引言:本文详细的介绍了在
IDEA中如何创建一个SSM框架的JavaWeb项目。并且包含代码示例,实现登录注册。




提示:如果你电脑安装了
Maven,那么在进行接下来的操作之前,可以将IDEA中的Maven设置成自己本地的Maven。

广告:对Maven的安装与配置感兴趣的同学,可以浏览我的这篇帖子 👉👉👉 【Maven的安装与配置】
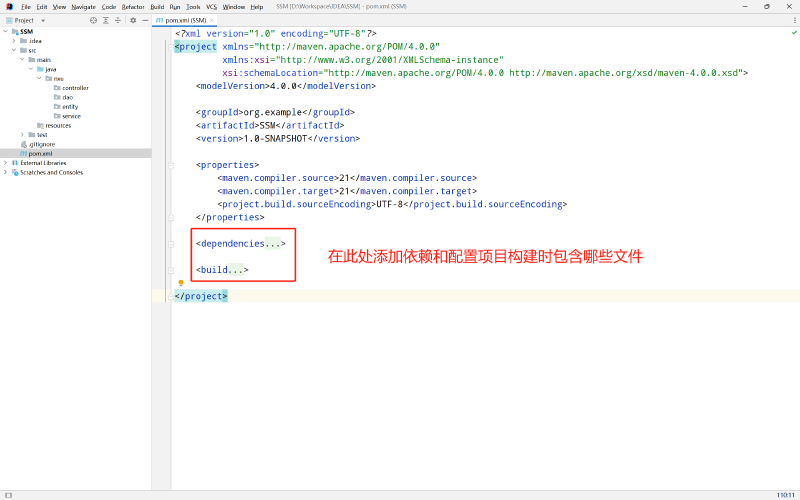
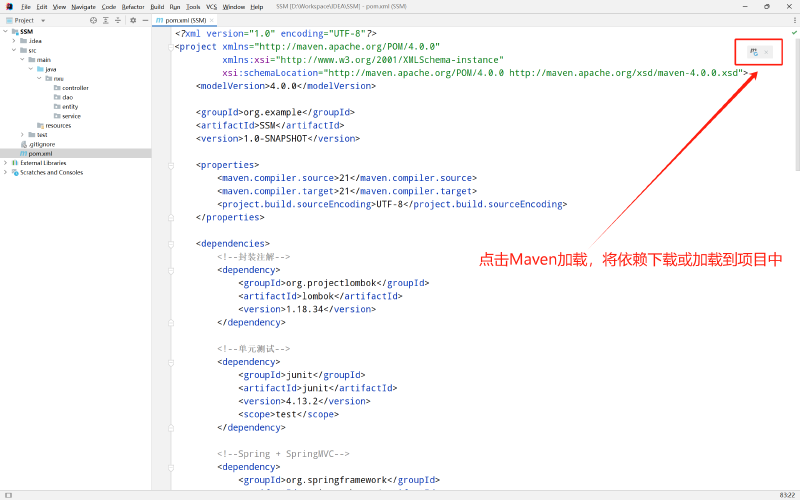
继续,复制以下代码,在pom.xml中添加依赖
<dependencies><!--Spring + SpringMVC--><dependency><groupId>org.springframework</groupId><artifactId>spring-webmvc</artifactId><version>6.2.0</version></dependency><!--Mybatis--><dependency><groupId>org.mybatis</groupId><artifactId>mybatis</artifactId><version>3.5.16</version></dependency><dependency><groupId>org.mybatis</groupId><artifactId>mybatis-spring</artifactId><version>3.0.4</version></dependency><!--MySQL + JDBC--><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>8.0.33</version></dependency><dependency><groupId>org.springframework</groupId><artifactId>spring-jdbc</artifactId><version>6.2.0</version></dependency><!--Tomcat10的Servlet--><dependency><groupId>jakarta.servlet</groupId><artifactId>jakarta.servlet-api</artifactId><version>6.1.0</version></dependency><!--解析JSON--><dependency><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-databind</artifactId><version>2.18.1</version></dependency><!--页面模板引擎--><dependency><groupId>org.thymeleaf</groupId><artifactId>thymeleaf</artifactId><version>3.1.2.RELEASE</version></dependency><dependency><groupId>org.thymeleaf</groupId><artifactId>thymeleaf-spring6</artifactId><version>3.1.2.RELEASE</version></dependency><!--单元测试--><dependency><groupId>junit</groupId><artifactId>junit</artifactId><version>4.13.2</version><scope>test</scope></dependency><dependency><groupId>org.springframework</groupId><artifactId>spring-test</artifactId><version>6.2.0</version><scope>test</scope></dependency><!--日志log4j--><dependency><groupId>org.apache.logging.log4j</groupId><artifactId>log4j-core</artifactId><version>2.24.1</version></dependency><dependency><groupId>org.slf4j</groupId><artifactId>slf4j-reload4j</artifactId><version>2.0.16</version><scope>test</scope></dependency><!--实体类注解--><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><version>1.18.34</version></dependency><!--分页插件--><dependency><groupId>com.github.pagehelper</groupId><artifactId>pagehelper</artifactId><version>6.1.0</version></dependency></dependencies><build><plugins><plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-compiler-plugin</artifactId><version>3.13.0</version><configuration><parameters>true</parameters></configuration></plugin></plugins><resources><resource><directory>src/main/java</directory><includes><include>**/*.properties</include><include>**/*.xml</include></includes><filtering>false</filtering></resource><resource><directory>src/main/resources</directory><includes><include>**/*.properties</include><include>**/*.xml</include></includes><filtering>false</filtering></resource></resources></build>
提示:以上所有依赖项,均可从Maven中央仓库查找,Maven中央仓库地址:https://mvnrepository.com 👈👈👈











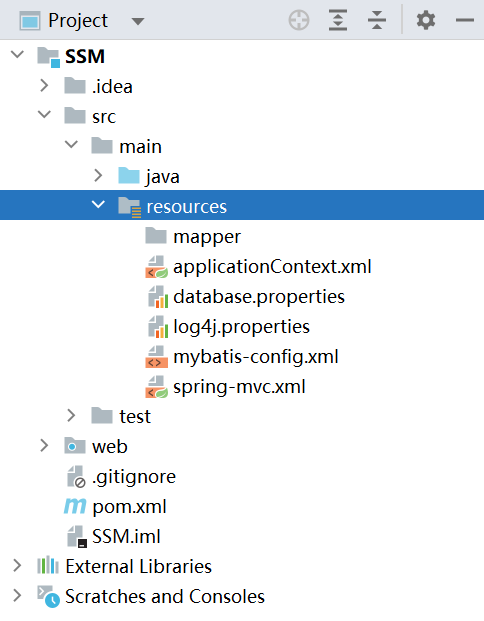
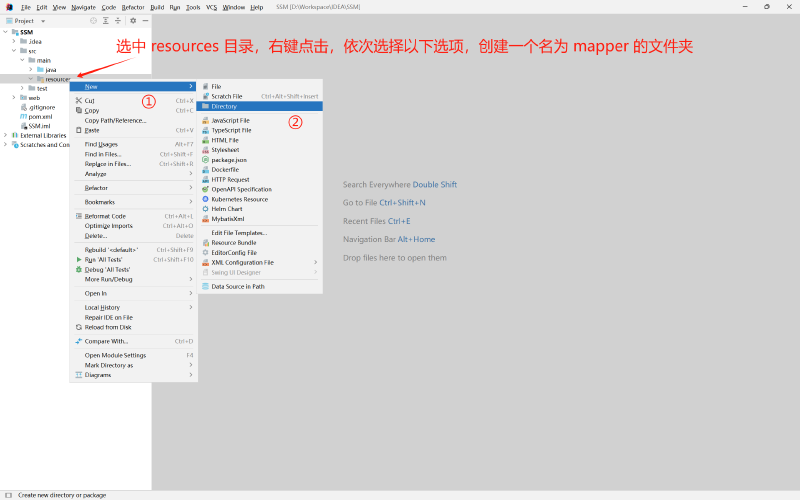
总体配置文件的概况图:在
resources目录下,新建了一个文件夹和五个配置文件,具体详情请看下面的详细介绍!

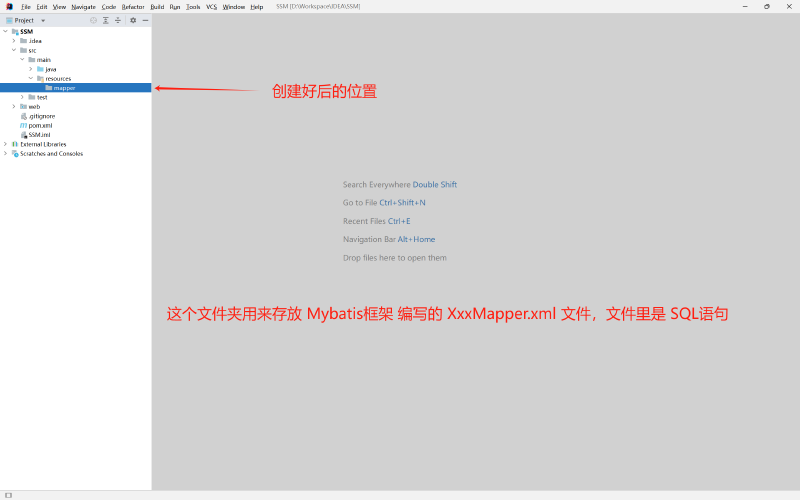
mapper

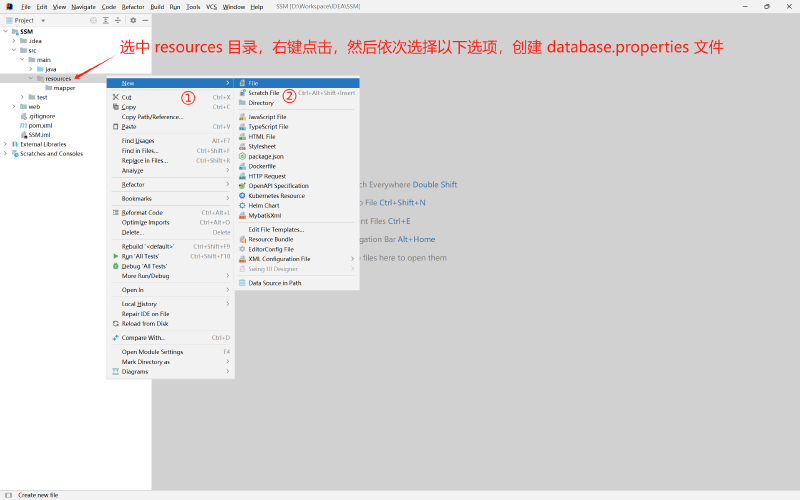
database.properties
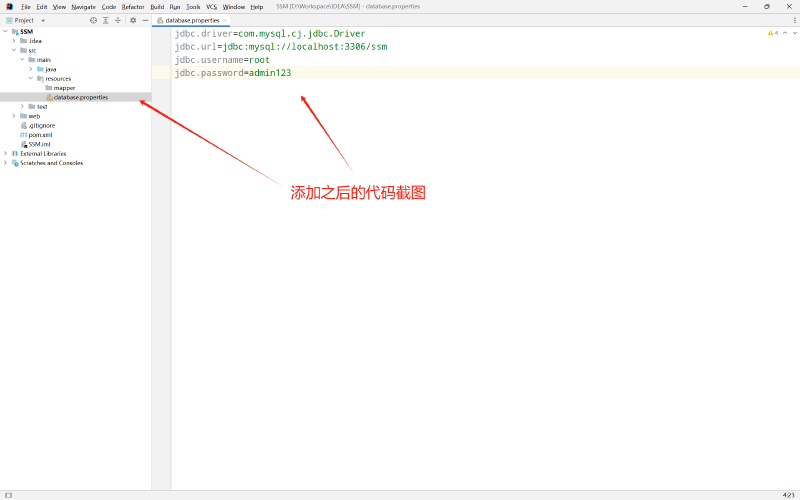
在创建好的 database.properties 文件中 添加以下代码:
jdbc.driver=com.mysql.cj.jdbc.Driver
jdbc.url=jdbc:mysql://localhost:3306/ssm
jdbc.username=root
jdbc.password=admin123
注意:请将
username和password修改成自己的!!!

