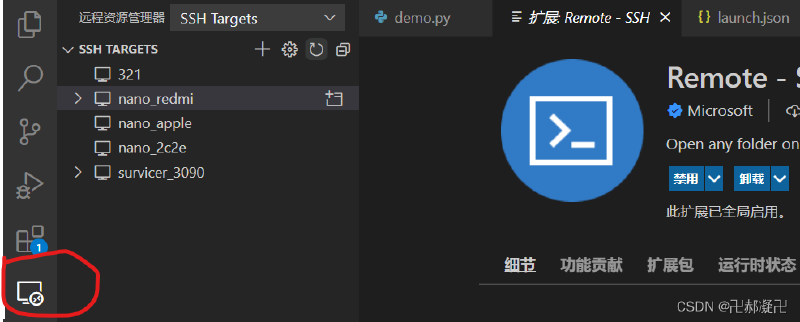
左侧出现小图标说明安装成功可正常使用:

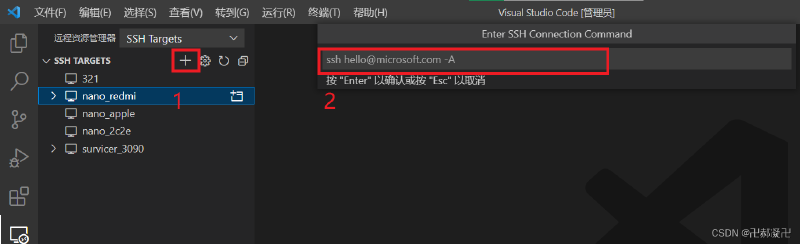
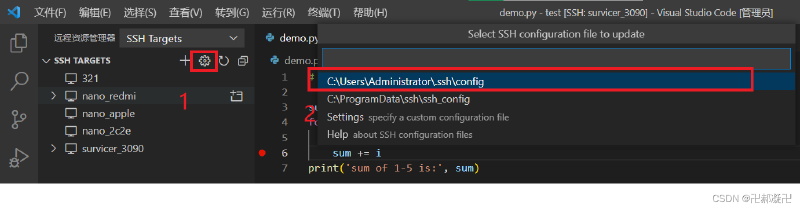
1.2 配置远程地址:

输入:ssh <主机名>@<主机ip>即可连接。想要修改远程名称或者添加新的远程都可以在config文件修改:

配置之后即可连接到远程服务器中,进行编程调试了。
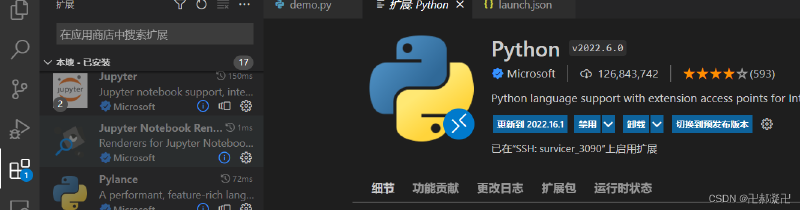
首先安装调试python调试插件:

注意:当出现无法调试的问题,尝试安装旧版本的调试插件。我这里安装的是2022.6.0版本
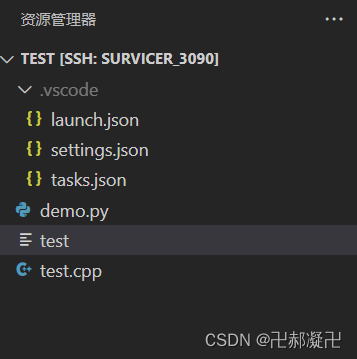
1. 新建一个python代码文件夹:
mkdir <你的文件夹名称>
code <你的文件夹名称>
2. 新建一个python脚本:
touch <你的脚本名称.py>
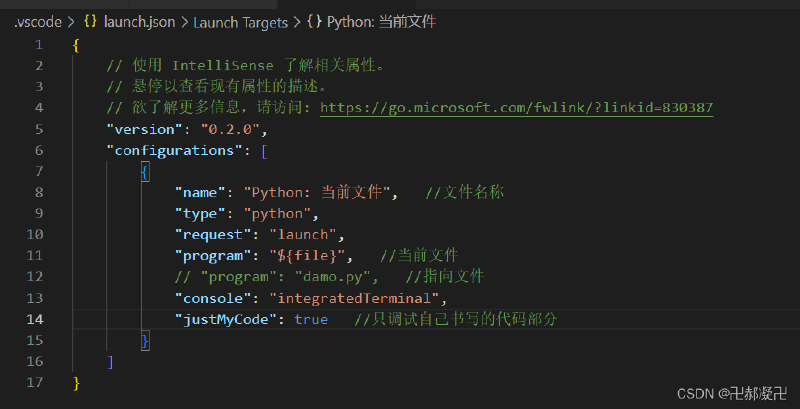
3. 创建launch.json文件:

文件的内容如下(可根据需要修改):