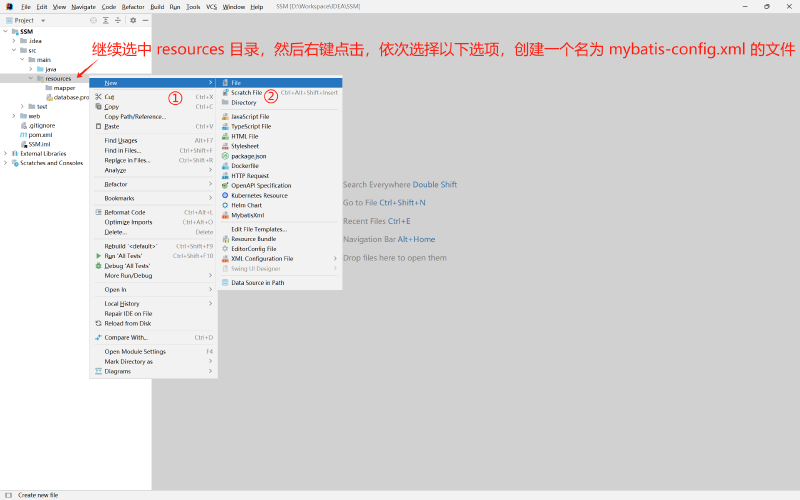
mybatis-config.xml
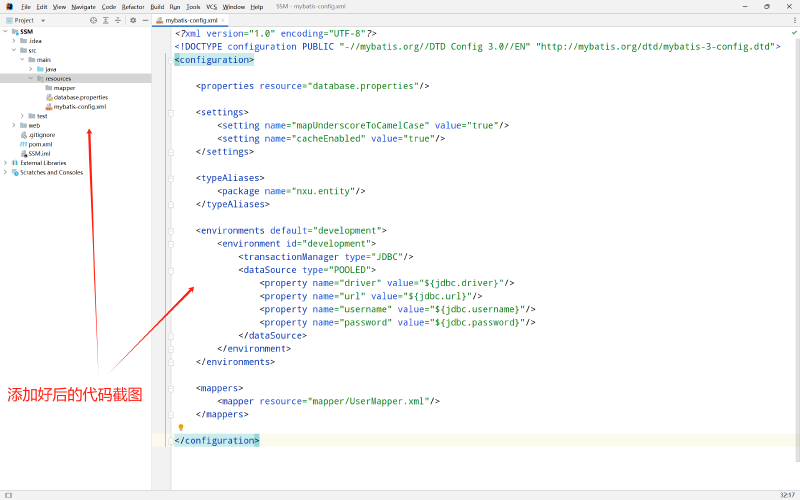
在创建好的 mybatis-config.xml 文件中 添加以下代码:
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPEconfigurationPUBLIC"-//mybatis.org//DTD Config 3.0//EN""http://mybatis.org/dtd/mybatis-3-config.dtd"><configuration><propertiesresource="database.properties"/><settings><settingname="mapUnderscoreToCamelCase"value="true"/><settingname="cacheEnabled"value="true"/><!-- 开启自动映射 --><settingname="autoMappingBehavior"value="FULL"/></settings><typeAliases><packagename="nxu.entity"/></typeAliases><!-- 配置PageHelper拦截器 --><plugins><plugininterceptor="com.github.pagehelper.PageInterceptor"><propertyname="helperDialect"value="mysql"/><propertyname="reasonable"value="true"/><propertyname="supportMethodsArguments"value="true"/><propertyname="params"value="count=countSql"/></plugin></plugins><environmentsdefault="development"><environmentid="development"><transactionManagertype="JDBC"/><dataSourcetype="POOLED"><propertyname="driver"value="${jdbc.driver}"/><propertyname="url"value="${jdbc.url}"/><propertyname="username"value="${jdbc.username}"/><propertyname="password"value="${jdbc.password}"/></dataSource></environment></environments><mappers><mapperresource="mapper/UserMapper.xml"/></mappers></configuration>

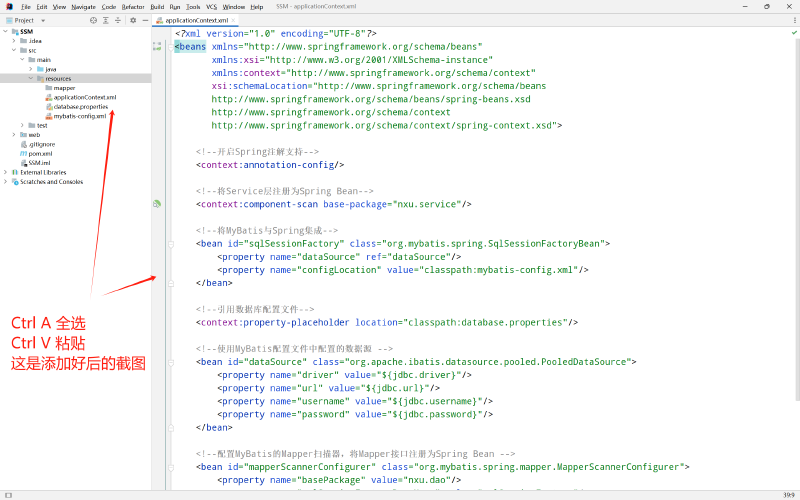
applicationContext.xml
在创建好的 applicationContext.xml 文件中 粘贴以下代码:
<?xml version="1.0" encoding="UTF-8"?><beansxmlns="http://www.springframework.org/schema/beans"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xmlns:context="http://www.springframework.org/schema/context"xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd"><!--开启Spring注解支持--><context:annotation-config/><!--将Service层注册为Spring Bean--><context:component-scanbase-package="nxu.service"/><!--将MyBatis与Spring集成--><beanid="sqlSessionFactory"class="org.mybatis.spring.SqlSessionFactoryBean"><propertyname="dataSource"ref="dataSource"/><propertyname="configLocation"value="classpath:mybatis-config.xml"/></bean><!--引用数据库配置文件--><context:property-placeholderlocation="classpath:database.properties"/><!--使用MyBatis配置文件中配置的数据源 --><beanid="dataSource"class="org.apache.ibatis.datasource.pooled.PooledDataSource"><propertyname="driver"value="${jdbc.driver}"/><propertyname="url"value="${jdbc.url}"/><propertyname="username"value="${jdbc.username}"/><propertyname="password"value="${jdbc.password}"/></bean><!--配置MyBatis的Mapper扫描器,将Mapper接口注册为Spring Bean --><beanid="mapperScannerConfigurer"class="org.mybatis.spring.mapper.MapperScannerConfigurer"><propertyname="basePackage"value="nxu.dao"/><propertyname="sqlSessionFactoryBeanName"value="sqlSessionFactory"/></bean></beans>

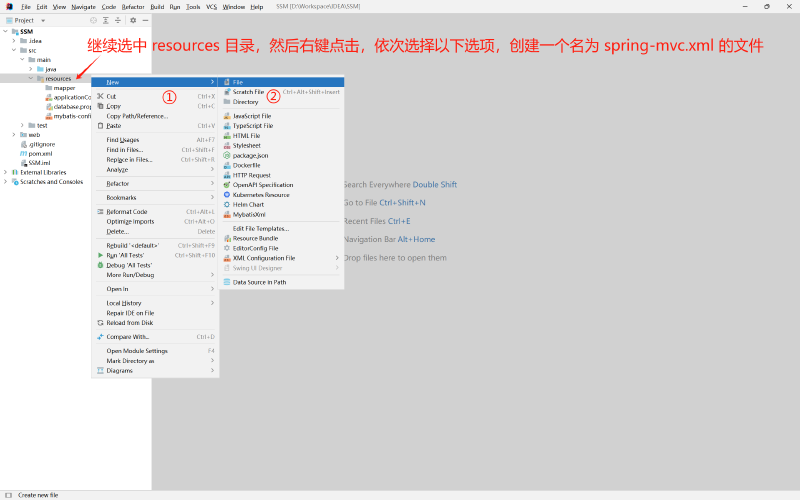
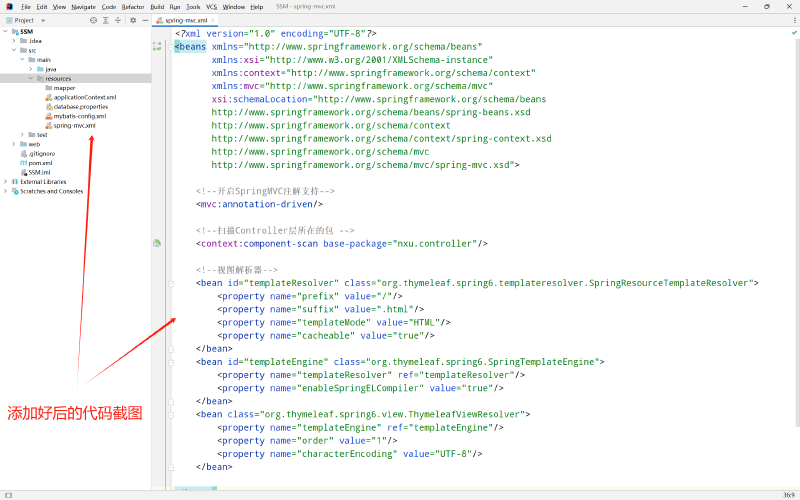
spring-mvc.xml
在创建好的 spring-mvc.xml 文件中 添加以下代码:
<?xml version="1.0" encoding="UTF-8"?><beansxmlns="http://www.springframework.org/schema/beans"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xmlns:context="http://www.springframework.org/schema/context"xmlns:mvc="http://www.springframework.org/schema/mvc"xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd"><!--开启SpringMVC注解支持,并解决乱码问题--><mvc:annotation-driven><mvc:message-converters><beanclass="org.springframework.http.converter.StringHttpMessageConverter"><propertyname="supportedMediaTypes"><list><value>text/plain;charset=UTF-8</value><value>text/html;charset=UTF-8</value><value>application/json;charset=UTF-8</value></list></property></bean></mvc:message-converters></mvc:annotation-driven><!--扫描Controller层所在的包 --><context:component-scanbase-package="nxu.controller"/><!--不过滤静态资源,如CSS,JS,图片等--><mvc:default-servlet-handler/><!--视图解析器--><beanid="templateResolver"class="org.thymeleaf.spring6.templateresolver.SpringResourceTemplateResolver"><propertyname="prefix"value="/"/><propertyname="suffix"value=".html"/><propertyname="templateMode"value="HTML"/><propertyname="cacheable"value="true"/></bean><beanid="templateEngine"class="org.thymeleaf.spring6.SpringTemplateEngine"><propertyname="templateResolver"ref="templateResolver"/><propertyname="enableSpringELCompiler"value="true"/></bean><beanclass="org.thymeleaf.spring6.view.ThymeleafViewResolver"><propertyname="templateEngine"ref="templateEngine"/><propertyname="order"value="1"/><propertyname="characterEncoding"value="UTF-8"/></bean><!--文件上传解析器(Spring6)--><beanid="multipartResolver"class="org.springframework.web.multipart.support.StandardServletMultipartResolver"/></beans>

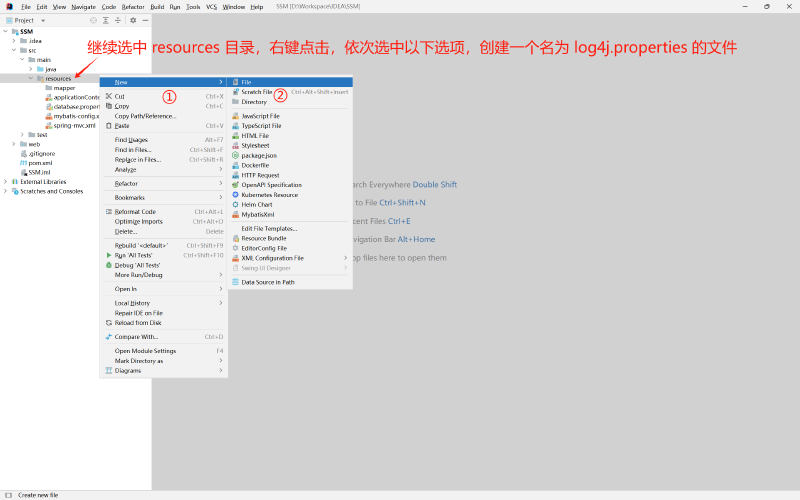
log4j.properties
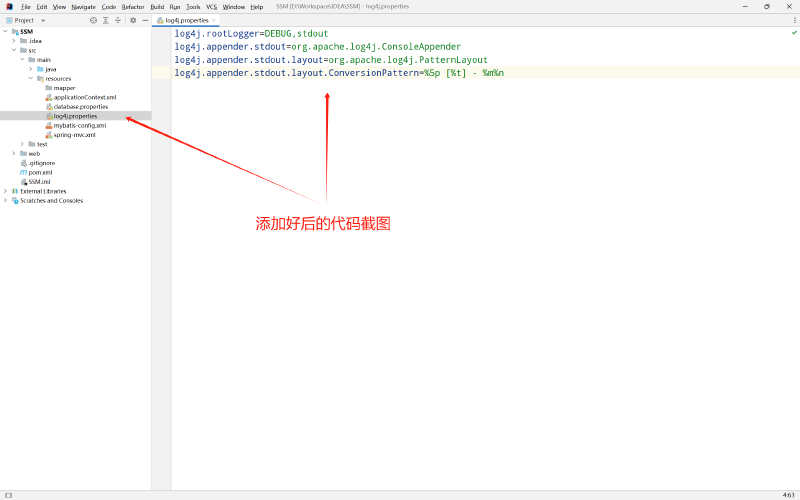
在创建好的 log4j.properties 文件中 添加以下代码:
log4j.rootLogger=INFO,stdout
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayoutlog4j.appender.stdout.layout.ConversionPattern=%5p [%t]-%m%n

log4j日志输出有4个级别:ERROR、WARN、INFO、DEBUG。
👆截图中用的是DEBUG级别,因为看着太多心烦,作者又改成INFO级别,干净清爽~
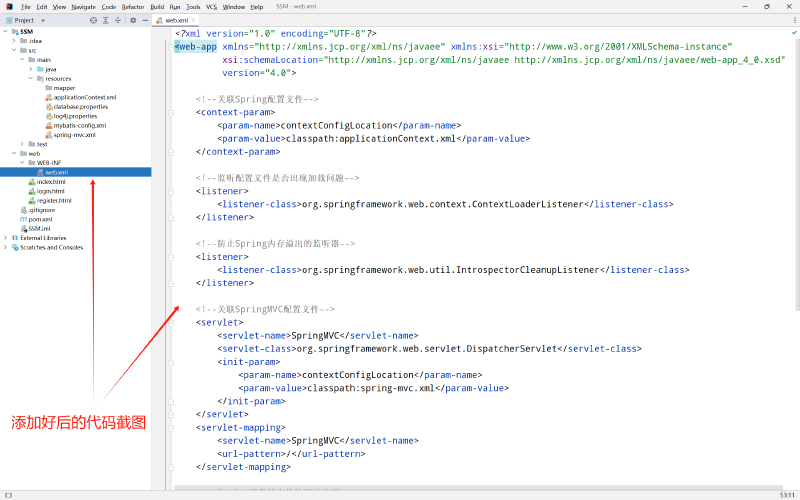
web.xml 文件打开 web/WEB-INF/web.xml 文件,添加一些配置选项。以下是添加之后的全部代码:
<?xml version="1.0" encoding="UTF-8"?><web-appxmlns="http://xmlns.jcp.org/xml/ns/javaee"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"version="4.0"><!--关联Spring配置文件--><context-param><param-name>contextConfigLocation</param-name><param-value>classpath:applicationContext.xml</param-value></context-param><!--监听配置文件是否出现加载问题--><listener><listener-class>org.springframework.web.context.ContextLoaderListener</listener-class></listener><!--防止Spring内存溢出的监听器--><listener><listener-class>org.springframework.web.util.IntrospectorCleanupListener</listener-class></listener><!--关联SpringMVC配置文件--><servlet><servlet-name>SpringMVC</servlet-name><servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class><init-param><param-name>contextConfigLocation</param-name><param-value>classpath:spring-mvc.xml</param-value></init-param></servlet><servlet-mapping><servlet-name>SpringMVC</servlet-name><url-pattern>/</url-pattern></servlet-mapping><!--Spring提供的字符编码过滤器--><filter><filter-name>encodingFilter</filter-name><filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class><init-param><param-name>encoding</param-name><param-value>UTF-8</param-value></init-param><init-param><param-name>forceEncoding</param-name><param-value>true</param-value></init-param></filter><filter-mapping><filter-name>encodingFilter</filter-name><url-pattern>/*</url-pattern></filter-mapping></web-app>

到这里SSM框架基本已经搭建完成,剩下的就是具体的代码实现,这包括各层注解的使用,Mybatis的xml文件及其中SQL的书写,单元测试和浏览器访问等。😊😊😊 加油~
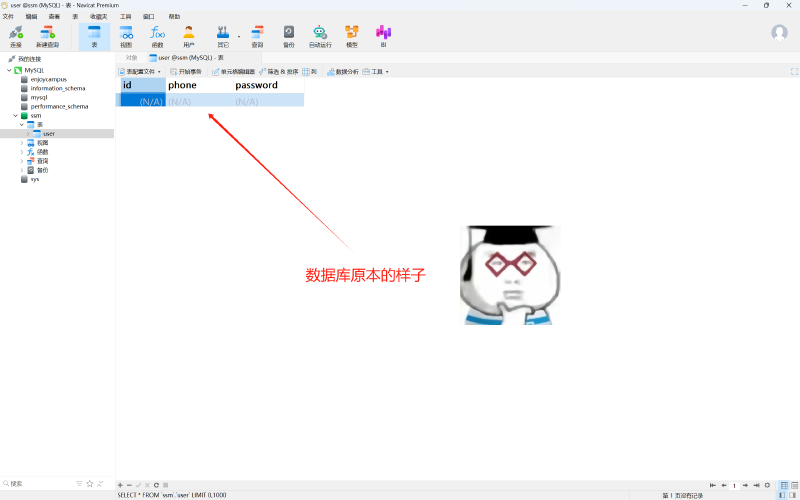
MySQL
创建一个名为 ssm 的数据库,再创建一个名为 user 的表,表里添加几个字段,代码如下:
createdatabase`ssm`;use`ssm`;CREATETABLE`user`(`id`intUNSIGNEDNOTNULLAUTO_INCREMENTCOMMENT'用户编号(主键)',`phone`varchar(11)CHARACTERSET utf8mb4 COLLATE utf8mb4_general_ci NOTNULLCOMMENT'手机号码',`password`varchar(16)CHARACTERSET utf8mb4 COLLATE utf8mb4_general_ci NOTNULLCOMMENT'账户密码',PRIMARYKEY(`id`)USINGBTREE)ENGINE=InnoDBCHARACTERSET= utf8mb4 COLLATE= utf8mb4_general_ci ROW_FORMAT = Dynamic;

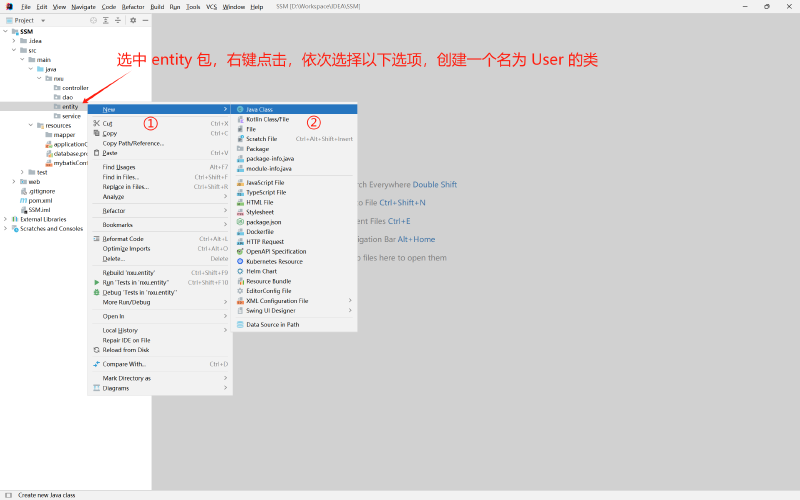
entity
在创建好的 User 类中,添加以下代码:
packagenxu.entity;importlombok.AllArgsConstructor;importlombok.Data;importlombok.NoArgsConstructor;importlombok.ToString;@Data@NoArgsConstructor@AllArgsConstructor@ToStringpublicclassUser{privateint id;// 用户编号privateString phone;// 电话号码privateString password;// 账户密码}
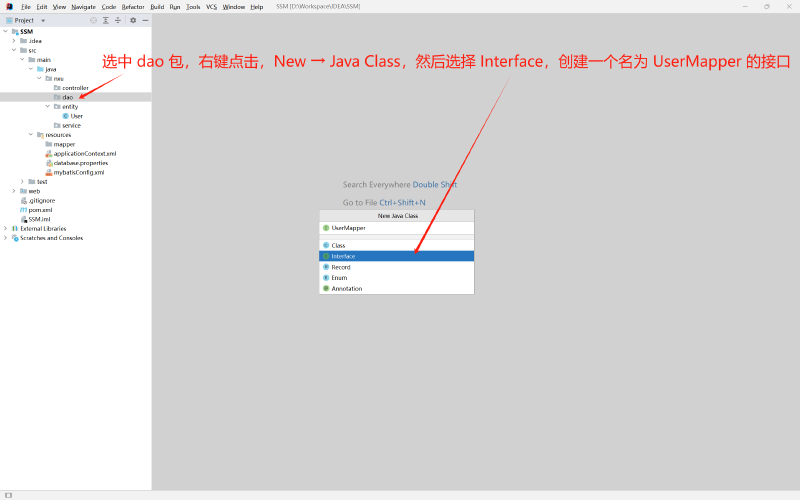
dao
在创建好的 UserMapper 接口中,添加以下代码:
packagenxu.dao;importnxu.entity.User;publicinterfaceUserMapper{/**
* 添加User
*
* @param user 用户实体类
* @return 添加结果(0 : 失败, 1 : 成功)
*/intinsertUser(User user);/**
* 查询User
*
* @param phone 手机号
* @param password 密码
* @return 查找结果(null : 失败, User : 成功)
*/UserselectUser(@Param("phone")String phone,@Param("password")String password);}
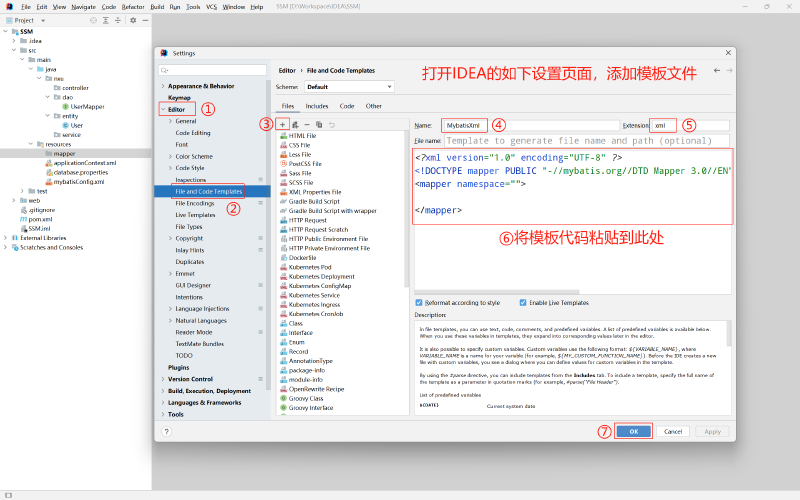
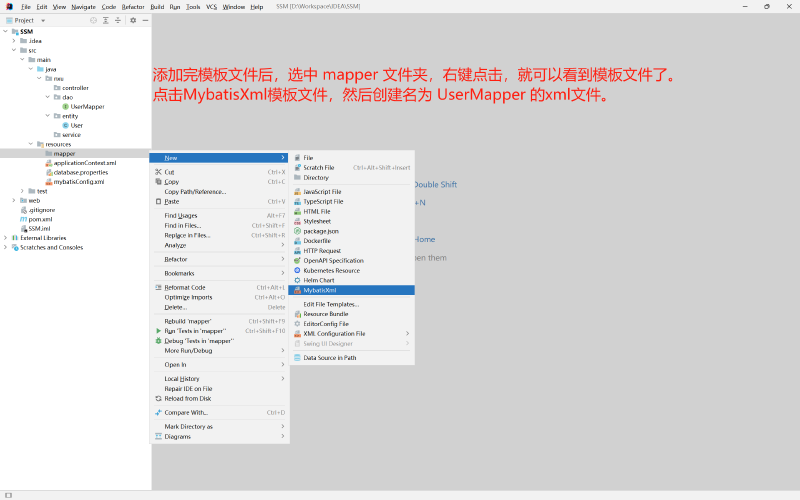
接下来我们要使用
Mybatis框架编写SQL语句。为了以后使用的方便,可以添加一个Mybatis的 模板文件。
Mybatis 模板文件的代码如下:
<?xml version="1.0" encoding="UTF-8" ?><!DOCTYPEmapperPUBLIC"-//mybatis.org//DTD Mapper 3.0//EN""https://mybatis.org/dtd/mybatis-3-mapper.dtd"><mappernamespace=""></mapper>