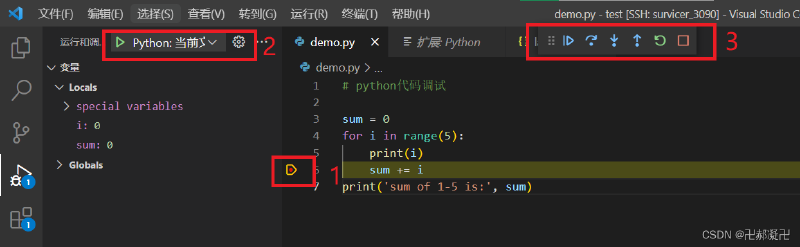
4. 设置断点,调试代码:

如果识别不到断点,尝试安装旧版本python调试插件。
1.创建一个c++代码
先写一个简单的测试代码:
#include <iostream>
int main()
{
int sum = 0;
for (int i = 0; i < 5; i++)
{
sum += i;
}
std::cout << "sum of 1-5 is:" << sum << std::endl;
return 0;
}
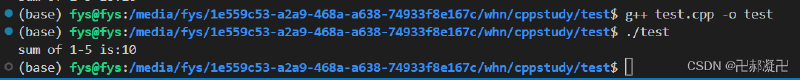
在终端使用g++编译:
g++ test.cpp -o test
附:g++基本用法:
g++ [options] source_files -o output_file
参数:
options:编译器的选项参数,用于指定编译器的行为和配置。source_files:要编译的源代码文件,可以是单个文件或多个文件。-o output_file:生成的可执行文件的名称。编译之后在该文件夹下面会生成你编译好的文件:

执行./test就可以执行编译好的文件,打印输出结果:

执行成功!
但是这样编译会导致文件夹下面文件存放比较混乱不好管理,所以一般我们将代码文件存放在src文件夹下面,生成的编译文件存放在release文件夹下面,接下面我们在.vscode下面配置task.json文件,就可以使用终端-运行生成任务来生成执行文件了,不需要命令行管理。
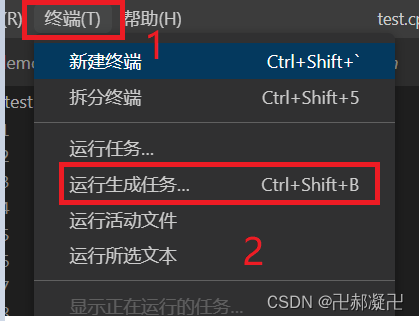
2. 使用vs code编译:
我们使用终端-运行生成任务可以编译c++代码,但是我们通过设置tasks.json文件可以管理编译器以及地址:
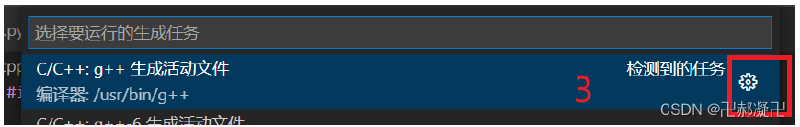
首先生成tasks.json文件:


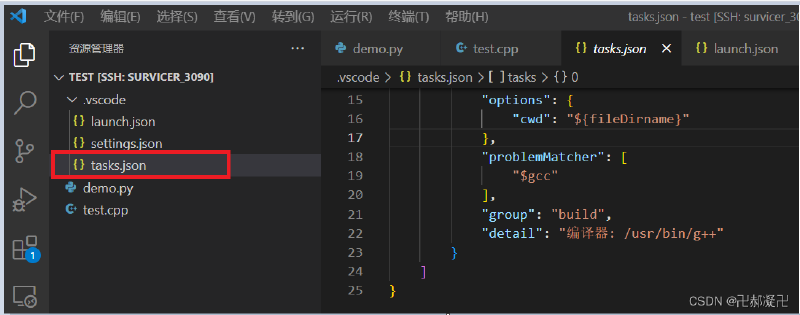
这样就生成了tasks.json文件:

3.修改json文件内容:
{
"version": "2.0.0",
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: g++ 生成活动文件",
"command": "/usr/bin/g++", // g++的路径
"args": [
"-fdiagnostics-color=always", // 颜色
"-g", // 调试信息
"-Wall", // 开启所有警告
"-std=c++14", // c++14标准
"${file}", // 文件本身,仅适用于C++基础知识教学,无法同时编译所有文件
// "${fileDirname}/*.cpp", // 文件所在的文件夹路径下所有cpp文件
"-o", // 输出
"${workspaceFolder}/release/${fileBasenameNoExtension}" // 文件所在的文件夹路径/release/当前文件的文件名,不带后缀
],
"options": {
"cwd": "${fileDirname}" // 文件所在的文件夹路径
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "编译器: /usr/bin/g++"
}
]
}
再次执行终端-运行生成任务我们就可以看到已经成功生成了执行文件并且保存在./release文件夹下面了。
2.3 使用debuger内容,我们还需要修改lauch.json:
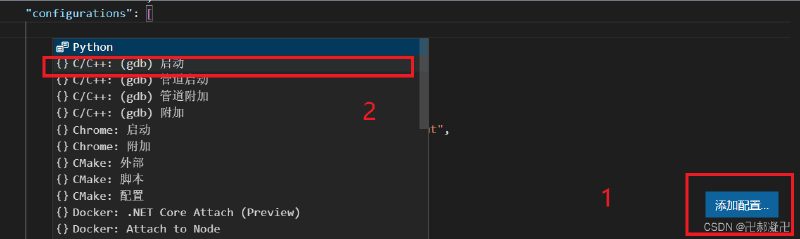
我们可以直接通过添加配置实现:

但是这样参数设置不够全面,我们修改内容为:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) 启动",
"type": "cppdbg", // C++调试
"request": "launch",
"program": "${workspaceFolder}/release/${fileBasenameNoExtension}", // 文件所在的文件夹路径/release/当前文件的文件名,不带后缀
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}", // 文件所在的文件夹路径
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
},
{
"description": "将反汇编风格设置为 Intel",
"text": "-gdb-set disassembly-flavor intel",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: g++ 生成活动文件" // tasks.json的label
},
{
"name": "Python: Current File",
"type": "python",
"request": "launch",
"program": "${file}", // 当前文件
// "program": "demo.py", // 指定文件
"console": "integratedTerminal",
"justMyCode": true // false表示可以进入第三方库(如Pytorch)里进行调试
}
]
}
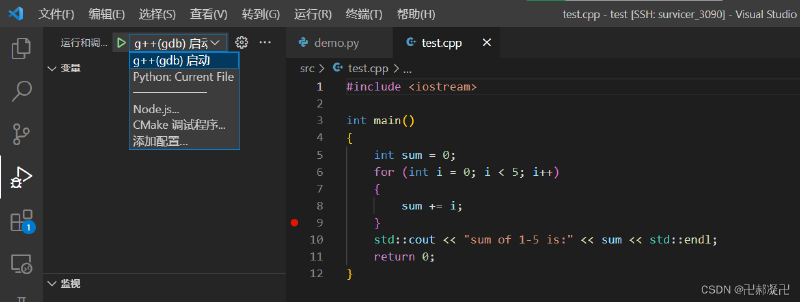
保存之后我们就可以看到我们配置的调试器了:

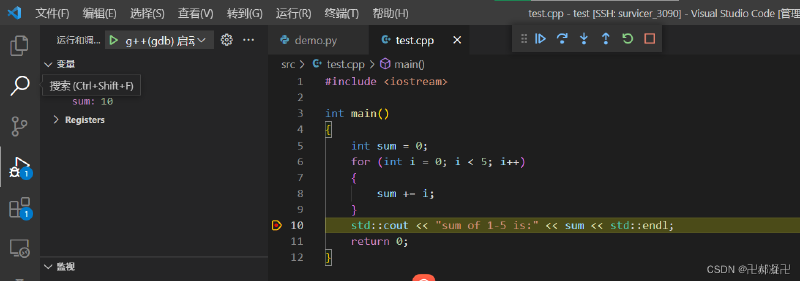
只需要打上断点调试即可:

以:/home/Coding/Test/.vscode/tasks.json 为例
${workspaceFolder} :表示当前workspace文件夹路径,也即/home/Coding/Test
${workspaceRootFolderName}:表示workspace的文件夹名,也即Test
${file}:文件自身的绝对路径,也即/home/Coding/Test/.vscode/tasks.json
${relativeFile}:文件在workspace中的路径,也即.vscode/tasks.json
${fileBasenameNoExtension}:当前文件的文件名,不带后缀,也即tasks
${fileBasename}:当前文件的文件名,tasks.json
${fileDirname}:文件所在的文件夹路径,也即/home/Coding/Test/.vscode
${fileExtname}:当前文件的后缀,也即.json
${lineNumber}:当前文件光标所在的行号
${env:PATH}:系统中的环境变量
1. 创建一个cmake文件:
#include <iostream>
int main()
{
int num_a, num_b;
num_a = 10;
num_b = 20;
std::cout << "num_a = " << num_a << std::endl;
std::cout << "num_b = " << num_b << std::endl;
return 0;
}
2. 创建一个CMakeLists.txt文件用来编译项目:
cmake_minimum_required(VERSION 3.10)
project(cmake_debug)
add_executable(cmake_debug main.cpp)
3. 运行项目:
cmake -S . -B build
cmake --build build
首先生成ssh密钥:
ssh-keygen
默认文件生成位置:C:\Users\Administrator\.ssh
然后输入密码连接到远程服务器进行配置:在终端输入:
vim ~/.ssh/authorized_keys
生成公钥配置文件,将本地生成的公钥id_rsa.pub的内容粘贴到远程生成的配置文件中即可。
提示:请勿发布广告垃圾评论,否则封号处理!!