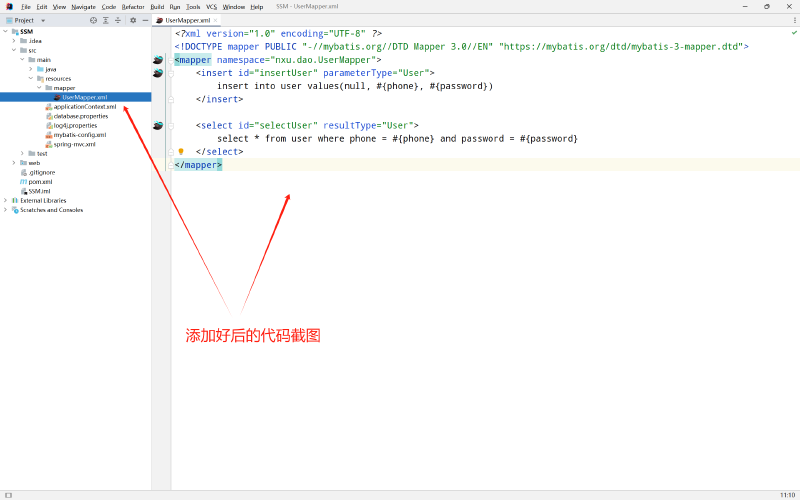
在创建好的 UserMapper.xml 文件中,添加以下代码:
<?xml version="1.0" encoding="UTF-8" ?><!DOCTYPEmapperPUBLIC"-//mybatis.org//DTD Mapper 3.0//EN""https://mybatis.org/dtd/mybatis-3-mapper.dtd"><mappernamespace="nxu.dao.UserMapper"><insertid="insertUser"parameterType="User">
insert into user values(null, #{phone}, #{password})
</insert><selectid="selectUser"resultType="User">
select * from user where phone = #{phone} and password = #{password}
</select></mapper>

提示:
namespace= “接口的完全限定名”,id=“接口里的方法名”,parameterType和resultType是实体类的类名
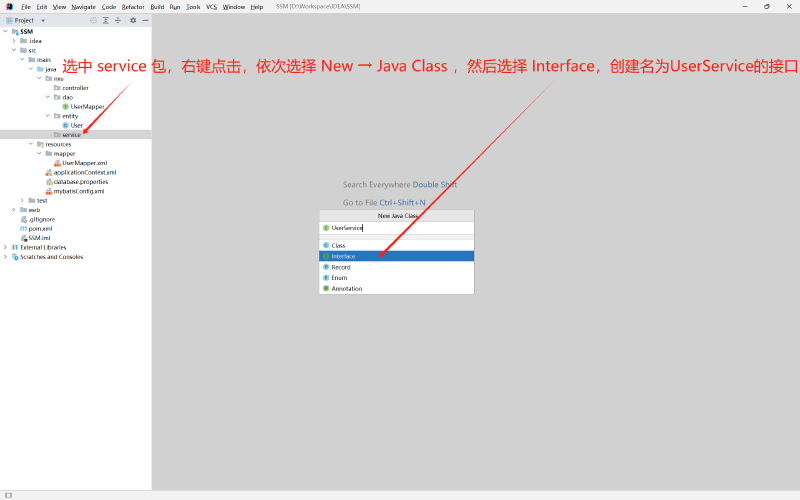
service
在创建好的 UserService 接口中,添加以下代码:
packagenxu.service;importnxu.entity.User;publicinterfaceUserService{/**
* 用户注册
*
* @param user 用户
* @return 注册结果:0-失败,1-成功
*/intuserRegister(User user);/**
* 用户登录
*
* @param phone 电话号
* @param password 密码
* @return 登录结果:null-失败,User-成功
*/UseruserLogin(String phone,String password);}


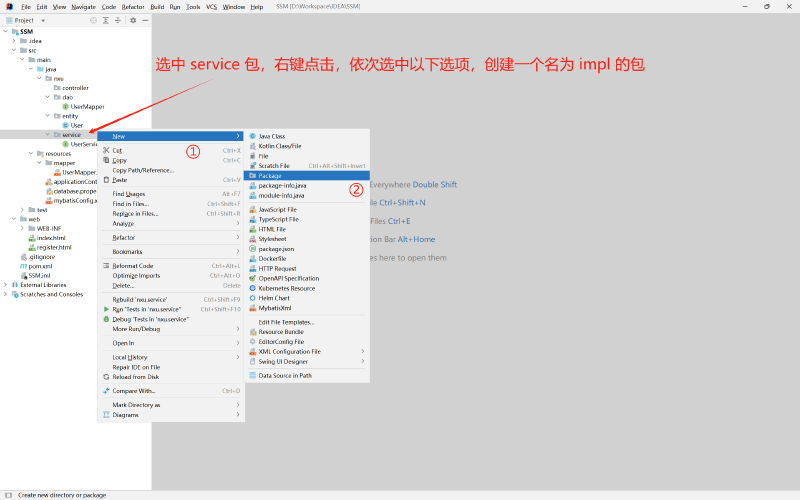
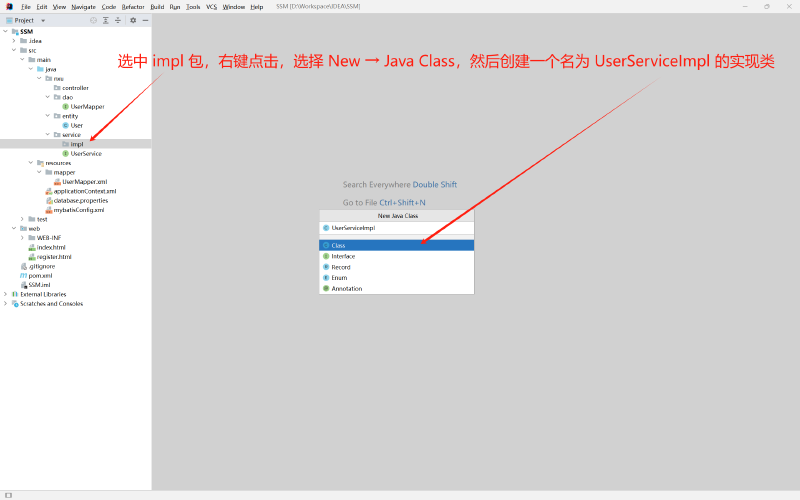
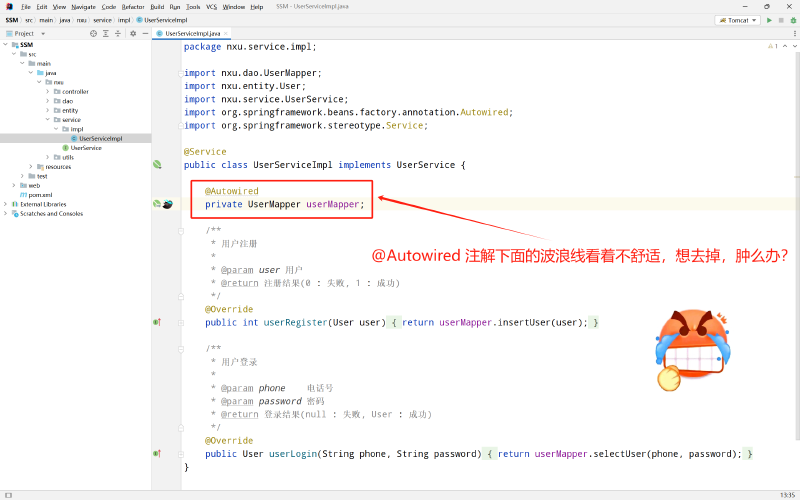
在创建好的 UserServiceImpl 类中,添加以下代码:
packagenxu.service.impl;importnxu.dao.UserMapper;importnxu.entity.User;importnxu.service.UserService;importorg.springframework.beans.factory.annotation.Autowired;importorg.springframework.stereotype.Service;@ServicepublicclassUserServiceImplimplementsUserService{@AutowiredprivateUserMapper userMapper;/**
* 用户注册
*
* @param user 用户
* @return 注册结果(0 : 失败, 1 : 成功)
*/@OverridepublicintuserRegister(User user){return userMapper.insertUser(user);}/**
* 用户登录
*
* @param phone 电话号
* @param password 密码
* @return 登录结果(null : 失败, User : 成功)
*/@OverridepublicUseruserLogin(String phone,String password){return userMapper.selectUser(phone, password);}}
到这一步,我们可以进行简单的单元测试,看看我们写的方法是否正常。这里主要测试服务层实现类。
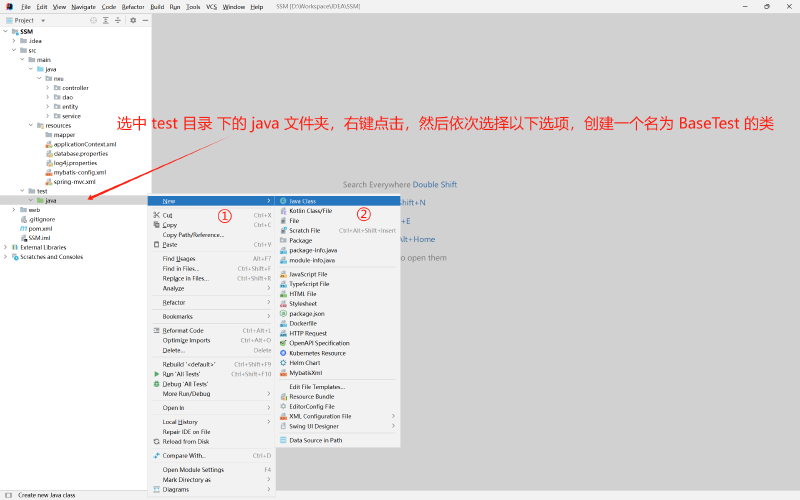
test为了避免重复的在每个测试类中都添加配置文件注解或写加载配置文件的代码,这里创建一个 测试类的父类。

在创建好的 BaseTest 类中,添加以下代码:
importorg.junit.runner.RunWith;importorg.springframework.test.context.ContextConfiguration;importorg.springframework.test.context.junit4.SpringJUnit4ClassRunner;@RunWith(SpringJUnit4ClassRunner.class)@ContextConfiguration(locations ={"classpath:applicationContext.xml"})publicclassBaseTest{//@RunWith是JUnit的一个注解, 用来告诉JUnit不要使用内置的方式进行单元测试, 而应该使用指定的类做单元测试//对于Spring单元测试总是要使用SpringJUnit4ClassRunner.class这个类//@ContextConfiguration注解用来告诉junit,spring的配置文件,参数是个String数组,允许多个值}
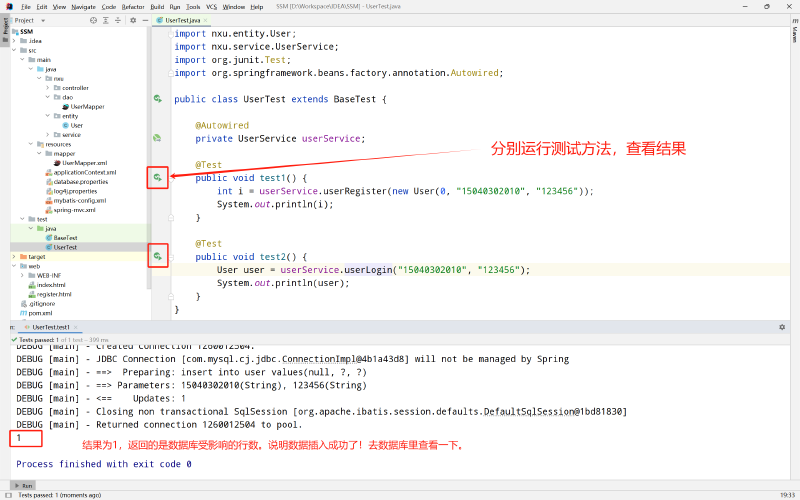
继续创建具体的一个测试类,如 UserTest ,添加以下代码:
importnxu.entity.User;importnxu.service.UserService;importorg.junit.Test;importorg.springframework.beans.factory.annotation.Autowired;publicclassUserTestextendsBaseTest{@AutowiredprivateUserService userService;@Testpublicvoidtest1(){int i = userService.userRegister(newUser(0,"15040302010","123456"));System.out.println(i);}@Testpublicvoidtest2(){User user = userService.userLogin("15040302010","123456");System.out.println(user);}}
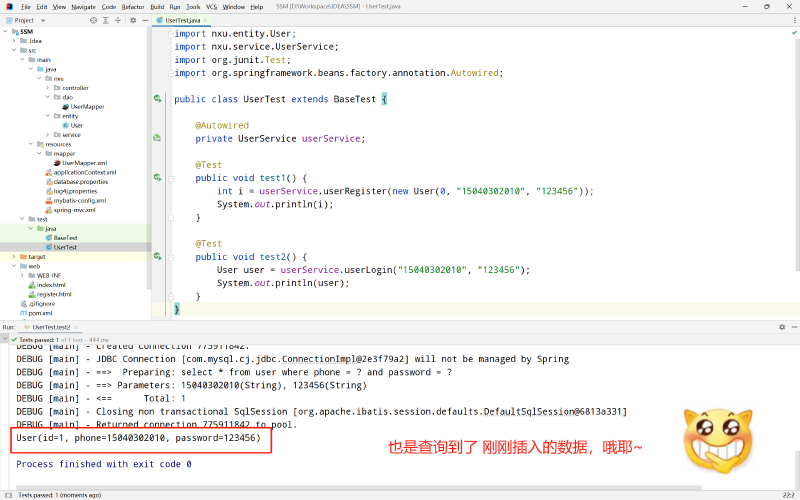
运行测试类,查看是否正常

右键单击,选择刷新

再测试一下另一个方法

到这里,单元测试的样例就写完了。下面部分开始结合视图层从浏览器进行访问和数据传递。
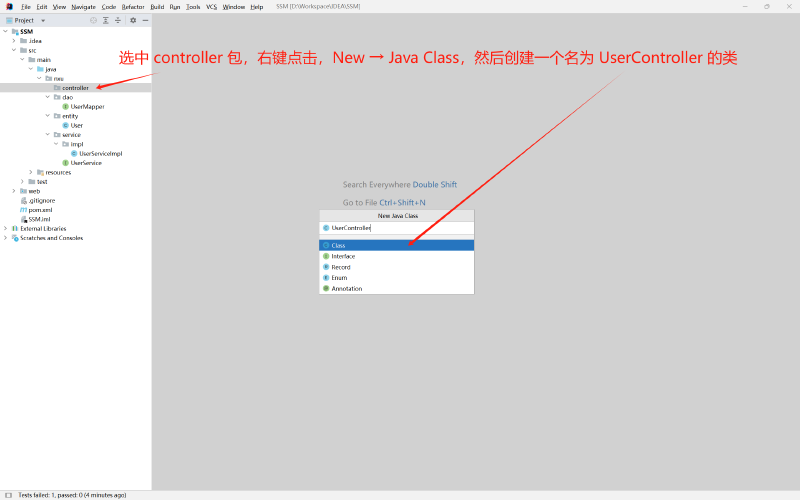
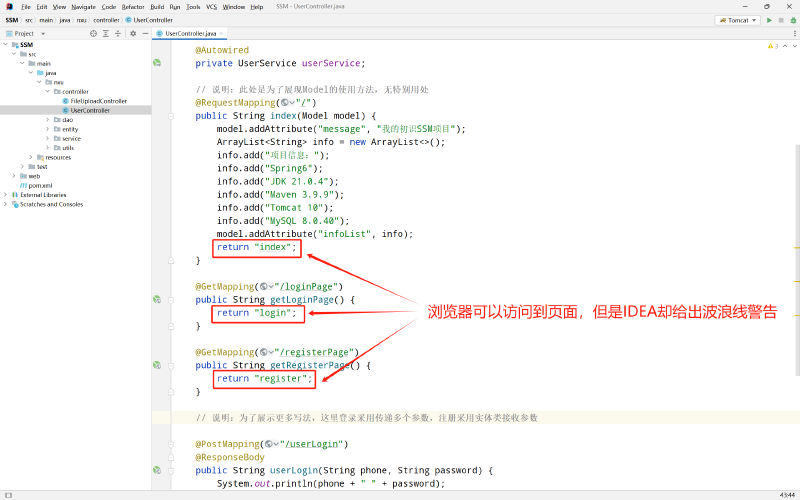
controller
在创建好的 UserController 类中,添加以下代码:
packagenxu.controller;importjakarta.servlet.http.HttpSession;importnxu.entity.User;importnxu.service.UserService;importorg.springframework.beans.factory.annotation.Autowired;importorg.springframework.stereotype.Controller;importorg.springframework.ui.Model;importorg.springframework.web.bind.annotation.*;importjava.util.ArrayList;importjava.util.HashMap;importjava.util.Map;@ControllerpublicclassUserController{@AutowiredprivateUserService userService;// 说明:此处是为了展现Model的使用方法,无特别用处@RequestMapping("/")publicStringindex(Model model){
model.addAttribute("message","我的初识SSM项目");ArrayList<String> info =newArrayList<>();
info.add("项目信息:");
info.add("Spring6");
info.add("JDK 21.0.4");
info.add("Maven 3.9.9");
info.add("Tomcat 10");
info.add("MySQL 8.0.40");
model.addAttribute("infoList", info);return"index";}@GetMapping("/loginPage")publicStringgetLoginPage(){return"login";}@GetMapping("/registerPage")publicStringgetRegisterPage(){return"register";}// 说明:为了展示更多写法,这里登录采用传递多个参数,注册采用实体类接收参数// 登录和注册的时候可以先判断手机号码是否存在和是否被注册,然后再执行后续步骤// 即返回多种状态信息,给用户提供更好的使用体验,这里就不具体演示了@PostMapping("/userLogin")@ResponseBodypublicMap<String,Object>userLogin(HttpSession session,String phone,String password){Map<String,Object> map =newHashMap<>();User user = userService.userLogin(phone, password);if(user ==null){
map.put("status",1);
map.put("message","手机号或密码不正确!");}else{
map.put("status",2);
map.put("message","登录成功,欢迎您!");
session.setAttribute("user", user);// 把用户数据存入Session}return map;}@PostMapping("/userRegister")@ResponseBodypublicMap<String,Object>register(@ModelAttributeUser user){Map<String,Object> map =newHashMap<>();int result = userService.userRegister(user);if(result ==1){
map.put("status",true);
map.put("message","注册成功!即将跳转登录页面!");}else{
map.put("status",false);
map.put("message","注册失败!请联系系统管理员~");}return map;}}
HTML + Thymeleaf这里我写了三个页面👇,分别是 项目默认页面:
index.html,登录页面:login.html,注册页面:register.html

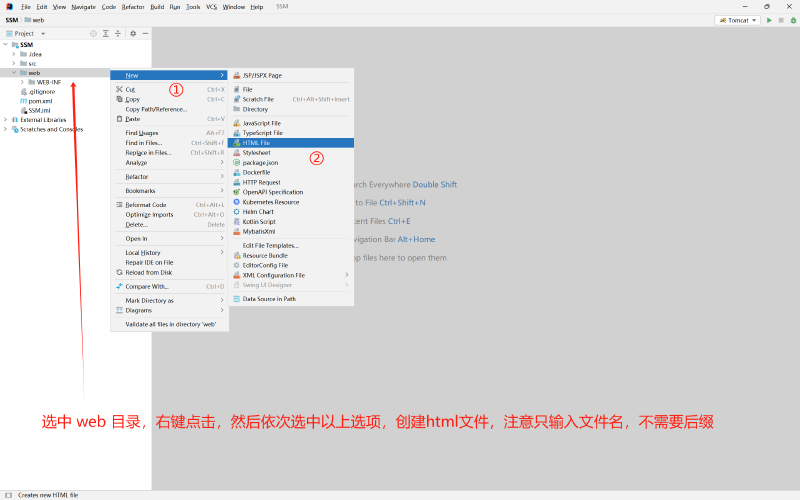
在创建好的html页面中添加以下代码:
第1个页面👇:index.html
<!DOCTYPEhtml><htmllang="en"xmlns:th="http://www.thymeleaf.org"><head><metacharset="UTF-8"><title>Tomcat默认页面</title><style>body{font-family: Arial, sans-serif;text-align: center;}a{display: inline-block;margin: 15px;text-decoration: none;color: #fff;background-color: #007BFF;padding: 12px 30px;border-radius: 5px;box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);transition: background-color 0.3s ease, box-shadow 0.3s ease;}a:hover{background-color: #0056b3;box-shadow: 0 6px 8px rgba(0, 0, 0, 0.15);}table{border: 1px solid black;margin: 0 auto;border-collapse: collapse;}td{border: 2px solid silver;font-size: 20px;width: 150px;}</style></head><body><h1th:text="${message}"></h1><divstyle="display: flex;justify-content: center;"><ath:href="@{/loginPage}"style="margin-right: 20px;">登录</a><ath:href="@{/registerPage}">注册</a></div><br/><table><tr><tdth:each="info:${infoList}"th:text="${info}"></td></tr></table><br/><imgsrc="image/zhy.jpg"alt="图片加载失败"><hr/><divth:if="${session.user != null }"><h1th:text="${session.user.phone}"></h1></div></body></html>
第2个页面👇:login.html
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>登录页面</title><style>body{font-family: Arial, sans-serif;background-color: #f4f4f4;display: flex;justify-content: center;align-items: center;min-height: 100vh;margin: 0;}.login-container{width: 300px;background-color: #fff;padding: 20px;border-radius: 5px;box-shadow: 0 0 5px rgba(0, 0, 0, 0.1);}h2{text-align: center;}form{display: flex;flex-direction: column;}label{margin-bottom: 5px;}input[type="text"],
input[type="password"]{padding: 10px;margin-bottom: 15px;border: 1px solid #ccc;border-radius: 3px;}button{padding: 10px;background-color: #007BFF;color: #fff;border: none;border-radius: 3px;cursor: pointer;}button:hover{background-color: #0056b3;}/* 定义要悬浮的div的样式 */.floating-div{width: 400px;height: 50px;font-size: 30px;line-height: 50px;font-weight: bold;text-align: center;position: fixed;top: 100px;left: 50%;transform:translateX(-50%);z-index: 999;display: none;}</style></head><body><divclass="floating-div"id="myAlert"></div><divclass="login-container"><h2>Login</h2><formid="loginForm"><labelfor="phone">Phone:</label><inputtype="text"id="phone"name="phone"required/><labelfor="password">Password:</label><inputtype="password"id="password"name="password"required/><buttontype="submit">Login</button></form></div></body></html><scriptsrc="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><script>$(document).ready(function(){// 这里自己封装一个方法,避免太多重复的代码。这个方法就是模拟一个弹出的提示functionZHY(object, color, message){
object.css('background-color', color);
object.text(message);
object.show();setTimeout(function(){
object.hide();},3000);}// 阻止表单提交,通过Ajax提交$('#loginForm').submit(function(e){
e.preventDefault();let myAlert =$('#myAlert');// 获取自己模拟的弹出层// 通过正则表达式对输入的数据进行合法性验证let phone =$('#phone').val();let password =$('#password').val();let phonePattern =/^1[3-9]\d{9}$/;let passwordPattern =/^[a-zA-Z0-9\S]{6,16}$/;if(!phonePattern.test(phone)){ZHY(myAlert,'#fdbcb4','手机号码格式不正确');return;}if(!passwordPattern.test(password)){ZHY(myAlert,'#fdbcb4','用户密码格式不合法');return;}
$.ajax({type:'POST',url:'/userLogin',data:{"phone": phone,"password": password
},success:function(data){if(data.status ===1){ZHY(myAlert,'#fdbcb4', data.message);}elseif(data.status ===2){ZHY(myAlert,'#d0f0c0', data.message);setTimeout(function(){
window.location.href ="/";},3000);}},error:function(){ZHY(myAlert,'#fdbcb4', data.message);}});});});</script>
第3个页面👇:register.html
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>注册页面</title><style>body{font-family: Arial, sans-serif;background-color: #f4f4f4;display: flex;justify-content: center;align-items: center;min-height: 100vh;margin: 0;}.login-container{width: 300px;background-color: #fff;padding: 20px;border-radius: 5px;box-shadow: 0 0 5px rgba(0, 0, 0, 0.1);}h2{text-align: center;}form{display: flex;flex-direction: column;}label{margin-bottom: 5px;}input[type="text"],
input[type="password"]{padding: 10px;margin-bottom: 15px;border: 1px solid #ccc;border-radius: 3px;}button{padding: 10px;background-color: #fbb1a2;color: #fff;border: none;border-radius: 3px;cursor: pointer;}button:hover{background-color: #f09650;}/* 定义要悬浮的div的样式 */.floating-div{width: 400px;height: 50px;font-size: 30px;line-height: 50px;font-weight: bold;text-align: center;position: fixed;top: 100px;left: 50%;transform:translateX(-50%);z-index: 999;display: none;}</style></head><body><divclass="floating-div"id="myAlert"></div><divclass="login-container"><h2>Register</h2><formid="registerForm"><labelfor="phone">Phone:</label><inputtype="text"id="phone"name="phone"required/><labelfor="password">Password:</label><inputtype="password"id="password"name="password"required/><buttontype="submit">Register</button></form></div></body></html><scriptsrc="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><script>$(document).ready(function(){// 这里自己封装一个方法,避免太多重复的代码。这个方法就是模拟一个弹出的提示functionZHY(object, color, message){
object.css('background-color', color);
object.text(message);
object.show();setTimeout(function(){
object.hide();},3000);}// 阻止表单提交,通过Ajax提交$('#registerForm').submit(function(e){
e.preventDefault();let myAlert =$('#myAlert');// 获取自己模拟的弹出层// 通过正则表达式对输入的数据进行合法性验证let phone =$('#phone').val();let password =$('#password').val();let phonePattern =/^1[3-9]\d{9}$/;let passwordPattern =/^[a-zA-Z0-9\S]{6,16}$/;if(!phonePattern.test(phone)){ZHY(myAlert,'#fdbcb4','手机号码格式不正确');return;}if(!passwordPattern.test(password)){ZHY(myAlert,'#fdbcb4','用户密码格式不合法');return;}
$.ajax({type:'POST',url:'/userRegister',data:{"phone": phone,"password": password
},success:function(data){if(data.status){ZHY(myAlert,'#d0f0c0', data.message);setTimeout(function(){
window.location.href ="/loginPage";},3000);}else{ZHY(myAlert,'#fdbcb4', data.message);}},error:function(){ZHY(myAlert,'#fdbcb4', data.message);}});});});</script>
注意:此处三个
html页面的名称对应UserController中三个方法的返回值,请不要修改页面名称 或者 确保UserController中的视图名和html页面名都修改成一致的👆。
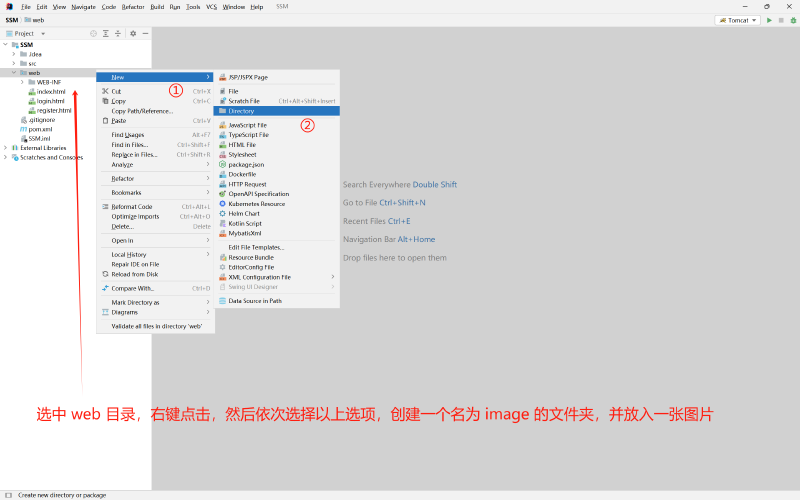
为了检验静态资源是否正常加载,我这里创建了一个名为
image的文件夹,里面放了一张图片👇。

然后放入一张名称为 zhy.jpg 的图片 ,如果使用其他名称,请修改图片在 index.html 中的引用路径。
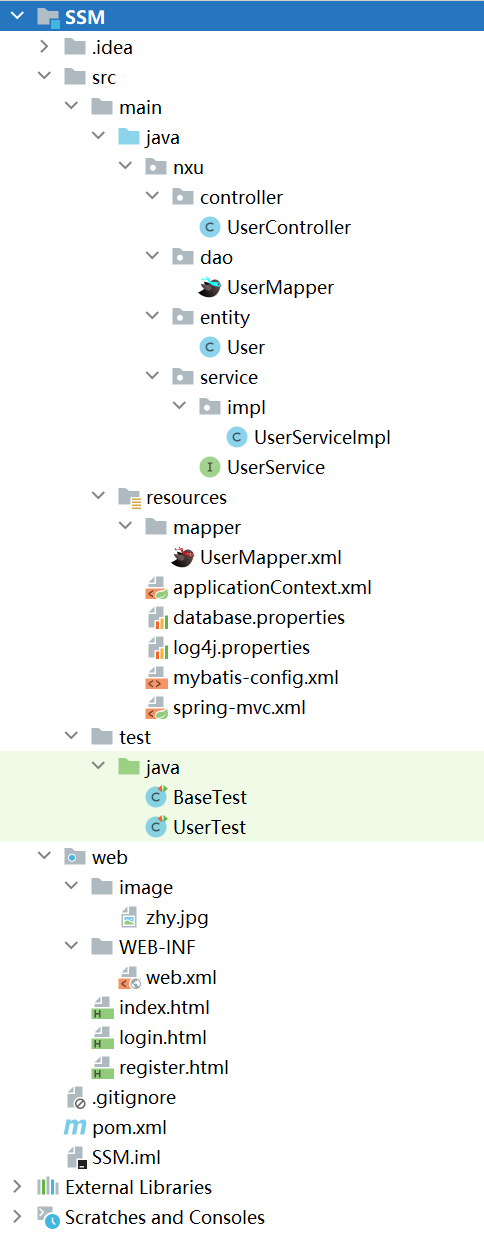
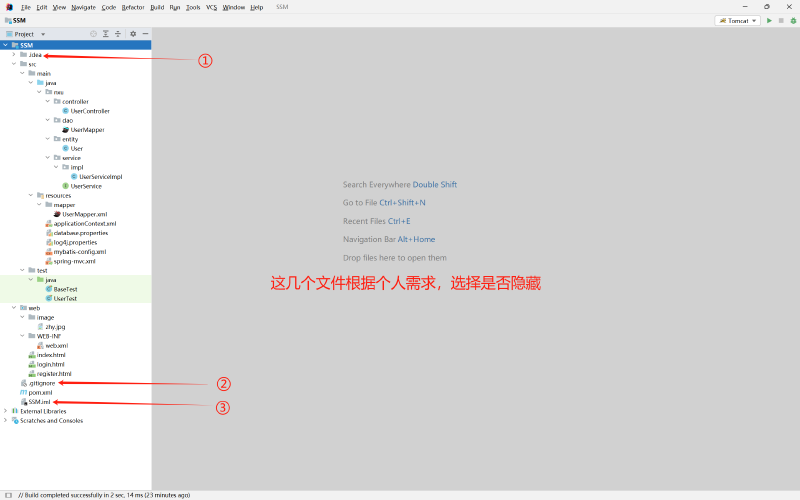
最终的项目结构截图:

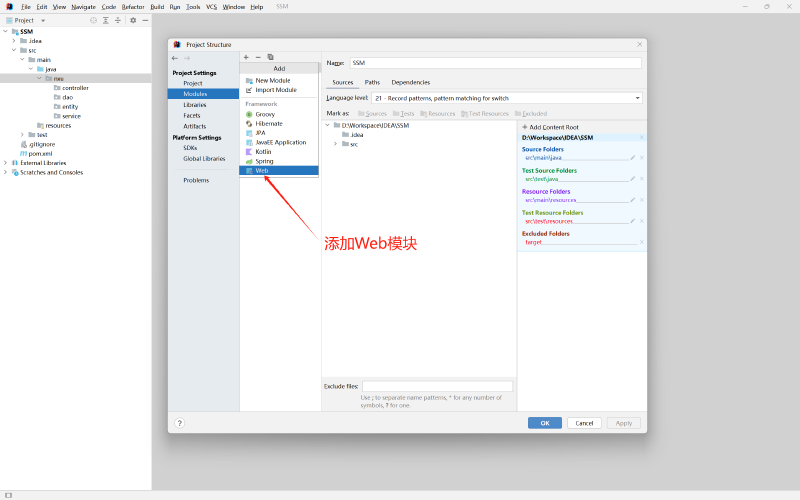
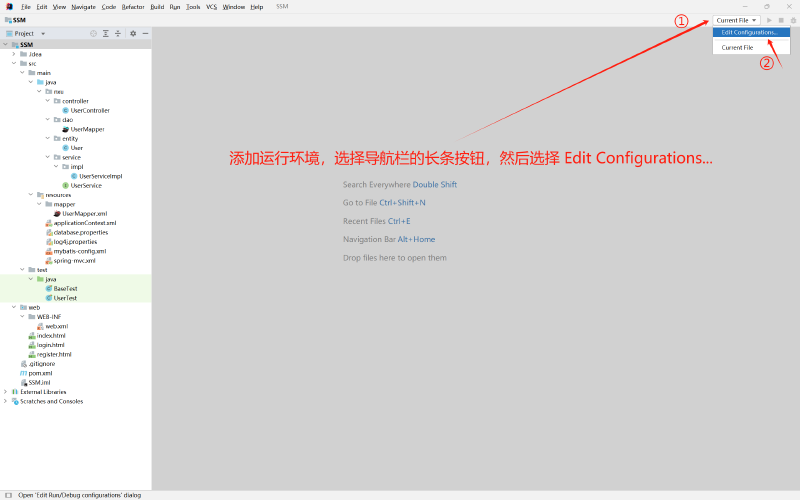
Tomcat广告:对Maven的安装与配置感兴趣的同学,可以浏览我的这篇帖子 👉👉👉 【Maven的安装与配置】


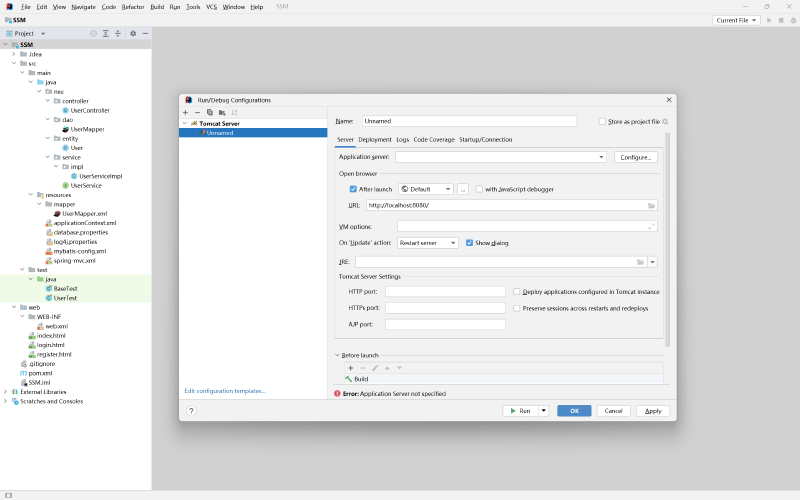
添加之后是下面的页面:

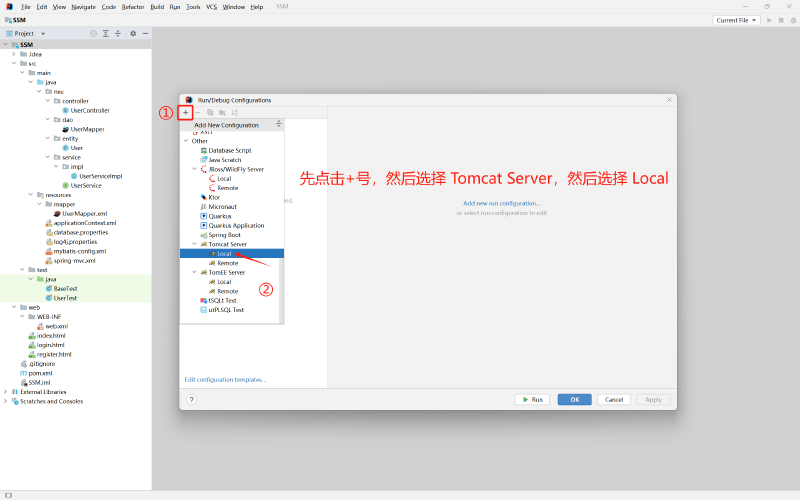
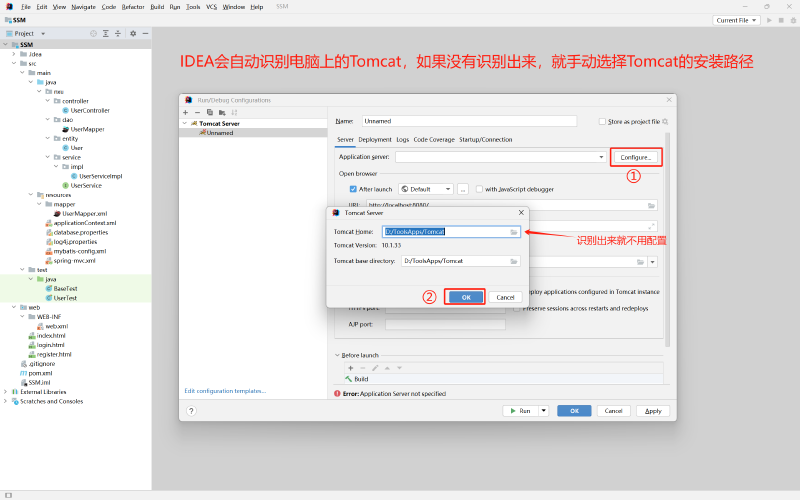
这表明我们之前没有在IDEA中配置过Tomcat,接下来我们添加Tomcat。



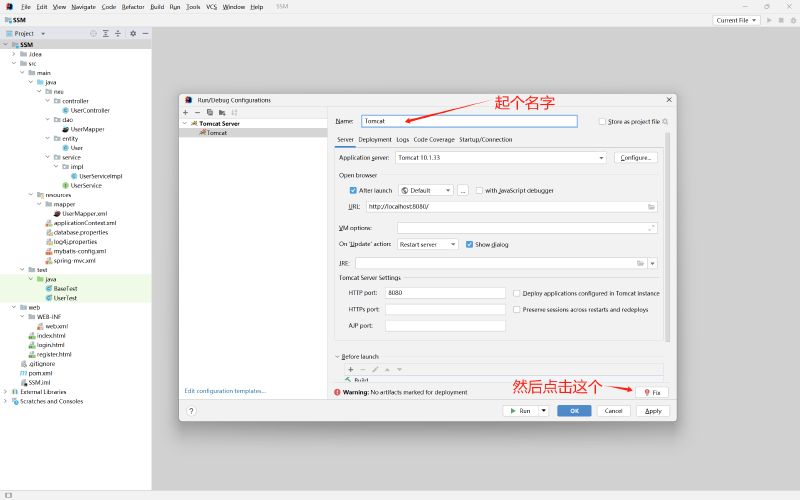
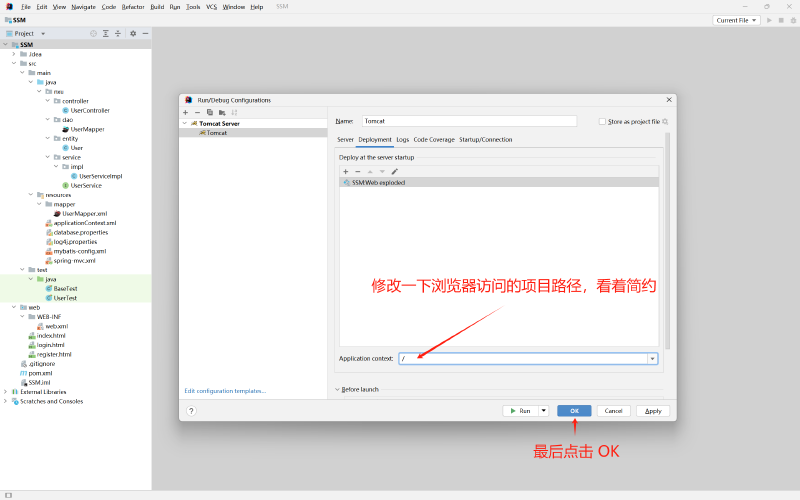
添加好后,导航栏的图标就变成了这样:
点击 IDEA头部导航栏右边的 运行按钮。
运行按钮。

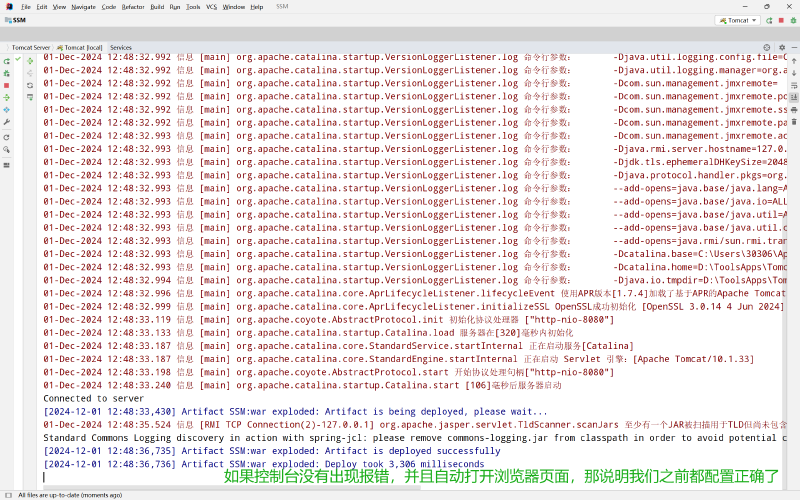
如果控制台报错,那就再逐步检查一下,看看是不是哪里配置错误了,或者去搜索一下错误的原因。😭😭😭
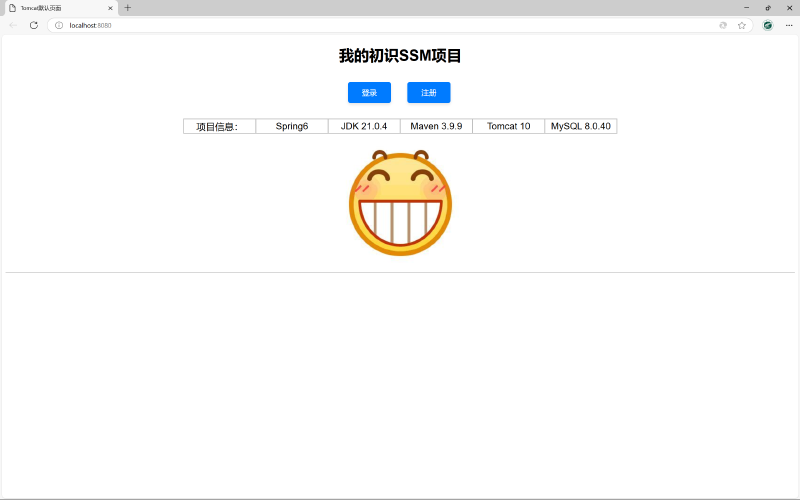
如果一切正常,会自动打开浏览器,访问我们的index页面 👇

如果能够正常显示以上内容,那么可以说明我们正确编写了
thymeleaf语法,而且成功加载了静态资源。
点击页面中的 注册 按钮链接,来到注册页面👇
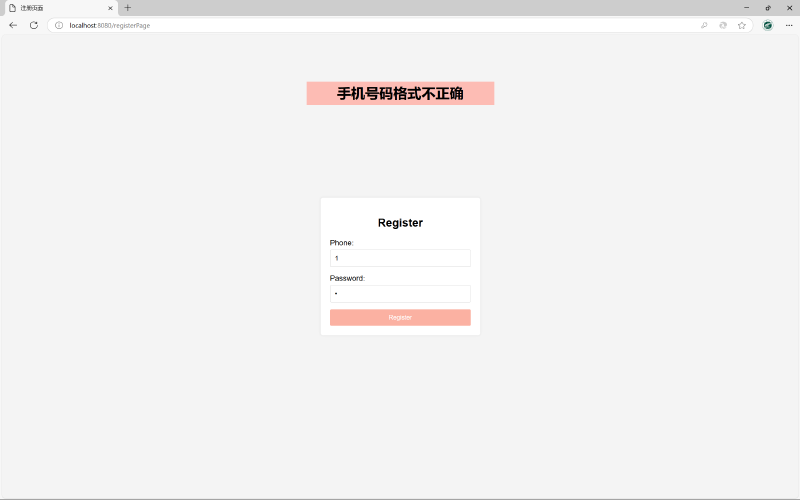
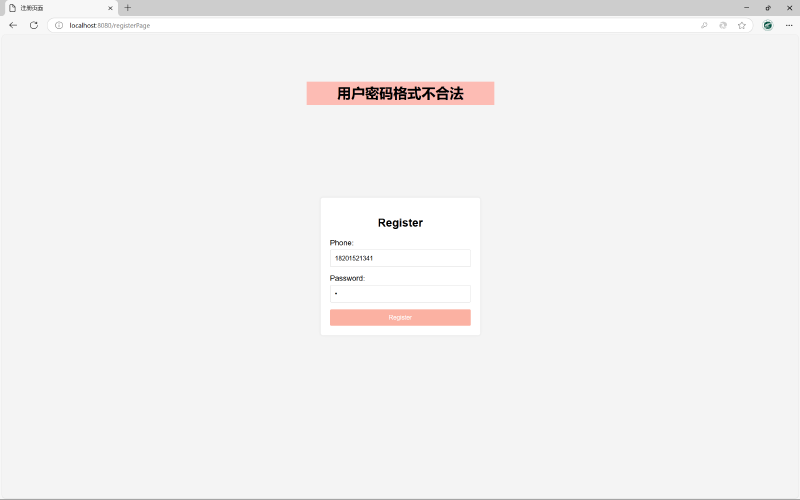
首先我们输入不合法的数据,测试一下 js 中代码是否正确👇


可以看到,👆我们输入不同的不合法数据后,js 中的代码会帮我们进行校验,阻止此次提交。
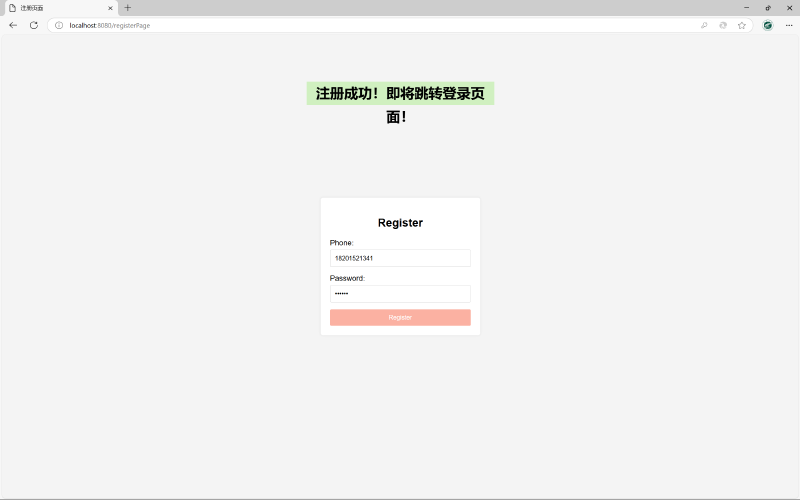
接下来,我们输入全部合法的数据,然后点击注册

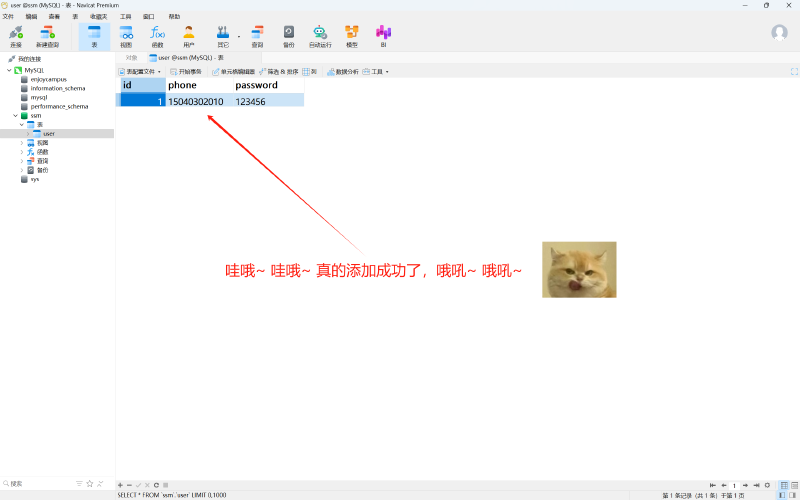
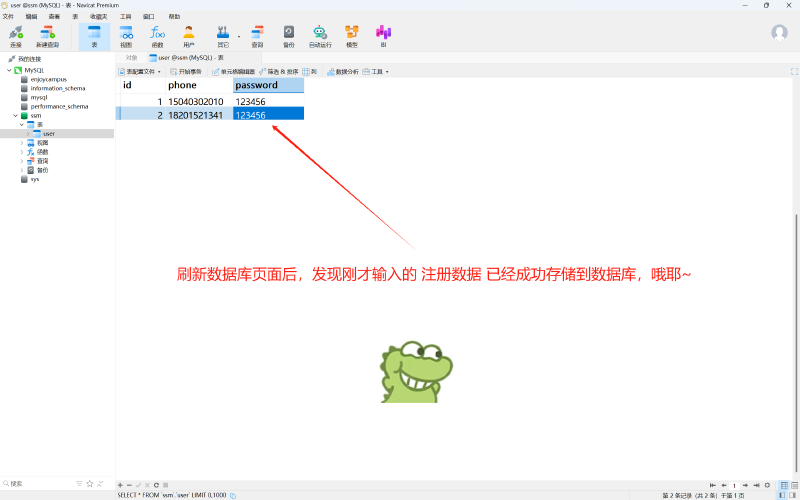
可以看到👆,提示注册成功了,我们再去数据库里看看数据是否真的存储进来了👇

上一步注册成功后会自动跳转到登录界面。当然我们也可以在浏览器地址栏重新访问 localhost:8080 ,然后点击默认页面中的 登录 按钮,来到登录页面。
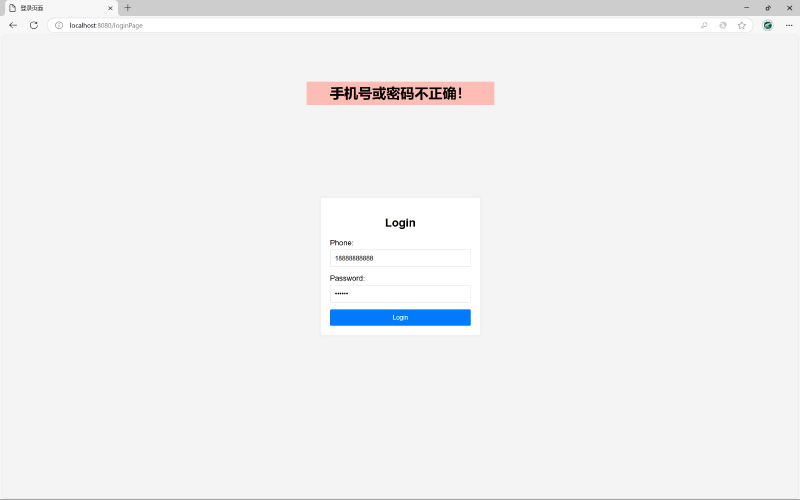
首先我们先输入不存在的手机号,进行测试👇

可以看到,js 成功的根据后端 controller 中返回的结果显示了提示信息👆
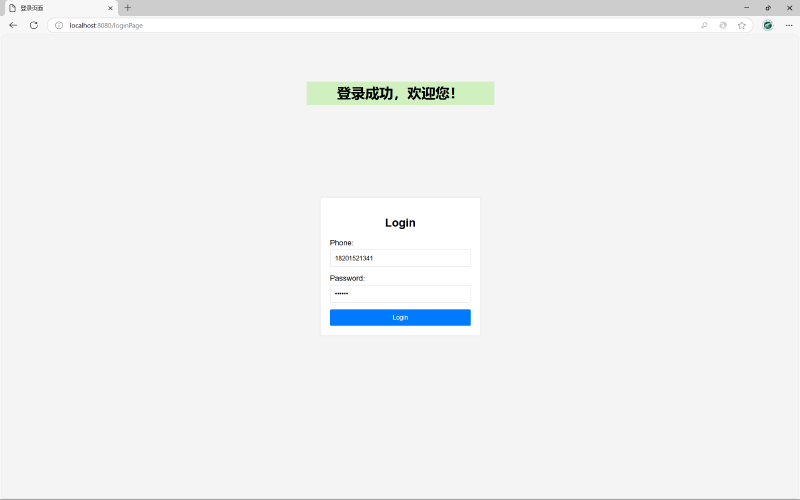
然后我们输入刚才注册的信息,进行登录👇

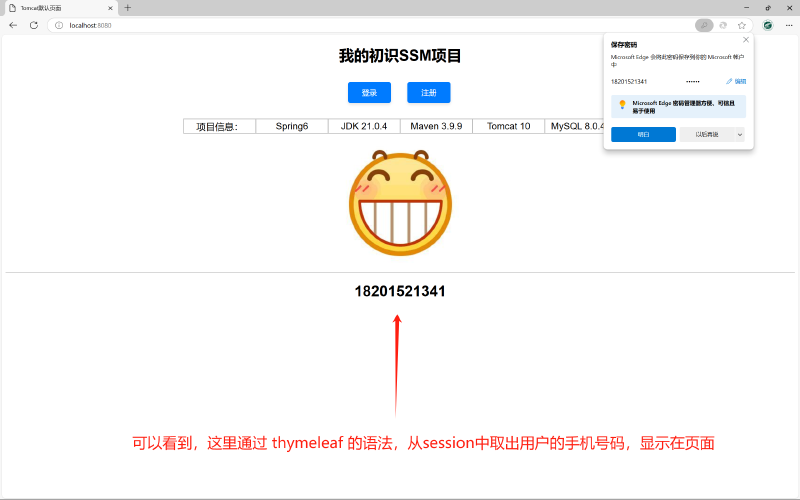
可以看到👆,我们登录成功。然后就跳转到了项目首页,并显示了用户信息👇

OK,到这里我们的全部测试就结束了,大家也对SSM框架有了一个基础性的了解和使用~ 😁😁😁
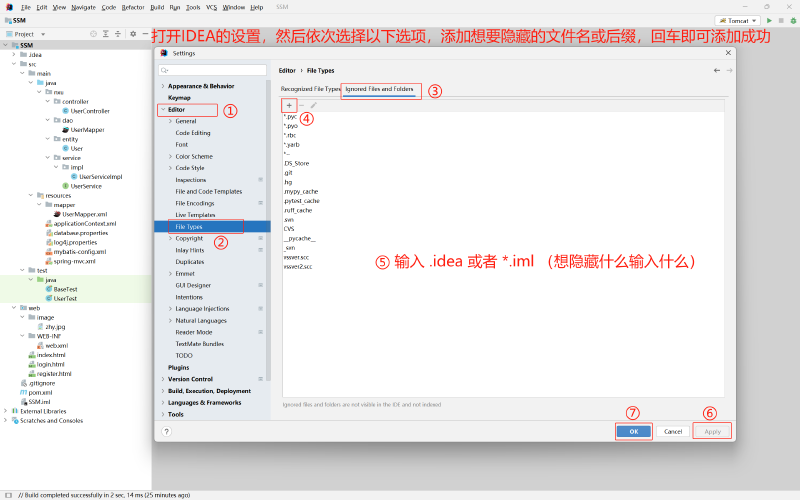
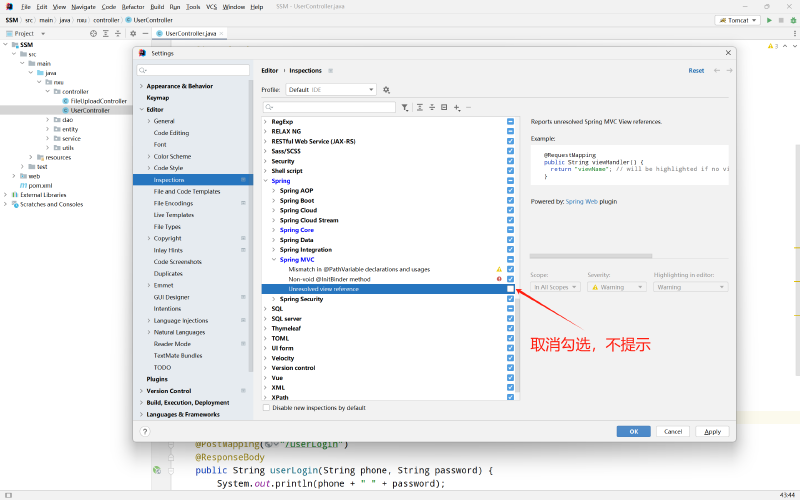
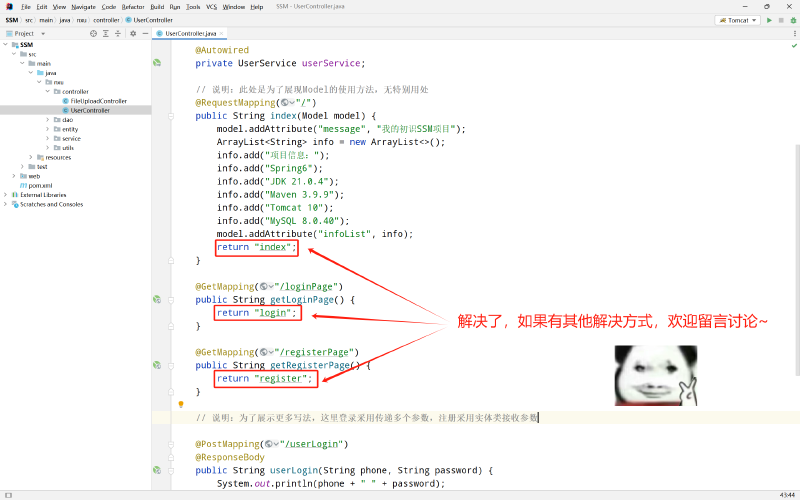
这个操作可以隐藏一些我们不能更改或者不需要编辑的文件,提高整个项目的清晰度,否则项目里乱乱的。




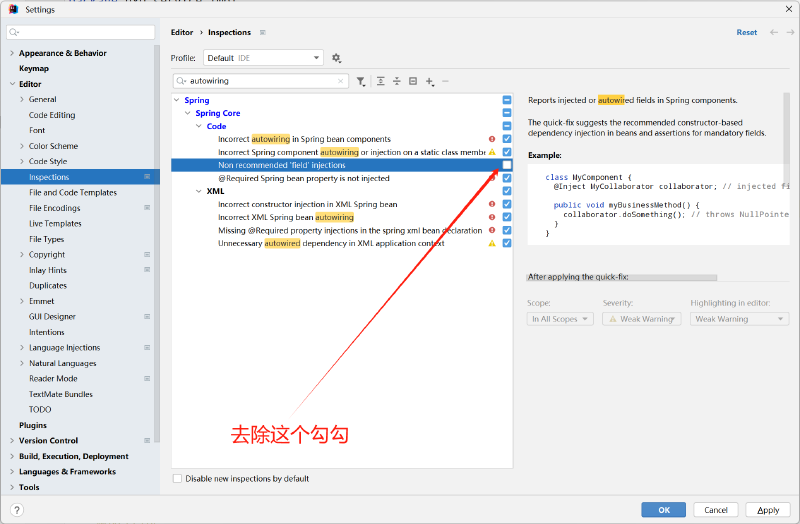
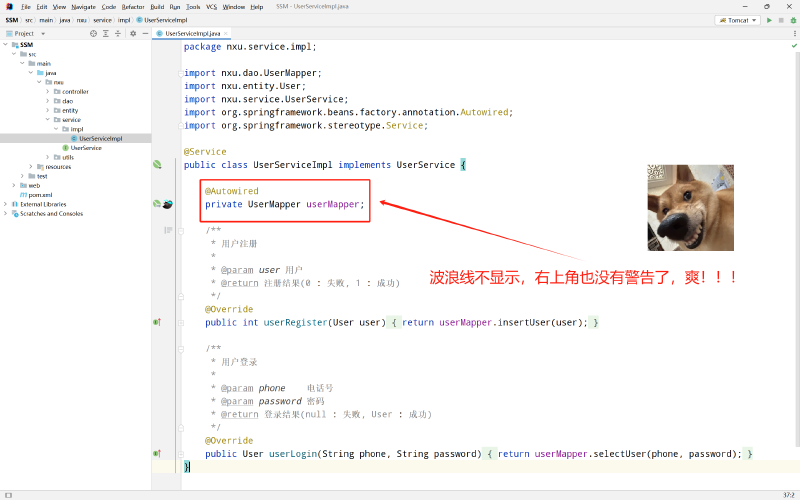
打开IDEA的设置界面,选中 Inspections ,输入 autowiring ,然后 取消勾选 下图中的选项就好了~





至此,整个SSM就浅浅演示完了。想要了解更多知识或者学术交流,欢迎访问 👉本人论坛主页 😁😁😁
提示:请勿发布广告垃圾评论,否则封号处理!!